说明:
1. 幻灯片效果,外面的div有个id="myppt",class="carousel slide"这个是有图片滑动效果,不加就是直接瞬间换图片,data-interval是每张图片停留时间,默认5000毫秒,data-ride="carousel"是页面加载完就自动播放,默认是点击后才会自动播放。
2. 里面有三个小div,分别是:
(1)class="carousel-inner",内容,放图片,每个图片有个类class="item",加个active类表示当前激活。
(2)class="carousel-indicators",指示器,就是下面的三个小圆圈,点哪个就跳到哪张图片,data-slide-to="0"是跳到第0张图片,data-target="#myppt",是确认属于哪个幻灯片组合的(为啥觉得多此一举?都已经在这个大div里面了,难道是为了能操控其他div里的图片?不要还不行,日了狗了!)。
(3)class="carousel-control",左右导航,data-slide="prev"和data-slide="next"是上一页和下一页,跟上面的data-slide-to有异曲同工之妙,href="#myppt",同样同上,这里也可以用data-target="#myppt"。另外,&lssaquo和&rssaquo是大于号,小于号的转义字符,可以设置字体大小,作为左右导航的图标。
其他功能参考http://www.runoob.com/bootstrap/bootstrap-carousel-plugin.html
1 <div id="myppt" class="carousel slide" data-interval="1000" data-ride="carousel"> 2 <div class="carousel-inner"> 3 <img class="item active" src="1.jpg" alt=""> 4 <img class="item" src="2.jpg" alt=""> 5 <img class="item" src="3.jpg" alt=""> 6 </div> 7 <ol class="carousel-indicators"> 8 <li class="active" data-slide-to="0" data-target="#myppt"></li> 9 <li data-slide-to = "1" data-target="#myppt"></li> 10 <li data-slide-to = "2" data-target="#myppt"></li> 11 </ol> 12 <a class="carousel-control left" data-slide="prev" href="#myppt">‹</a> 13 <a class="carousel-control right" data-slide="next" href="#myppt">›</a> 14 </div>
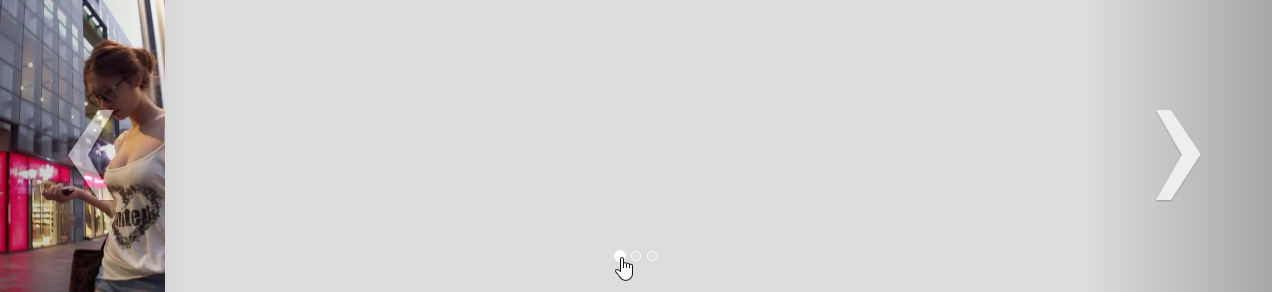
效果图(侵删。。):