BFC块级格式化上下文--小技巧
特性:
(1)形成BFC的元素,会在垂直方向叠加margin (说明不形成BFC的话,父子元素和同级元素都会在垂直方向重叠margin)
(2)形成BFC的元素,不会与浮动元素重叠
(3)形成BFC的元素,不会影响外面的布局;外面的布局也不会影响BFC内部布局
(4)形成BFC的元素的高度会将浮动元素计算在内。形成BFC的条件
(1)根标签
(2)float为left|right;
(3)position为absolute|fixed
(4)overflow为hidden|scroll|auto;
(5)dispaly为inline-block
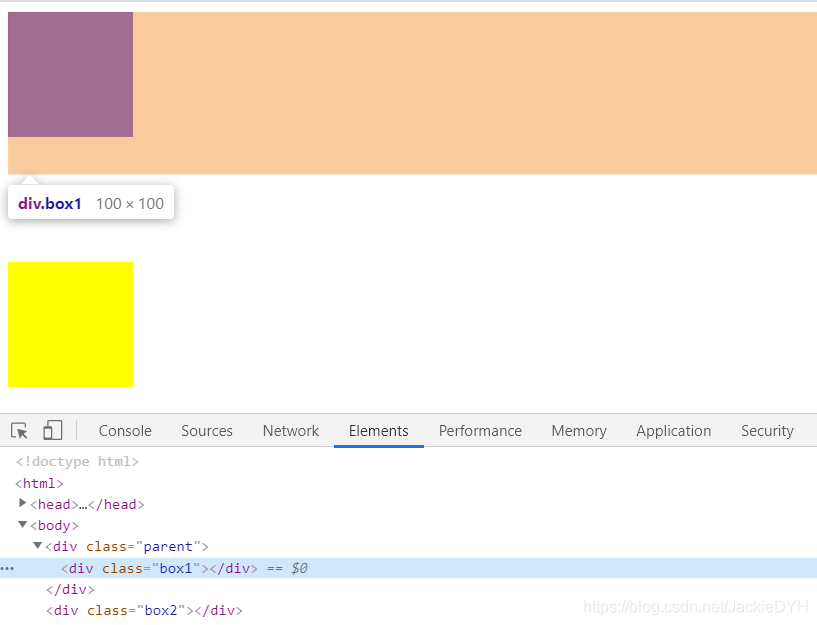
案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>BFC外边距重叠</title>
<style type="text/css">
.box1{
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 30px;
}
.box2{
width: 100px;
height: 100px;
background-color: yellow;
margin-top: 70px;
}
.parent{
/* 触发bfc */
/* display: inline-block; */
overflow: hidden;
}
</style>
</head>
<body>
<div class="parent">
<div class="box1"></div>
</div>
<div class="box2"></div>
</body>
</html>
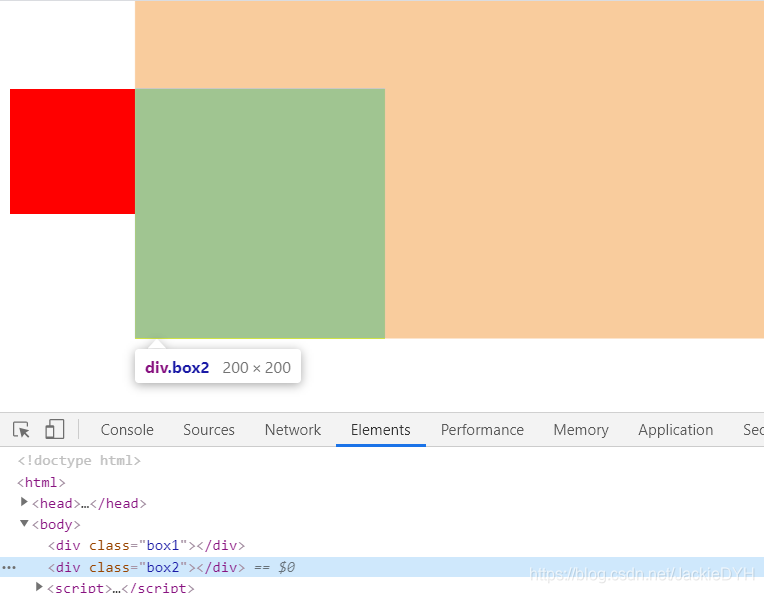
案例2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动不会和BFC外边距重叠</title>
<style type="text/css">
.box1 {
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 30px;
float: left;
}
.box2 {
width: 200px;
height: 200px;
background-color: yellow;
margin-top: 70px;
/* 两种方式触发bfc */
/* float: left; */
overflow: hidden;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

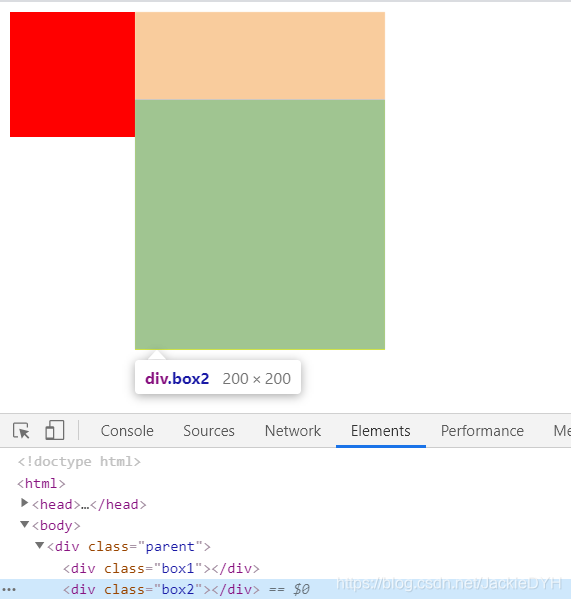
案例3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动子元素参与高度计算</title>
<style type="text/css">
.parent{
/* 3种触发bfc渲染模式 */
overflow: hidden;
/* float: left; */
/* display: inline-block; */
}
.box1 {
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 30px;
float: left;
}
.box2 {
width: 200px;
height: 200px;
background-color: yellow;
margin-top: 70px;
float: left;
}
</style>
</head>
<body>
<div class="parent">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634908.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通