双飞翼三栏布局思路--小技巧
双飞翼布局——三列布局
1、html结构中——先主体结构后侧边;
2、两侧固定宽度,中间宽度设置为width: 100%;
3、主体内容和左、右侧边分别加浮动float:left;
4、左侧边设置marign-left: -100%;将左侧拉到最左边;右侧设置margin-left: -右侧边宽度;
5、在主体内容盒的子盒上设置margin:0 右侧边宽度 0 左侧边的宽度(padding和margin设置都行);将中间内容露出来
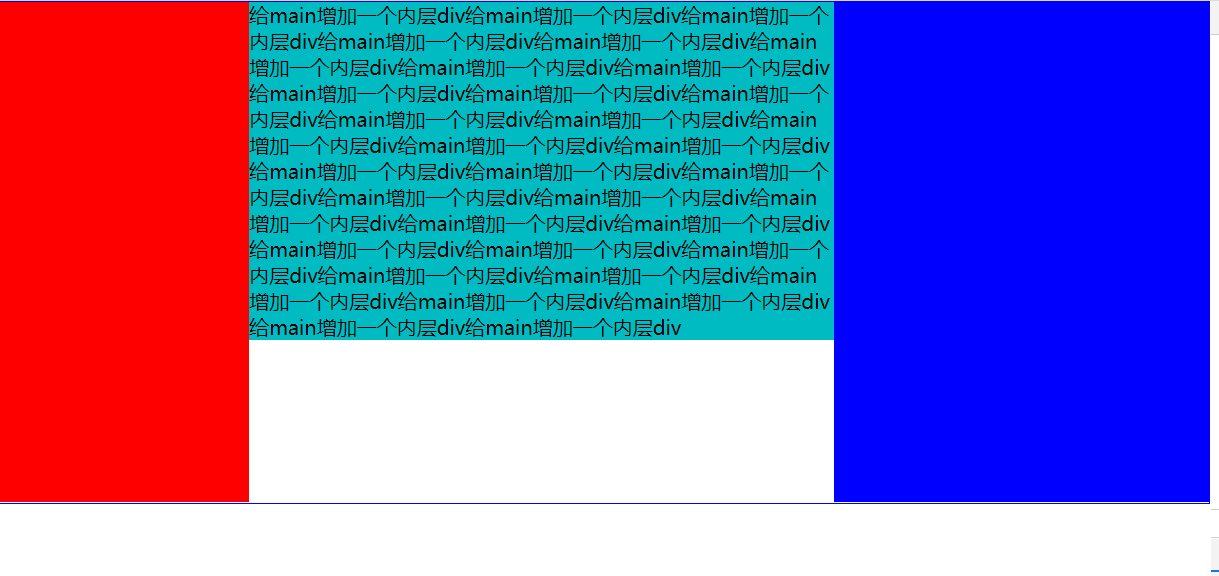
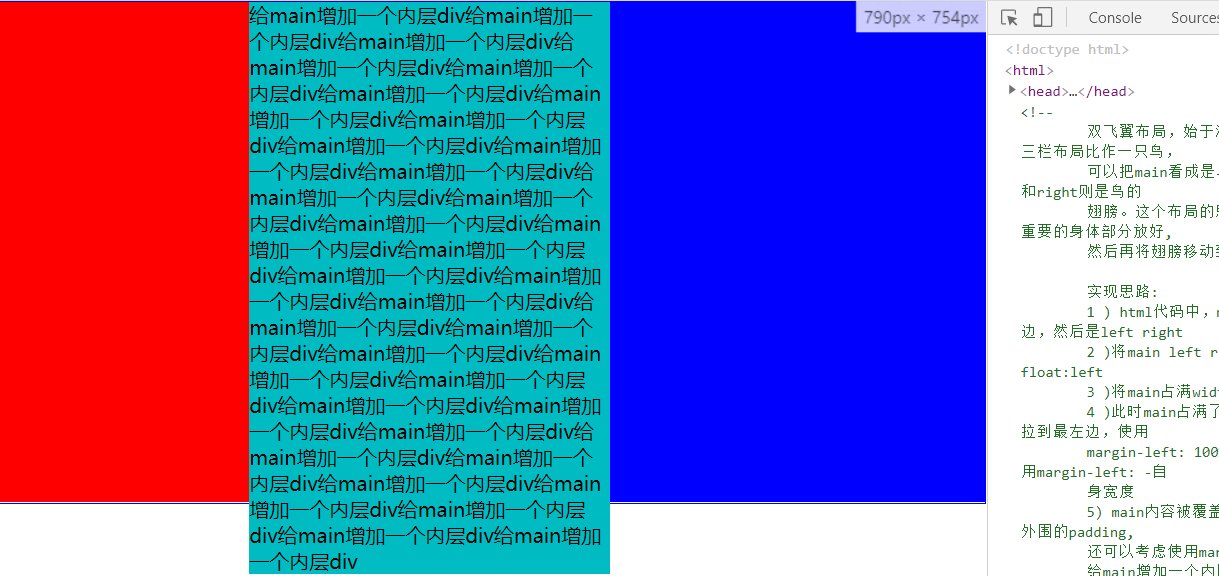
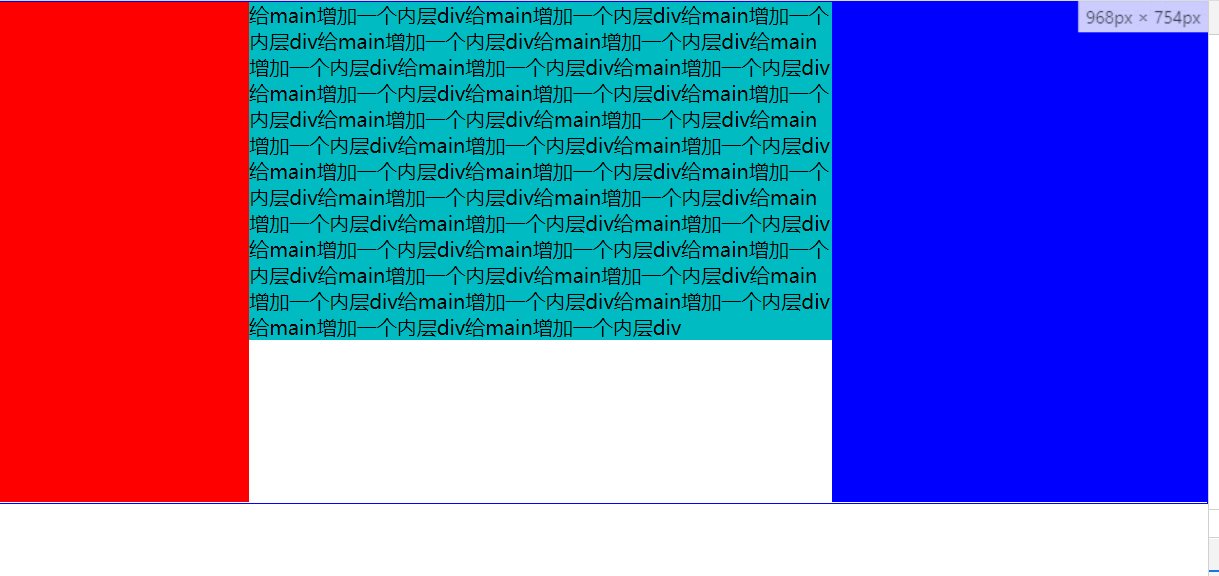
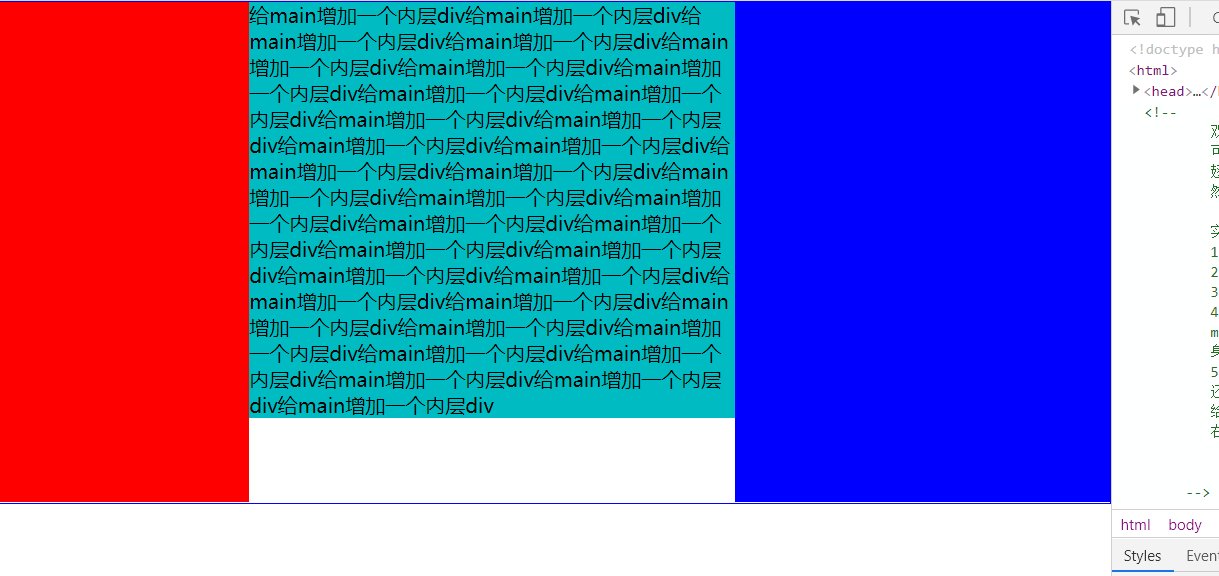
示例1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>双飞翼布局</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.clearfix::after{
content: "";
display: block;
clear: both;
}
.clearfix{
*zoom: 1;
}
.container{
border: 1px solid #0000FF;
}
.left{
float: left;
width: 200px;
height: 400px;
background-color: red;
margin-left: -100%;
}
.right{
float: left;
width: 300px;
height: 400px;
background-color: blue;
margin-left: -300px;
}
.main{
float: left;
width: 100%;
height: 400px;
}
.main-inner{
margin-left: 200px;
margin-right: 300px;
background-color: #00BCC2;
}
</style>
</head>
<body>
<div class="container clearfix">
<!-- main 是主要内容,想让他先加载,放到前面 -->
<div class="main">
<div class="main-inner">
给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div给main增加一个内层div
</div>
</div>
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>

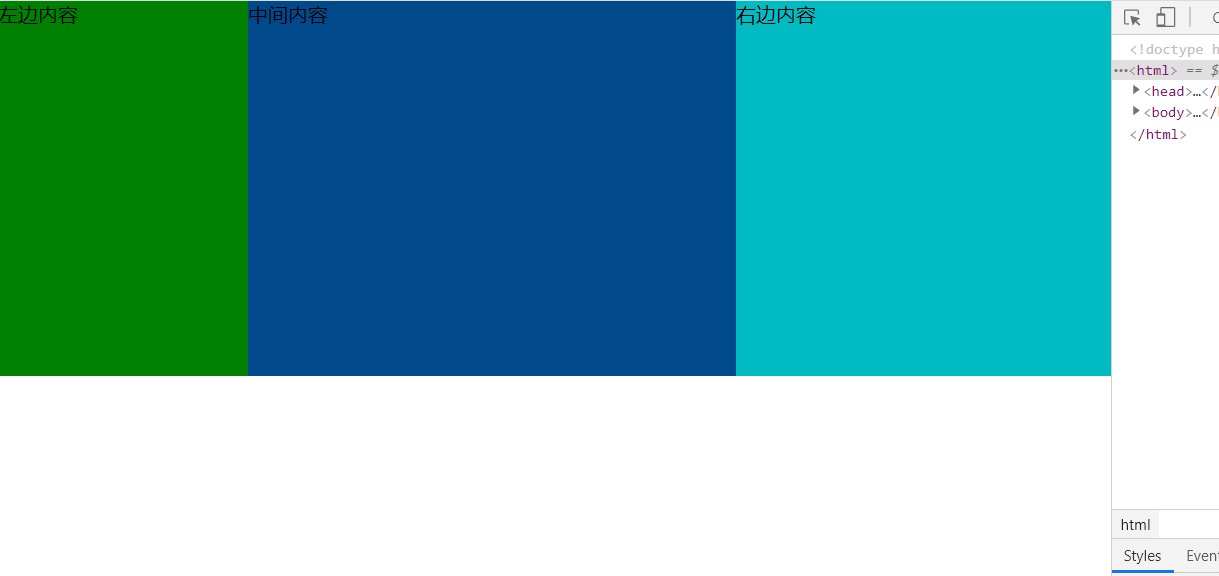
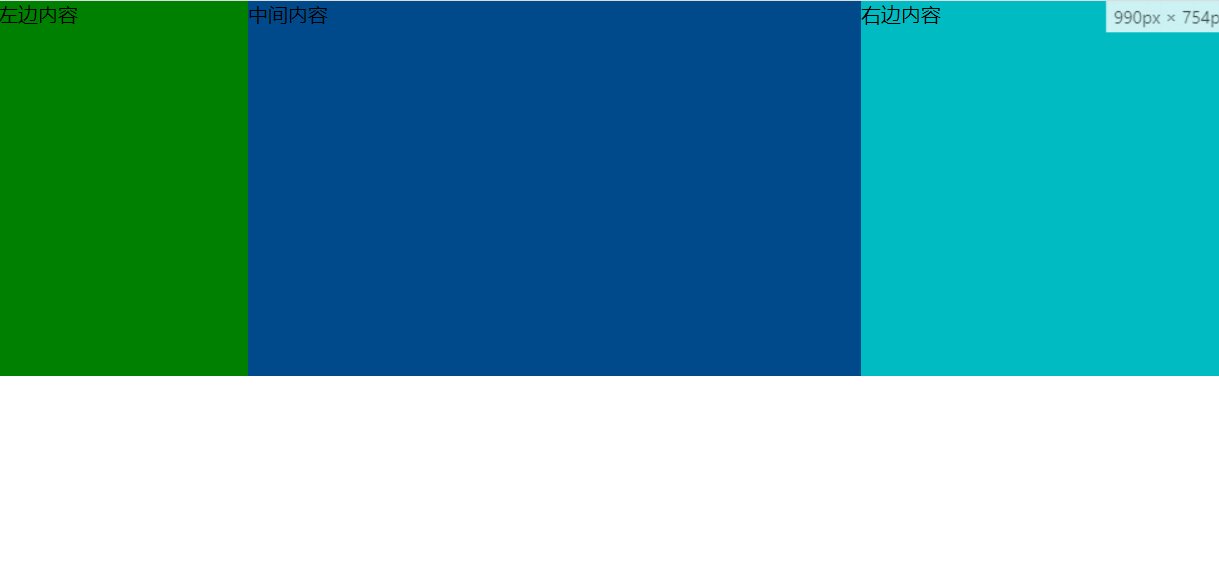
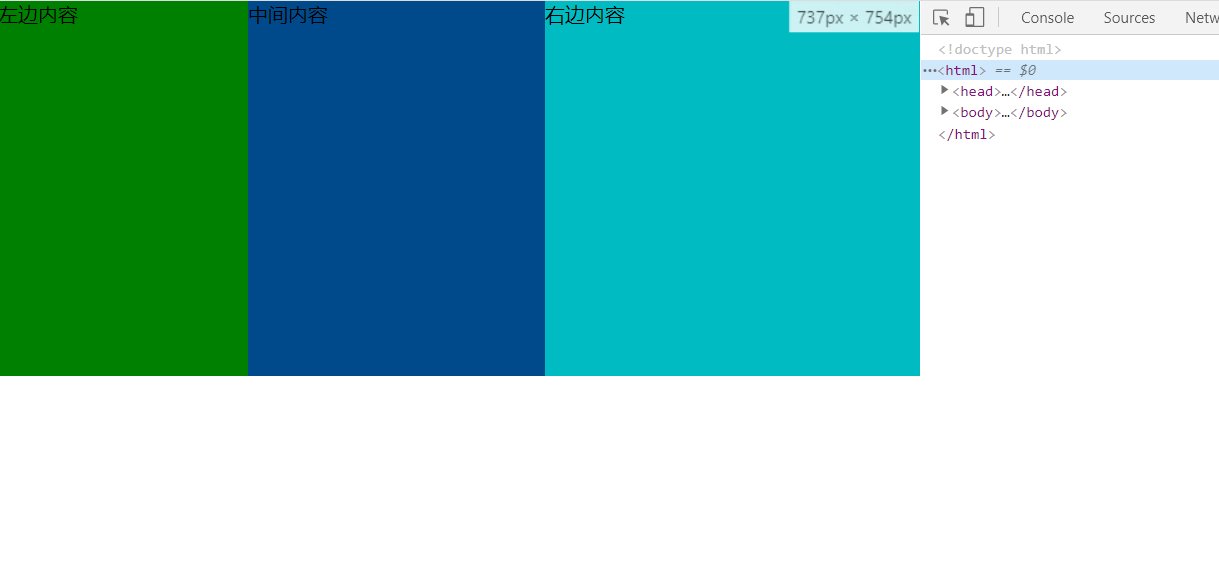
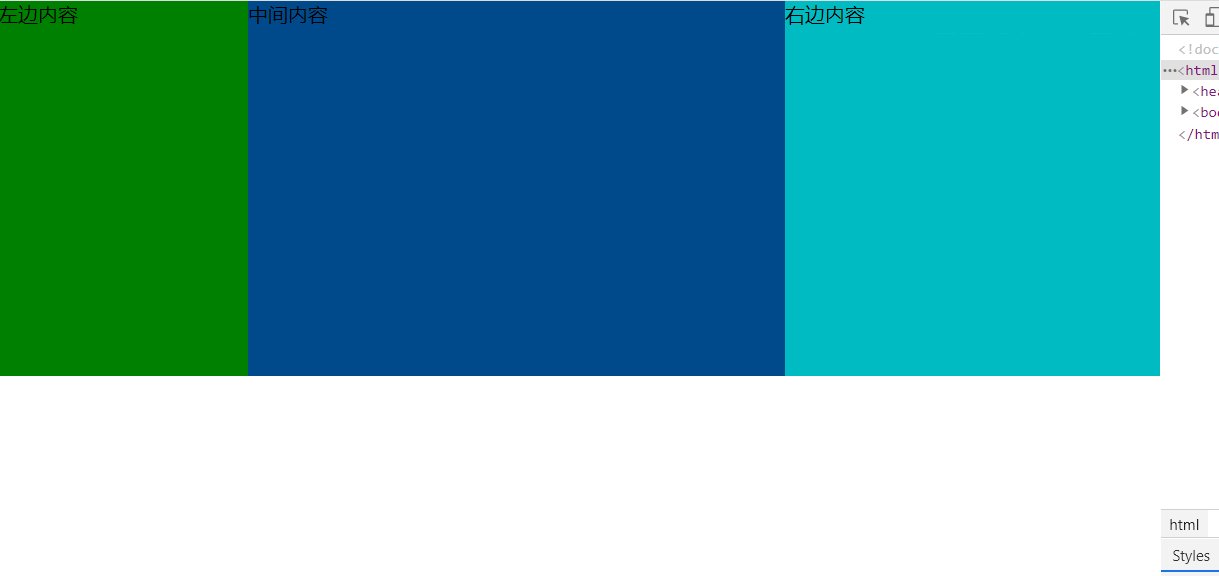
示例2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>双飞翼布局</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.clearfix::after{
content: "";
display: block;
clear: both;
}
.clearfix{
*zoom: 1;
}
.container>div{
min-height: 300px;
}
.middle{
float: left;
width: 100%;
background-color: #00498B;
}
.middle .cont{
/* padding和margin设置都行 */
/* padding: 0 300px 0 200px; */
margin: 0 300px 0 200px;
}
.left{
float: left;
width: 200px;
background-color: #008000;
margin-left: -100%;
}
.right{
float: left;
width: 300px;
background-color: #00BCC2;
margin-left: -300px;
}
</style>
</head>
<body>
<div class="container clearfix">
<div class="middle">
<div class="cont">中间内容</div>
</div>
<div class="left">左边内容</div>
<div class="right">右边内容</div>
</div>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634904.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现