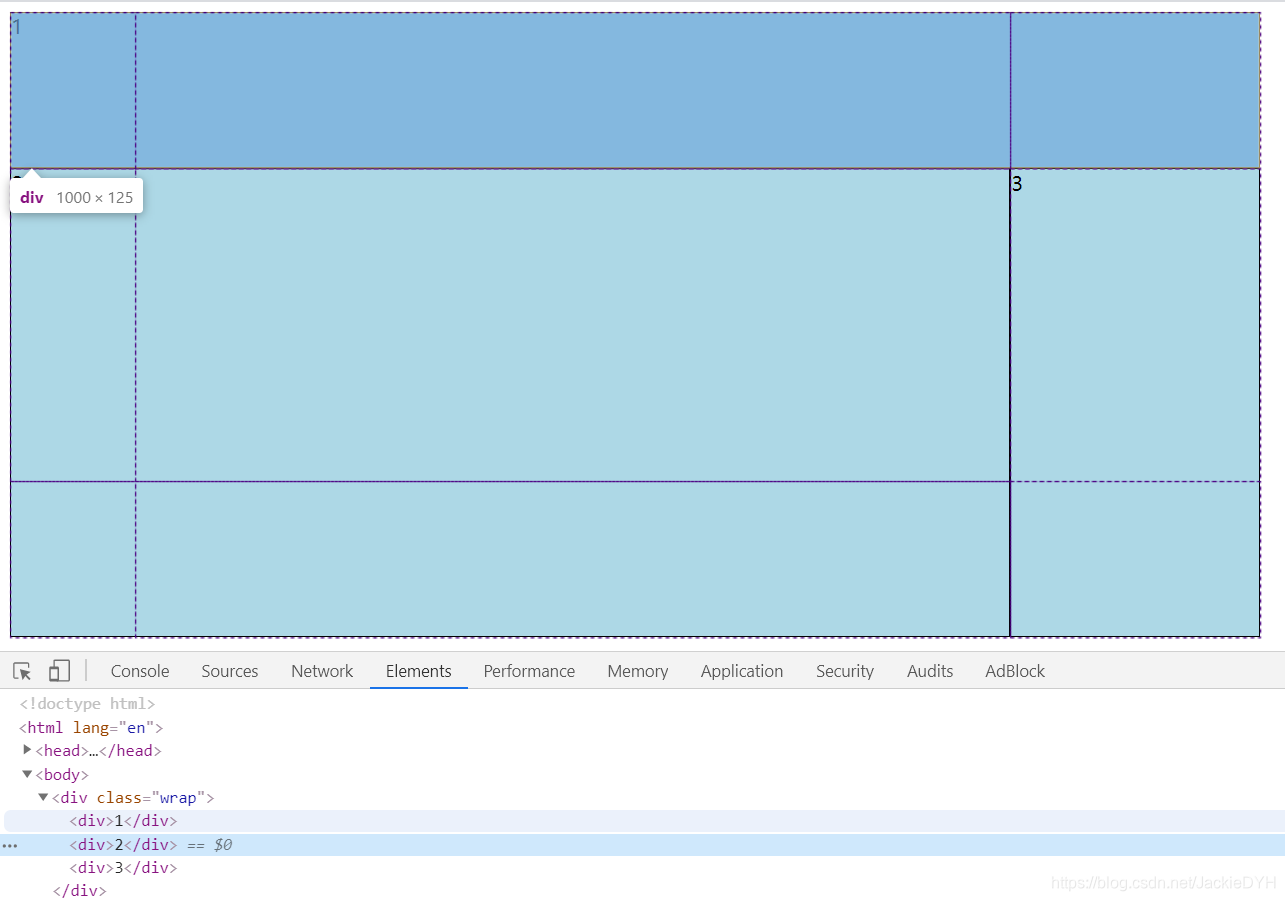
grid网格布局方案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.wrap{
width: 1000px;
height: 500px;
background: yellow;
display: grid;
grid-template-rows: 1fr 2fr 1fr;
grid-template-columns: 100px auto 200px;
grid-template-areas: "box1 box1 box1"
"box2 box2 box3"
"box2 box2 box3";
}
.wrap div{
background: lightblue;
border: 1px solid #000;
}
.wrap div:nth-child(1){
grid-area: box1;
}
.wrap div:nth-child(2){
grid-area: box2;
}
.wrap div:nth-child(3){
grid-area: box3;
}
</style>
</head>
<body>
<div class="wrap">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634884.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南