html-地域
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>地域</title>
<style type="text/css">
dl {
padding: 0;
margin: 0;
clear: left;
}
dl dt {
float: left;
}
dt{
margin-right: 10px;
color: #6AD3D7;
line-height: 30px;
}
dd{
line-height: 30px;
}
dd a{
text-decoration: none;
color: #949494;
}
dd span{
color: #D8D7DE;
}
.col{
color: #FFA467;
}
</style>
</head>
<body>
<dl>
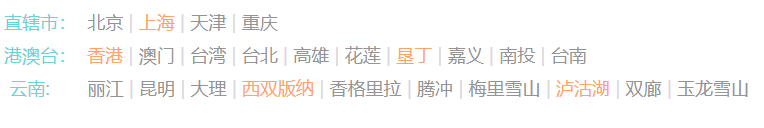
<dt>直辖市:</dt>
<dd>
<a href="javascript:;">北京</a> <span>|</span>
<a href="javascript:;" class="col">上海</a> <span>|</span>
<a href="javascript:;">天津</a> <span>|</span>
<a href="javascript:;">重庆</a>
</dd>
<dt>港澳台:</dt>
<dd>
<a href="javascript:;" class="col">香港</a> <span>|</span>
<a href="javascript:;">澳门</a> <span>|</span>
<a href="javascript:;">台湾</a> <span>|</span>
<a href="javascript:;">台北</a> <span>|</span>
<a href="javascript:;">高雄</a> <span>|</span>
<a href="javascript:;">花莲</a> <span>|</span>
<a href="javascript:;" class="col">垦丁</a> <span>|</span>
<a href="javascript:;">嘉义</a> <span>|</span>
<a href="javascript:;">南投</a> <span>|</span>
<a href="javascript:;">台南</a>
</dd>
<dt> 云南: </dt>
<dd>
<a href="javascript:;">丽江</a> <span>|</span>
<a href="javascript:;">昆明</a> <span>|</span>
<a href="javascript:;">大理</a> <span>|</span>
<a href="javascript:;" class="col">西双版纳</a> <span>|</span>
<a href="javascript:;">香格里拉</a> <span>|</span>
<a href="javascript:;">腾冲</a> <span>|</span>
<a href="javascript:;">梅里雪山</a> <span>|</span>
<a href="javascript:;" class="col">泸沽湖</a> <span>|</span>
<a href="javascript:;">双廊</a> <span>|</span>
<a href="javascript:;">玉龙雪山</a>
</dd>
</dl>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634924.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现