css3伪类选择器/状态伪类选择器使用--小技巧
目录
伪类选择器
:root{ } 匹配根元素
element:first-child{ } 选择一组相同元素中的第一个元素
element:last-child{ } 选择一组相同元素中的最后一个元素
element:nth-child(n){ } 选择一组相同元素中的第n个元素,n可以是数值、关键词、表达式
偶数:even 或 2n
奇数:odd 或 2n+1
element:nth-last-child(n){ } 选择一组相同元素中的倒数第n个元素,n可以是数值、关键词、表达式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 匹配根元素 */
:root {
background: yellow;
}
/* 选择一组相同元素中的第一个元素 */
.wrap div:first-child {
background: #f0f;
}
/* 选择一组相同元素中的最后一个元素 */
.wrap div:last-child {
background: tomato;
}
/* 选择一组相同元素中的第n个元素,n可以是数值、关键词、表达式 */
.wrap div:nth-child(3) {
background: orange;
}
/* 奇数:odd 或 2n+1 */
.wrap div:nth-child(odd) {
background: lightblue;
}
/* 偶数:even 或 2n */
.wrap div:nth-child(even) {
background: lightcyan;
}
.wrap div:nth-child(2n) {
background: lightcoral;
}
.wrap div:nth-child(2n+1) {
background: lightgreen;
}
.wrap div {
margin-bottom: 20px;
}
.wrap2 {
height: 100px;
background: goldenrod;
}
.wrap div:nth-child(3n) {
margin-bottom: 0;
}
/* 选择一组相同元素中的倒数第n个元素,n可以是数值、关键词、表达式 */
.wrap div:nth-last-child(2) {
height: 100px;
}
.wrap div:nth-last-child(odd) {
height: 50px;
}
.wrap div:nth-last-child(2n) {
width: 500px;
}
</style>
</head>
<!--
-->
<body>
<div class="wrap">
<div>box1</div>
<div>box2</div>
<div>box3</div>
<div>box4</div>
<div>box5</div>
<div>box6</div>
</div>
</body>
</html>

不同元素间使用
element:nth-of-type(n){ } 一组元素中选择特定类型的元素,n可以是数值、关键词、表达式
element:nth-last-of-type(n){ } 一组元素中选择特定类型的元素,但是需要从最后一个开始计算<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 一组元素中选择特定类型的元素,n可以是数值、关键词、表达式 */
.wrap div:nth-of-type(1) {
background: red;
}
.wrap div:nth-of-type(3) {
background: pink;
}
.wrap p:nth-of-type(2) {
background: tomato;
}
.wrap div:nth-of-type(odd) {
background: lightblue;
}
.wrap div:nth-of-type(2n) {
background: lightsalmon;
}
/* 一组元素中选择特定类型的元素,但是需要从最后一个开始计算 */
.wrap div:nth-last-of-type(1) {
background: blue;
}
.wrap div:nth-last-of-type(2n) {
background: lightgoldenrodyellow;
}
</style>
</head>
<body>
<div class="wrap">
<h2>title</h2>
<div>box1</div>
<div>box2</div>
<h3>title</h3>
<p>段落内容1</p>
<p>段落内容2</p>
<div>box3</div>
<div>box4</div>
<div>box5</div>
<div>box6</div>
</div>
</body>
</html>

状态伪类选择器
element:checked{ } 选择页面中处于选中状态的element元素
element:disabled{ } 选择页面中处于禁用状态的element元素
element:enabled{ } 选择页面中处于可用状态的element元素<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 选择页面中处于选中状态的element元素 */
.for input[type=radio]:checked{
background: red;
}
/* 选择页面中处于禁用状态的element元素 */
.for input[type=text]:disabled{
background: pink;
}
/* 选择页面中处于可用状态的element元素 */
.for input:enabled{
background: blue;
}
</style>
</head>
<!--
-->
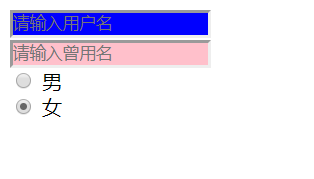
<body>
<form class="for" action="#">
<div><input type="text" placeholder="请输入用户名"></div>
<div><input type="text" placeholder="请输入曾用名" disabled></div>
<div><label><input type="radio" name="sex"> 男</label></div>
<div><label><input type="radio" name="sex" checked> 女</label></div>
</form>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634898.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现