css三角--小技巧
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
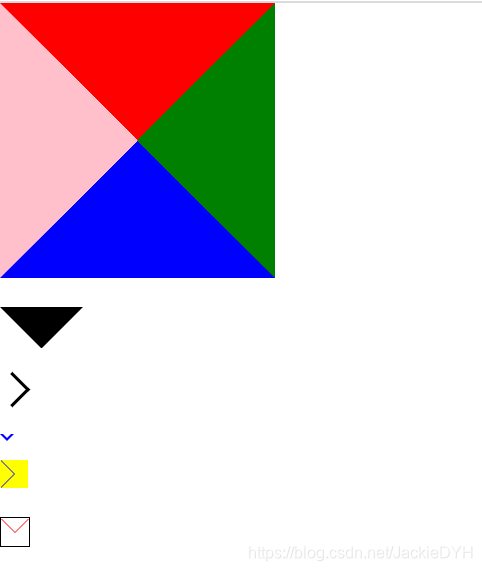
/* 盒子 */
.box {
width: 0;
height: 0;
border: 100px solid;
border-color: red green blue pink;
}
/* 三角 */
.box1 {
width: 0;
height: 0;
/* 清除ie6下默认高度和最小高度问题 */
overflow: hidden;
font-size: 0;
line-height: 0;
border: 30px solid;
border-color: #000000 transparent transparent transparent;
border-bottom: none;
}
/* 空心三角 */
.box2 {
width: 1rem;
height: 1rem;
border-top: 2px solid #000000;
border-right: 2px solid #000000;
transform: rotate(45deg);
}
.box3 {
position: relative;
}
.box3 span {
position: absolute;
left: 0;
top: 0;
}
.box3 span::before,
.box3 span::after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 0;
height: 0;
border-width: 5px 5px 0;
border-style: solid;
border-color: #fff transparent;
}
.box3 span::before {
top: 2px;
border-color: blue transparent;
}
.box4 {
width: 20px;
height: 20px;
background: yellow;
position: relative;
}
.box4 i {
width: 0;
height: 0;
border-width: 10px 0 10px 10px;
border-style: solid;
border-color: transparent yellow;
position: absolute;
left: 0;
top: 0;
}
.box4 .right_arr {
border-left-color: blue;
left: 1px;
}
.box5 {
width: 20px;
height: 20px;
border: 1px solid #000;
position: relative;
}
.box5 i {
position: absolute;
left: 0;
top: 0;
width: 0;
height: 0;
border: 10px solid;
border-color: #fff transparent;
border-bottom: none;
}
.box5 .down_arr {
border-top-color: red;
top: 1px;
}
</style>
</head>
<body>
<!-- 三角 -->
<div class="box"></div><br>
<div class="box1"></div><br>
<div class="box2"></div><br>
<div class="box3">
<span></span>
</div>
<br>
<!-- 右箭头 -->
<div class="box4">
<i class="right_arr"></i>
<i></i>
</div><br>
<!-- 下箭头 -->
<div class="box5">
<i class="down_arr"></i>
<i></i>
</div>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634923.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具