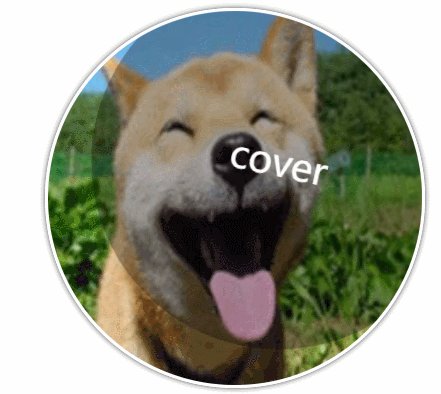
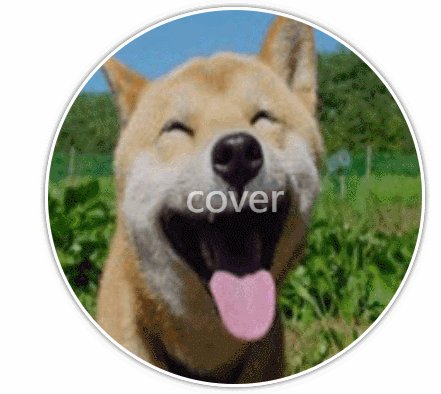
html中给图片添加遮罩阴影效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DYH</title>
<style type="text/css">
.item{
position: relative;
width: 300px;
height: 300px;
margin: 50px auto;
border-radius: 50%;
overflow: hidden;
border: 2px solid #fff;
box-shadow: 0 0 5px #333;
}
.item img{
width: 300px;
height: 300px;
}
.cover{
width: 300px;
height: 300px;
background-color: rgba(0,0,0,0.3);
position: absolute;
top: 0;
left: 0;
color: #fff;
text-align: center;
line-height: 300px;
font-size: 30px;
border-radius: 50%;
}
.item01 .cover{
transform: rotate(90deg);
transform-origin: right bottom;
transition: transform 2s;
}
.item01:hover .cover{
transform: rotate(0deg);
}
.item02 .cover{
opacity: 0;
transition: opacity 2s;
}
.item02:hover .cover{
opacity: 1;
}
.item03 .cover{
transform: translate(-300px);
transition: transform 2s;
}
.item03:hover .cover{
transform: translate(0px);
}
.item04 .cover{
transform: scale(0);
transition: transform 2s;
}
.item04:hover .cover{
transform: scale(1,1);
}
</style>
</head>
<body>
<div class="item item01">
<img src="img/img02.jpg" >
<div class="cover">cover</div>
</div>
<div class="item item02">
<img src="img/img02.jpg" >
<div class="cover">cover</div>
</div>
<div class="item item03">
<img src="img/img02.jpg" >
<div class="cover">cover</div>
</div>
<div class="item item04">
<img src="img/img02.jpg" >
<div class="cover">cover</div>
</div>
</body>
</html>


本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634948.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现