html三级导航栏编写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三级导航</title>
<style>
* {
margin:0;
padding:0;
}
ul,ol,li {
list-style: none;
}
a {
text-decoration: none;
}
ul.nav {
width: 405px;
height: 30px;
margin:50px 0 0 50px;
float: left;
/*background-color:#ccc;*/
}
ul li {
float: left;
border-right: 1px solid #222;
}
ul li a {
display: block;
width: 100px;
height: 30px;
background: #eee;
line-height: 30px;
text-align: center;
}
.nav li a:hover {
background: #333;
opacity: .8;
}
.nav li ul {
position: absolute;
display: none;
width: 101px;
}
.nav li:hover .nav2 {
display: block;
}
.nav .nav3{
position: absolute;
display: none;
width: 101px;
left: 101px;
/* 使nav3元素上移30px */
margin-top: -30px;
}
.nav2 li:hover .nav3{
display: block;
}
</style>
</head>
<body>
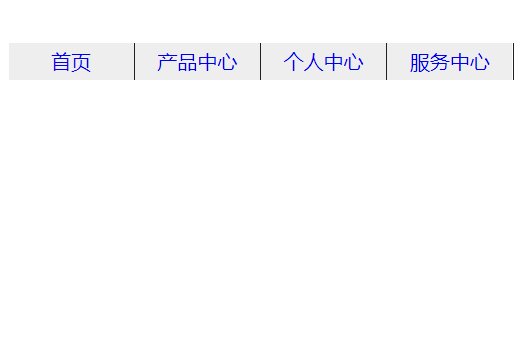
<ul class="nav">
<li><a href="javascript:;">首页</a></li>
<li><a href="javascript:;">产品中心</a>
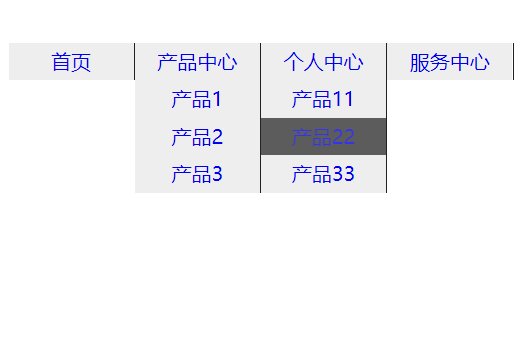
<ul class="nav2">
<li><a href="javascript:;">产品1</a>
<ul class="nav3">
<li><a href="javascript:;">产品11</a></li>
<li><a href="javascript:;">产品22</a></li>
<li><a href="javascript:;">产品33</a></li>
</ul>
</li>
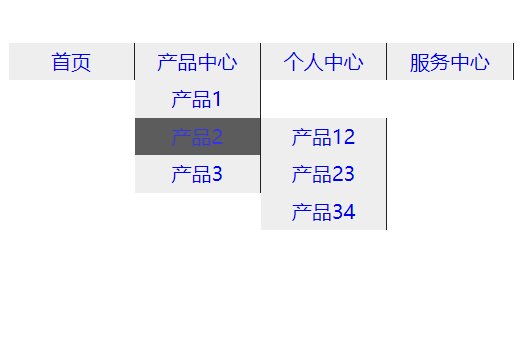
<li><a href="javascript:;">产品2</a>
<ul class="nav3">
<li><a href="javascript:;">产品12</a></li>
<li><a href="javascript:;">产品23</a></li>
<li><a href="javascript:;">产品34</a></li>
</ul>
</li>
<li><a href="javascript:;">产品3</a>
<ul class="nav3">
<li><a href="javascript:;">产品15</a></li>
<li><a href="javascript:;">产品26</a></li>
<li><a href="javascript:;">产品37</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="javascript:;">个人中心</a>
<ul class="nav2">
<li><a href="javascript:;">产品1</a></li>
<li><a href="javascript:;">产品2</a></li>
<li><a href="javascript:;">产品3</a></li>
</ul>
</li>
<li><a href="javascript:;">服务中心</a>
<ul class="nav2">
<li><a href="javascript:;">产品1</a></li>
<li><a href="javascript:;">产品2</a></li>
<li><a href="javascript:;">产品3</a></li>
</ul>
</li>
</ul>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634945.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现