Vue3 + Cesium + Typescript 集成搭建的快速启动模板(包含示例数据)
开门见山
项目地址:https://github.com/tanghaojie/vue3-cesium-typescript-start-up-template
- 好用的话给个star呗,有更新可以第一时间看见
简介
本项目是一个整合了 Vue3 + Cesium + Typescript 的启动模板,同时还包含了各种不同类型的示例数据。在线预览地址: https://vue3-cesium-typescript-start-up-template.vercel.app/(可能需要跨过[墙]才能访问)
用法说明
注意:需要先安装Node.js环境
点击 Fork 到把项目拷贝到你自己的仓库,或者直接git clone本仓库,然后:
npm install
开发环境编译和热重载
npm run serve
生产环境编译和压缩
npm run build
相关依赖
- Vue3
- cesium
- typescript
- 可选的
- Element plus 使用了部分组件以方便开发。
- tailwindcss 快速 UI 样式。
- ECharts
功能列表
- 视图切换
- 状态栏
- 环境控制
- 地球控制
- 3D tile 操作
- 绘图
- 测量
- 地形采样
- 等高线
- 设置
- 持续加入中...
指南
Cesium vue
Cesium 实例挂载在 vue 实例的全局属性上(vue3 支持多个 vue 实例,你可以自定义选择),然后就可以在 vue 实例中的任何地方拿到 cesium:
const { viewer, viewerContainer } = this.$cv // type CesiumVue
如果需要附件一些其他的属性,可以添加到CesiumVue (src/libs/cesium/cesium-vue.ts) 上来扩展。
非响应式
为了更好的性能, cesium instancecesium 实例是非响应式的!
和 Vue 中的 data 等不同,即使 Vue3 使用 proxy 代替 Object.defineProperty 获得了很大的性能提升,代理所有的 cesium 属性以实现响应式,还是会极大的丢失性能和降低 FPS。
如何取舍:
-
如果只需要使用 cesium 的基础功能,例如只做一些基础的可视化、简单交互、数据加载展示等等这些比较常规的操作,其实可以使用其他的一些用 vue 对 cesium 进行了封装的库,这样可以很大程度上提升项目的构建速度。唯一需要注意的问题是,所需的功能是否已经实现。
-
但如果你要深层的进入 cesium 内部,例如自定义 shader、高级空间分析、复杂的交互操作等等,把这些功能点和 vue 绑定就是一件不合算,也不合理的事情了。
-
另一种情况,当项目很庞大,需要用到 cesium 各个模块时,随着用 vue 封装 cesium 的组件越来越多以后,你会发现,其本质上又回到了代理整个 cesium 实例来实现响应式的模式,这个时候,性能又是不得不考虑的问题。
示例数据
- Tiled satellite data
- Tiled terrain data
- 3D tile buildings
- 3D tile point cloud collected with ipad pro lidar
以上数据都是本人通过公开渠道获取或者自己采集后,制作的示例数据。如果用于测试可以直接使用,如果用于商业用途请联系告知。谢谢。
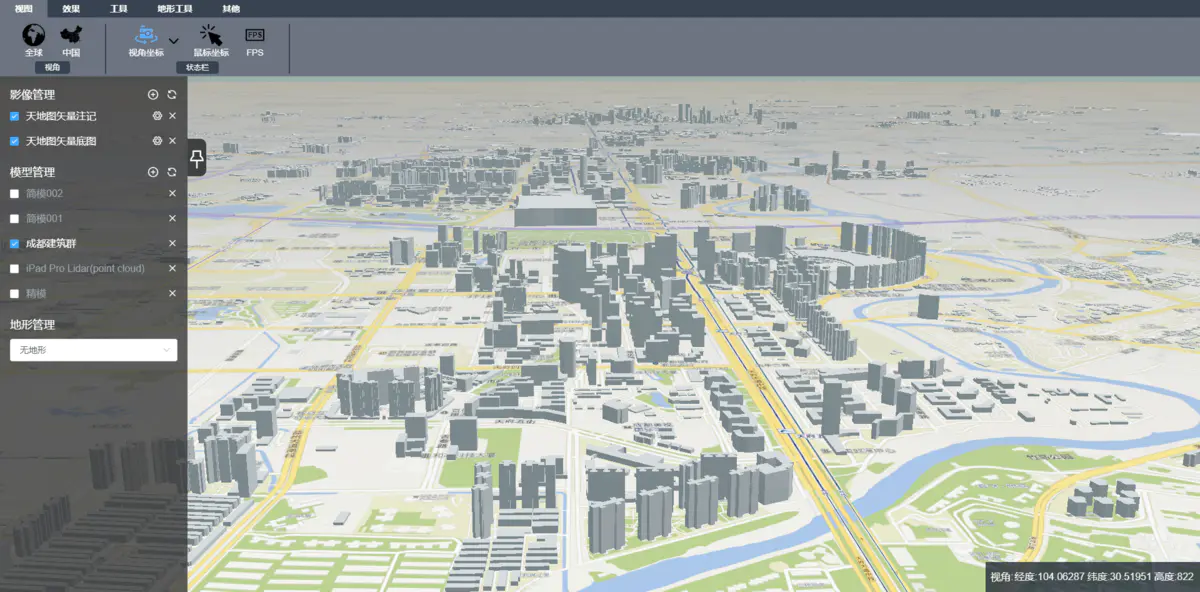
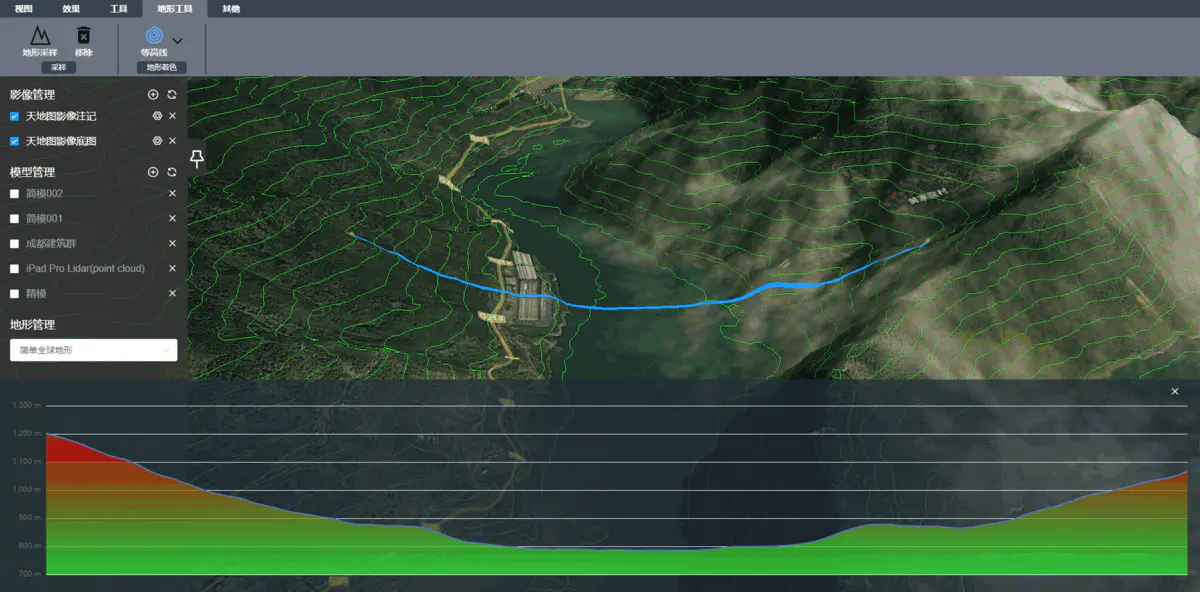
截图


后续计划
- Options API -> Composition API
- Dark mode
- Timeline and time data
- More sample data
- i18n
注意: 不要使用 1.81.0 - 1.82.1 版本的 cesium, 它包含一个已知的bug.
posted on 2021-07-14 16:27 JackieTang 阅读(699) 评论(1) 编辑 收藏 举报



