html-自适应两栏布局--小技巧
html结构中——左右两个盒子;
左边固定宽度,右侧宽度100%;
为左侧盒子设置position:absolute;
右侧盒子添加子盒,设置padding-left,属性值为左侧盒子的宽度示例1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自适应两栏布局</title>
<style type="text/css">
.box1 {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.box2 {
/* width: 200px; */
height: 200px;
background-color: yellow;
overflow: hidden;
/* float: left; */
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

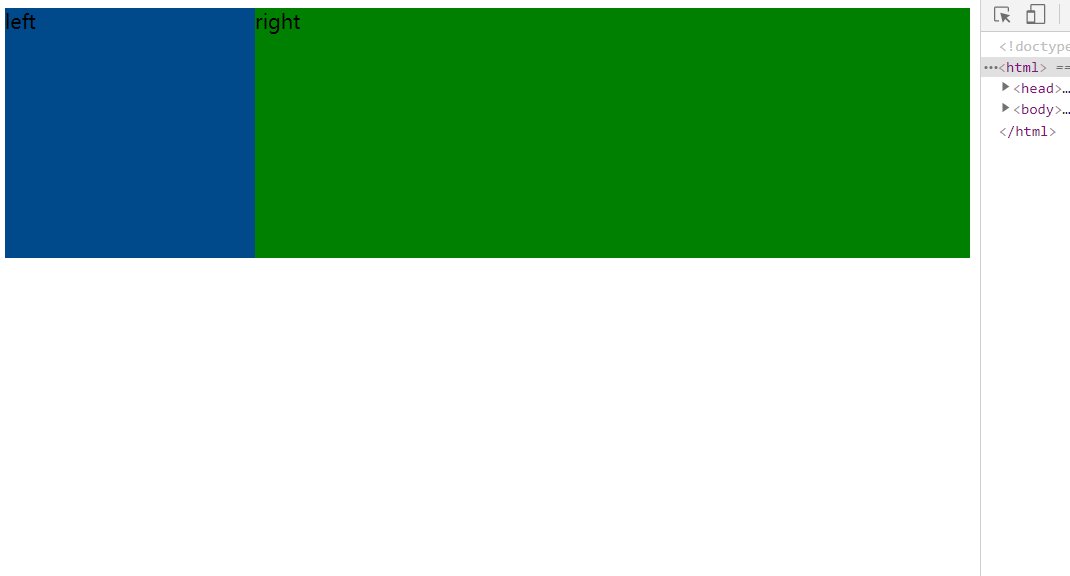
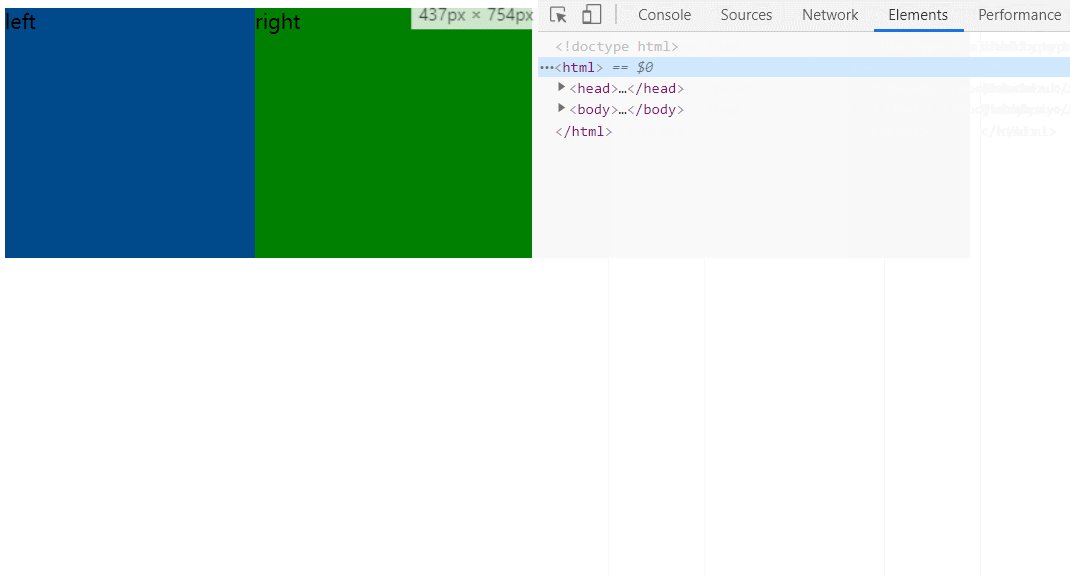
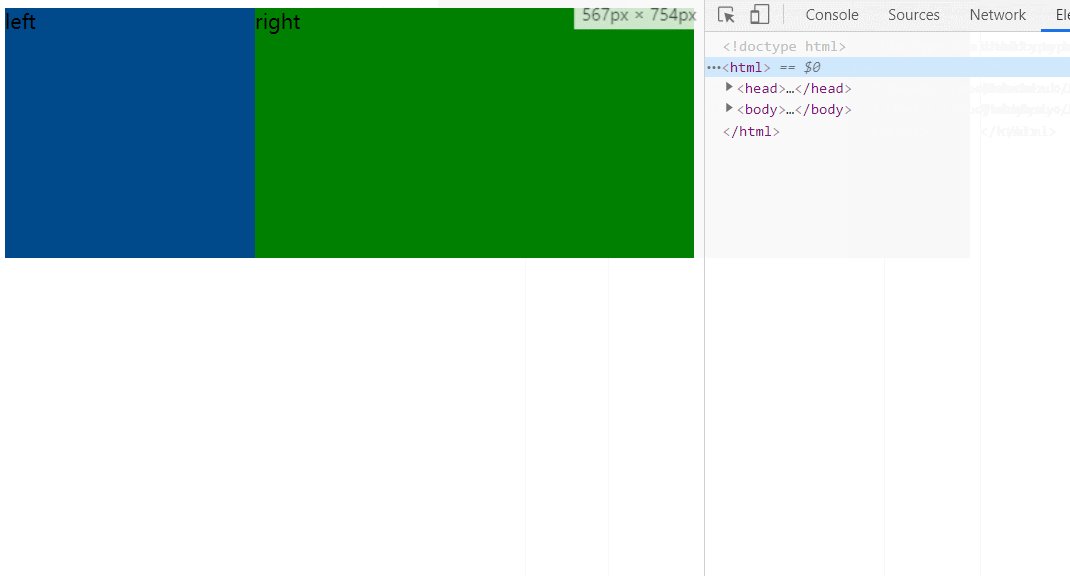
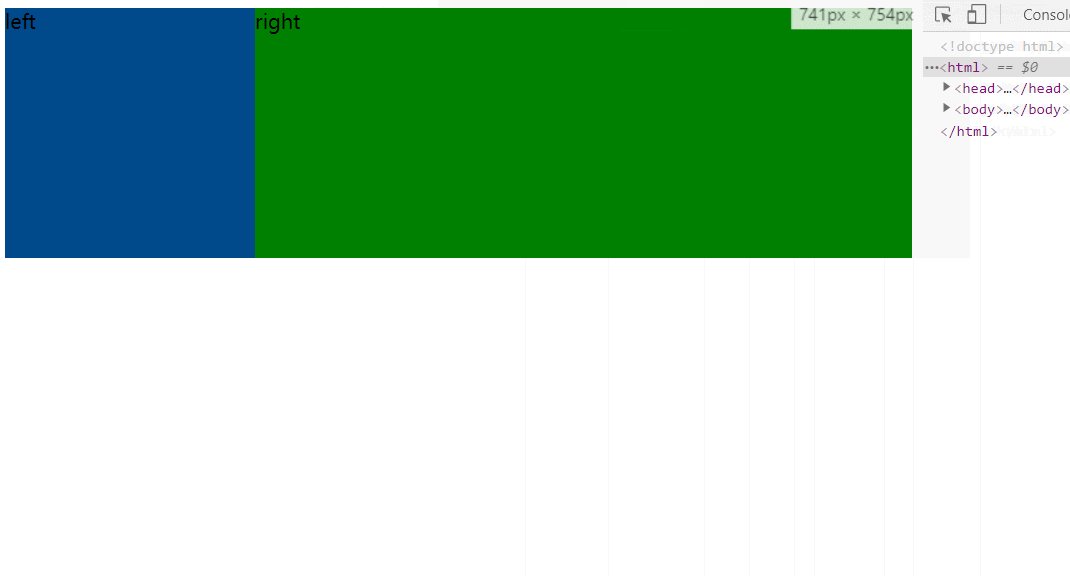
示例2、
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自适应布局</title>
<style type="text/css">
.box1{
position: absolute;
width: 200px;
min-height: 200px;
background-color: #00498B;
}
.box2{
width: 100%;
min-height: 200px;
background-color: #008000;
}
.box{
padding-left: 200px;
}
</style>
</head>
<body>
<div class="box1">left</div>
<div class="box2">
<div class="box">right</div>
</div>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634905.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现