HTML百叶窗特效
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>百叶窗</title>
</head>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
#box{
width: 800px;
height: 320px;
margin: 100px auto;
overflow: hidden;
}
#box div{
float:left;
width:160px;
transition: all 2s linear;/*cubic-bezier(0,0,1,1)linear贝塞尔曲线应用与UI交互界面设计*/
}
#box:hover div{
width:40px;
}
#box div:hover{
width:640px;
}
</style>
<body>
<div id="box">
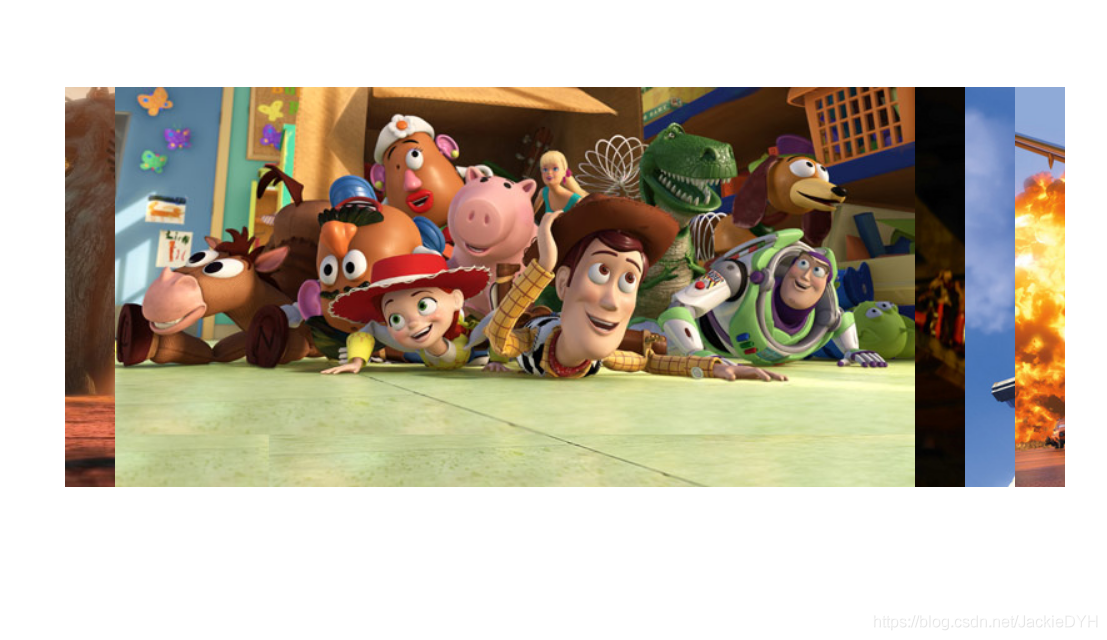
<!--打开页面,box居中,显示五张图片,当鼠标滑上box对应所选中的图片宽度 增加,其余宽度减少,当鼠标移开,宽度减少,要使用css3过度属性,使效果平滑,,边框具有阴影模糊,使用css3:box-shadow;-->
<div id="">
<img src="img1.jpg"/>
</div>
<div id="">
<img src="img2.jpg"/>
</div>
<div id="">
<img src="img3.jpg"/>
</div>
<div id="">
<img src="img4.jpg"/>
</div>
<div id="">
<img src="img5.jpg"/>
</div>
</div>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634977.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现