Vue双向绑定原理及其实现
在之前面试的时候被面试官问到是否了解Vue双向绑定的原理,其实自己之前看过双向绑定的原理,但也就是粗略的了解,但是没有深入。面试官当时让我手写一个原理,但是就蒙了😩,于是借着这篇博客对自己了解到的知识与大家分享😉。
在代码中我们一般这样写
<template>
<div class="about">
<input v-model="student.name"/><br>
{{student.name}}
</div>
</template>
<script>
export default {
data(){
return{
student:{
name: 'Jacob'
}
}
},
mounted(){
console.log(this.student)
}
}
</script>
效果图如下

原理解析
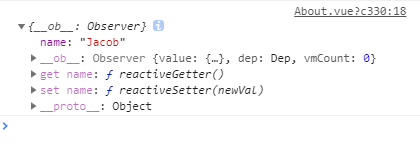
大家可以看到上面那个效果图,文本框里面的值随着输入框里面的值的变化而变化,这是因为他们绑定的是同一个data,这个时候我们打印出这个data看一下其结构是怎样的

我们可以看到属性name有两个相对应的get和set方法,为什么会多出这两个方法呢?因为vue是通过Object.defineProperty()来实现数据劫持的。
Object.defineProperty( )是用来做什么的?它可以来控制一个对象属性的一些特有操作,比如读写权、是否可以枚举,这里我们主要先来研究下它对应的两个描述属性get和set。如果不熟悉Object.defineProperty()的用法,可以点此查看
在我们不了解原理的情况下完全可以像上述代码一样写出双向绑定的代码,但是仅仅如此是不够的,下面我们探究一下如何写出双向绑定的代码
// 一般的双向绑定代码
<script>
export default {
data(){
return{
student:{
name: 'Jacob'
}
}
},
mounted(){
console.log(this.student.name)
this.student.name = 'lcs'
console.log(this.student.name)
}
}
</script>
如上的代码可以借助Vue框架轻松实现vue双向绑定,控制台打印结果如下

现在问题就是我们如何自己写出双向绑定代码呢,这就需要借助到我们上面说的Object.defineProperty( )来实现,具体代码如下
let book = {}
let name = ''
Object.defineProperty(book, 'name', {
set: function(value){
name = '《' + value + '》';
console.log('你给一本书命名为:《', value, '》')
},
get: function(){
return name;
}
})
book.name = 'Vue学习'
console.log('这本书的名字为:', book.name)
按照上述代码编写就可以实现vue的双向绑定,可以看到我们定义了两种方法,一个是get,另一个是set。其中get是在用户获取这个值的时候触发的方法,set是在用户设定变量值的时候触发的方法。在上述代码中我们给用户设定的书名加了一个书名号,这样我们在获取值的时候就可以直接获取到带书名号的值了。控制台中打印出来的结果如下

可以看到控制台按照我们代码中的样式输出😎。
参考博客
- vue的双向绑定原理及实现 👉


