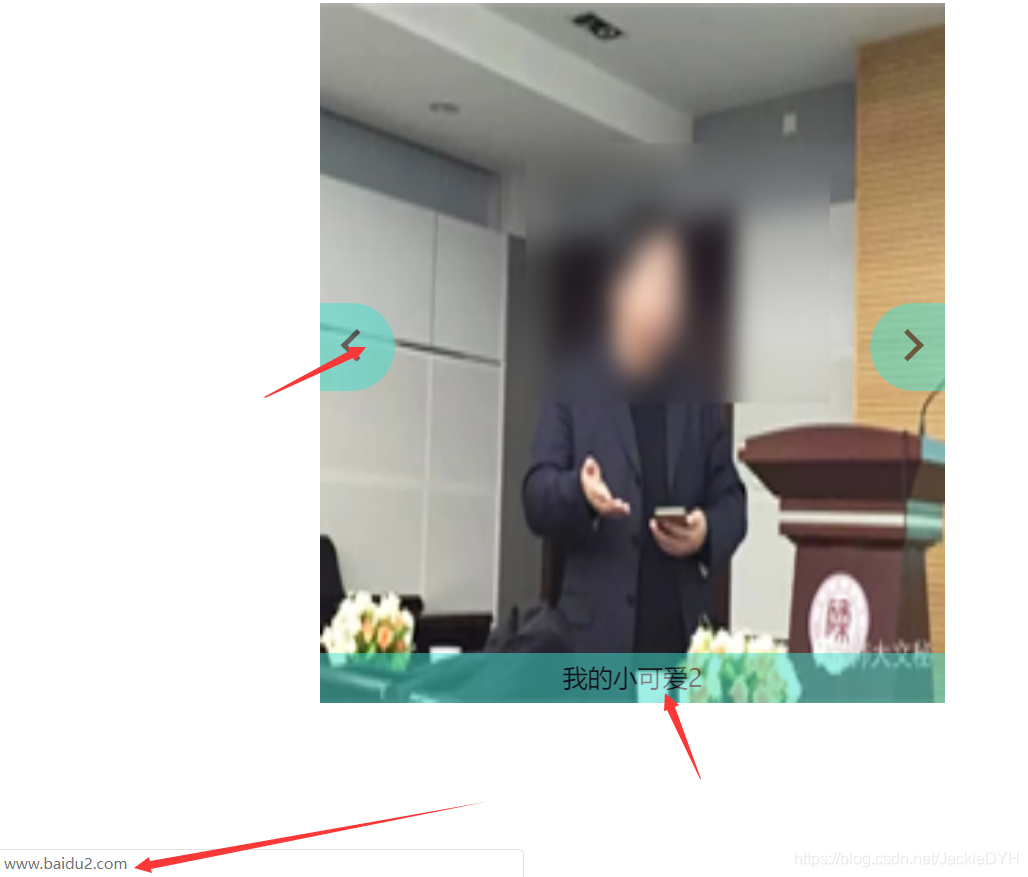
html+css+js实现的图片轮播图下方配文字可变图片可点击
js代码
<script>
// 首先获取相关DOM
var box =document.getElementById('box');
var img =document.getElementById('img1');
var a =document.getElementById('url');
var left =document.getElementById('left');
var right =document.getElementById('right');
// 构造图片和文字数组
var arr_img = ['images/a1.jpg','images/a2.jpg','images/a3.jpg','images/a4.jpg','images/a5.jpg' ];
var arr_text =['我的小可爱1','我的小可爱2','我的小可爱3','我的小可爱4','我的小可爱5',];
var arr_url =['http://www.baidu1.com','http://www.baidu2.com','http://www.baidu3.com','http://www.baidu4.com','http://www.baidu5.com',];
// 图片轮播
var currentIndex =1;
function slide(){
a.href = arr_url[currentIndex];
img.src = arr_img[currentIndex];
text.innerText =arr_text[currentIndex]
currentIndex =++currentIndex%5;
}
// 使用setInterval完成轮播
var pause =setInterval(slide,2000);
// 鼠标悬停时,停止轮播
// 使用clearInterval来完成
box.addEventListener('mouseover',function(){
clearInterval(pause);
});
// 鼠标离开后,继续轮播
box.addEventListener('mouseout',function(){
pause =setInterval(slide,2000);
})
// 手动切换图片
left.addEventListener('click',function(){
currentIndex = --currentIndex%5;
if(currentIndex < 0){
currentIndex +=5;
}
img.src = arr_img[currentIndex];
text.innerText = arr_text[currentIndex];
})
right.addEventListener('click',function(){
currentIndex =++currentIndex%5;
img.src = arr_img[currentIndex];
text.innerText = arr_text[currentIndex];
})
</script>css代码
<style>
/*大盒子*/
.box{
width: 500px;
height: 560px;
background-color: pink;
position: relative;
margin-left: 20%;
}
/*图片大小*/
img{
width: 100%;
height: 100%;
}
/*文本信息*/
#text{
width: 500px;
height: 40px;
font-size: 20px;
font-family: 微软雅黑;
text-align: center;
line-height: 40px;
background-color: #40E0D0;
opacity: 0.5;
color:#000000;
position: absolute;
left:0px;
bottom: 0px;
}
/*左右箭头*/
#left,#right{
width:60px;
height: 70px;
font-size: 20px;
font-family: 微软雅黑;
text-align: center;
line-height: 70px;
background-color: #40E0D0;
/* border:2px solid #a1a1a1; */
/* border-radius:50px; */
opacity: 0.5;
color:#FFFFFF;
}
#left{
border-top-right-radius:2em;
border-bottom-right-radius:2em;
}
#right{
border-top-left-radius:2em;
border-bottom-left-radius:2em;
}
/* 指向箭头 */
pan {
border: solid black;
border-width: 0 4px 4px 0;
display: inline-block;
padding: 7px;
}
.ri {
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.le {
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
/* .up {
transform: rotate(-135deg);
-webkit-transform: rotate(-135deg);
}
.down {
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
} */
/*定位信息*/
#left{
position: absolute;
top:240px;
left:0px;
}
#right{
position: absolute;
top: 240px;
right:0px;
}
</style>html主体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
<body>
<div class ="box" id="box">
<a href="http://www.baidu1.com" id="url"><img src="images/a1.jpg" alt="" id="img1"></a>
<div class="left" id="left"><pan class="le"></pan></div>
<div class="right" id="right"><pan class="ri"></pan></div>
<div class="text" id="text">我的小可爱1</div>
</div>
</body>
</html>
全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
<style>
/*大盒子*/
.box{
width: 500px;
height: 560px;
background-color: pink;
position: relative;
margin-left: 20%;
}
/*图片大小*/
img{
width: 100%;
height: 100%;
}
/*文本信息*/
#text{
width: 500px;
height: 40px;
font-size: 20px;
font-family: 微软雅黑;
text-align: center;
line-height: 40px;
background-color: #40E0D0;
opacity: 0.5;
color:#000000;
position: absolute;
left:0px;
bottom: 0px;
}
/*左右箭头*/
#left,#right{
width:60px;
height: 70px;
font-size: 20px;
font-family: 微软雅黑;
text-align: center;
line-height: 70px;
background-color: #40E0D0;
/* border:2px solid #a1a1a1; */
/* border-radius:50px; */
opacity: 0.5;
color:#FFFFFF;
}
#left{
border-top-right-radius:2em;
border-bottom-right-radius:2em;
}
#right{
border-top-left-radius:2em;
border-bottom-left-radius:2em;
}
/* 指向箭头 */
pan {
border: solid black;
border-width: 0 4px 4px 0;
display: inline-block;
padding: 7px;
}
.ri {
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.le {
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
/* .up {
transform: rotate(-135deg);
-webkit-transform: rotate(-135deg);
}
.down {
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
} */
/*定位信息*/
#left{
position: absolute;
top:240px;
left:0px;
}
#right{
position: absolute;
top: 240px;
right:0px;
}
</style>
</head>
<body>
<div class ="box" id="box">
<a href="http://www.baidu1.com" id="url"><img src="images/a1.jpg" alt="" id="img1"></a>
<div class="left" id="left"><pan class="le"></pan></div>
<div class="right" id="right"><pan class="ri"></pan></div>
<div class="text" id="text">我的小可爱1</div>
</div>
</body>
</html>
<script>
// 首先获取相关DOM
var box =document.getElementById('box');
var img =document.getElementById('img1');
var a =document.getElementById('url');
var left =document.getElementById('left');
var right =document.getElementById('right');
// 构造图片和文字数组
var arr_img = ['images/a1.jpg','images/a2.jpg','images/a3.jpg','images/a4.jpg','images/a5.jpg' ];
var arr_text =['我的小可爱1','我的小可爱2','我的小可爱3','我的小可爱4','我的小可爱5',];
var arr_url =['http://www.baidu1.com','http://www.baidu2.com','http://www.baidu3.com','http://www.baidu4.com','http://www.baidu5.com',];
// 图片轮播
var currentIndex =1;
function slide(){
a.href = arr_url[currentIndex];
img.src = arr_img[currentIndex];
text.innerText =arr_text[currentIndex]
currentIndex =++currentIndex%5;
}
// 使用setInterval完成轮播
var pause =setInterval(slide,2000);
// 鼠标悬停时,停止轮播
// 使用clearInterval来完成
box.addEventListener('mouseover',function(){
clearInterval(pause);
});
// 鼠标离开后,继续轮播
box.addEventListener('mouseout',function(){
pause =setInterval(slide,2000);
})
// 手动切换图片
left.addEventListener('click',function(){
currentIndex = --currentIndex%5;
if(currentIndex < 0){
currentIndex +=5;
}
img.src = arr_img[currentIndex];
text.innerText = arr_text[currentIndex];
})
right.addEventListener('click',function(){
currentIndex =++currentIndex%5;
img.src = arr_img[currentIndex];
text.innerText = arr_text[currentIndex];
})
</script>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634949.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现