说明:
1. 上来一个ul先把登录和注册两个链接扔进去,ul的类nav,navbar-nav是导航条,navbar-right让他固定在右侧。每个li的里面,data-toggle="modal"是点击出现一个modal模组,data-target="#register"是点击之后出现的弹框的id,再里面的span是那个小人图标。
2. 接下来就是一个大div装着这个注册的弹框,id="register",用来上面的data-target找到目标,class="modal fade"是说这是个modal模态框,fade是渐入效果,如果不加就是点击注册,直接出现,没有从上面慢慢滑下的效果, tabindex="-1",让esc键起作用,按esc后弹框消失,这个tabindex设置任何值或空的都起作用,不明白原理是啥。
3. 再里面,先是一个class="modal-dialog",算是个对话框,没有的话四周紧贴边框不好看,里面就是class="modal-content"内容了。
4. 内容分为三个部分,分别是class="modal-header",class="modal-body",class="modal-footer",有点像HTML的标签。
5. header和footer都会带一条横线,不太好看,虽然footer会让两个按钮右侧对齐,不过还是不用比较好。
6. 其实还有一个class="modal-title",可以作为题目,字体大,用class="text-center"可以居中。
7. 右上角那个叉号,放在了一个class="modal-body"的按钮里面,这个body可以到处用,还不错。class="close"是一个样式,让这个叉号按钮好看一点,并且位于右上角。 data-dismiss="modal"是指点击后关闭这个模态框。<span>×</span>是叉号的转义字符。
8. 然后中间的class="modal-body"就是一个普通的form表单,每个项目用class="form-group",input用class="form-control"改变一下样式就好了。
9. 最后的两个提交和取消的按钮,外面加一个div,class="text-right"就可以右对齐了。
10. 下面加了个a链接,让两个弹框互相切换,data-toggle="modal"点击出现模态框, data-dismiss="modal"点击关闭当前模态框, data-target="#login"点击后出现的目标模态框id。
11. 后面那个登录弹框一毛一样,不说了。
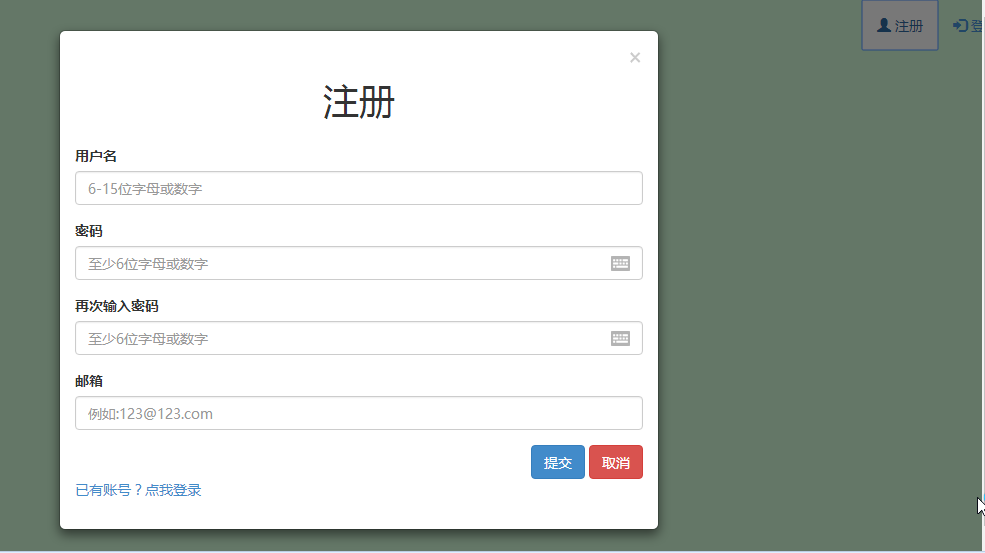
效果图:


代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1"> 6 <title>Document</title> 7 <link rel="stylesheet" href="css/bootstrap.css"> 8 <script src="js/jquery.js"></script> 9 <script src="bootstrap/js/bootstrap.min.js"></script> 10 11 <style> 12 body{ 13 background-color: #C7EDCC; 14 font-family: "microsoft yahei"; 15 /*min-width: 800px;*/ 16 } 17 img{ 18 width: 100%; 19 /*height: 462px;*/ 20 } 21 .navbar{ 22 /*margin-bottom: -10px;*/ 23 } 24 #myppt{ 25 margin-top: -20px; 26 27 } 28 </style> 29 </head> 30 <body> 31 <ul class="nav navbar-nav navbar-right"> 32 <li><a data-toggle="modal" data-target="#register" href=""><span class="glyphicon glyphicon-user"></span> 注册</a></li> 33 <li><a data-toggle="modal" data-target="#login" href=""><span class="glyphicon glyphicon-log-in"></span> 登录</a></li> 34 </ul> 35 <!-- 注册窗口 --> 36 <div id="register" class="modal fade" tabindex="-1"> 37 <div class="modal-dialog"> 38 <div class="modal-content"> 39 <div class="modal-body"> 40 <button class="close" data-dismiss="modal"> 41 <span>×</span> 42 </button> 43 </div> 44 <div class="modal-title"> 45 <h1 class="text-center">注册</h1> 46 </div> 47 <div class="modal-body"> 48 <form class="form-group" action=""> 49 <div class="form-group"> 50 <label for="">用户名</label> 51 <input class="form-control" type="text" placeholder="6-15位字母或数字"> 52 </div> 53 <div class="form-group"> 54 <label for="">密码</label> 55 <input class="form-control" type="password" placeholder="至少6位字母或数字"> 56 </div> 57 <div class="form-group"> 58 <label for="">再次输入密码</label> 59 <input class="form-control" type="password" placeholder="至少6位字母或数字"> 60 </div> 61 <div class="form-group"> 62 <label for="">邮箱</label> 63 <input class="form-control" type="email" placeholder="例如:123@123.com"> 64 </div> 65 <div class="text-right"> 66 <button class="btn btn-primary" type="submit">提交</button> 67 <button class="btn btn-danger" data-dismiss="modal">取消</button> 68 </div> 69 <a href="" data-toggle="modal" data-dismiss="modal" data-target="#login">已有账号?点我登录</a> 70 </form> 71 </div> 72 </div> 73 </div> 74 </div> 75 <!-- 登录窗口 --> 76 <div id="login" class="modal fade"> 77 <div class="modal-dialog"> 78 <div class="modal-content"> 79 <div class="modal-body"> 80 <button class="close" data-dismiss="modal"> 81 <span>×</span> 82 </button> 83 </div> 84 <div class="modal-title"> 85 <h1 class="text-center">登录</h1> 86 </div> 87 <div class="modal-body"> 88 <form class="form-group" action=""> 89 <div class="form-group"> 90 <label for="">用户名</label> 91 <input class="form-control" type="text" placeholder=""> 92 </div> 93 <div class="form-group"> 94 <label for="">密码</label> 95 <input class="form-control" type="password" placeholder=""> 96 </div> 97 <div class="text-right"> 98 <button class="btn btn-primary" type="submit">登录</button> 99 <button class="btn btn-danger" data-dismiss="modal">取消</button> 100 </div> 101 <a href="" data-toggle="modal" data-dismiss="modal" data-target="#register">还没有账号?点我注册</a> 102 </form> 103 </div> 104 </div> 105 </div> 106 </div> 107 108 </body> 109 </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号