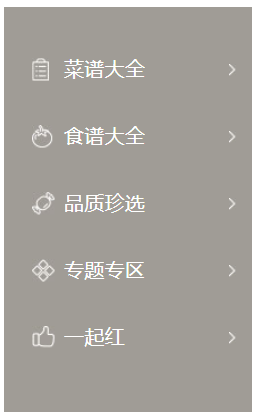
侧边导航html案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜谱</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
a{
display: block;
text-decoration: none;
color: #fff;
}
.wrap{
width: 220px;
height: 360px;
margin: 20px auto;
background-color: #a09c96;
overflow: hidden;
}
.wrap .nav ul a{
font-size: 18px;
font-family: "微软雅黑";
text-indent: 53px;
}
.wrap .nav ul{
margin-top: 25px;
line-height: 60px;
}
.wrap .nav ul li{
width: 220px;
text-indent: 20px;
}
/* .wrap .nav ul li:hover a{
background-color: #a09c96;
color: orange;
} */
.wrap .nav ul .u-li1{
background: url(images/menu_03.jpg) no-repeat 25px 20px,url(images/menu_06.jpg) no-repeat 200px 26px;
}
.wrap .nav ul .u-li2{
background: url(images/menu_11.jpg) no-repeat 25px 20px,url(images/menu_06.jpg) no-repeat 200px 26px;
}
.wrap .nav ul .u-li3{
background: url(images/menu_15.jpg) no-repeat 25px 20px,url(images/menu_06.jpg) no-repeat 200px 26px;
}
.wrap .nav ul .u-li4{
background: url(images/menu_18.jpg) no-repeat 25px 20px,url(images/menu_06.jpg) no-repeat 200px 26px;
}
.wrap .nav ul .u-li5{
background: url(images/menu_20.jpg) no-repeat 25px 20px,url(images/menu_06.jpg) no-repeat 200px 26px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="nav">
<ul>
<li class="u-li1">
<a href="javascript:;">菜谱大全</a>
</li>
<li class="u-li2">
<a href="javascript:;">食谱大全</a>
</li>
<li class="u-li3">
<a href="javascript:;">品质珍选</a>
</li>
<li class="u-li4">
<a href="javascript:;">专题专区</a>
</li>
<li class="u-li5">
<a href="javascript:;">一起红</a>
</li>
</ul>
</div>
</div>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634914.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构