HTML百折扇特效
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>旋转长方形</title>
</head>
<style type="text/css">
*{
margin:0;
padding:0;
}
#box{
width: 500px;
height: 300px;
border-bottom: 2px solid #000;
margin: 20px auto;
position: relative; /*相对定位*/
}
.a{
width: 42px;
height:170px;
position: absolute; /*夫元素相对定位子元素绝对定位*/
left:210px;
top:105px;
transform-origin: center bottom ;
transition: all 3s linear;
opacity: 0.3;
box-shadow: 2px 2px 3px 2px #000000;
/*css盒阴影*/
}
#box:hover .a{
transform: rotateZ(90deg);
opacity: 0.3;
}
#box:hover div:first-child {
transform: rotateZ(-450deg);
opacity: 0.1;
}
#box:hover div:nth-child(2) {
transform: rotateZ(435deg);
opacity: 0.3;
}
#box:hover div:nth-child(3) {
transform: rotateZ(-435deg);
opacity: 0.3;
}
#box:hover div:nth-child(4) {
transform: rotateZ(420deg);
opacity: 0.3;
}
#box:hover div:nth-child(5) {
transform: rotateZ(-420deg);
opacity: 0.3;
}
#box:hover div:nth-child(6) {
transform: rotateZ(450deg);
opacity: 0.1;
}
#box:hover div:nth-child(7) {
transform: rotateZ(405deg);
opacity: 0.1;
}
#box:hover div:nth-child(8) {
transform: rotateZ(-405deg);
opacity: 0.3;
}
#box:hover div:nth-child(9) {
transform: rotateZ(390deg);
opacity: 0.3;
}
#box:hover div:nth-child(10) {
transform: rotateZ(-390deg);
opacity: 0.3;
}
#box:hover div:nth-child(11) {
transform: rotateZ(375deg);
opacity: 0.3;
}
#box:hover div:nth-child(12) {
transform: rotateZ(-375deg);
opacity: 0.3;
}
#box:hover div:nth-child(13) {
transform: rotateZ(360deg);
opacity: 0.2;
}
</style>
<body>
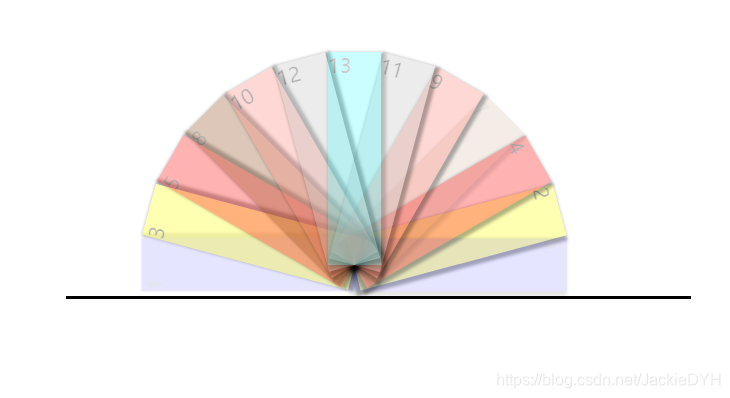
<!--多个长方形的div使用定位重合在一起,当鼠标放上去的时候有一个旋转角度,沿z轴旋转,旋转基点为center buttom,其旋转角度从-90deg->90deg依次递增。递增量为15deg,且透明度有所变换。-->
<div id="box">
<div class="a" style="background-color:blue ;">1</div>
<div class="a" style="background-color:yellow ;">2</div>
<div class="a" style="background-color:yellow ;">3</div>
<div class="a" style="background-color:red ;">4</div>
<div class="a" style="background-color:red ;">5</div>
<div class="a" style="background-color:blue;">6</div>
<div class="a" style="background-color:saddlebrown ;">7</div>
<div class="a" style="background-color:saddlebrown ;">8</div>
<div class="a" style="background-color:salmon ;">9</div>
<div class="a" style="background-color:salmon ;">10</div>
<div class="a" style="background-color:silver ;">11</div>
<div class="a" style="background-color:silver ;">12</div>
<div class="a" style="background-color:aqua ;">13</div>
</div>
</body>
</html>
<script type="text/javascript">
</script>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634975.html
标签:
HTML百折扇特效



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通