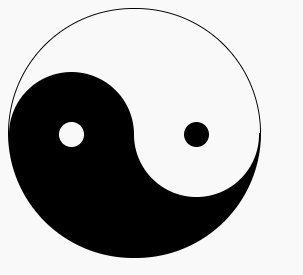
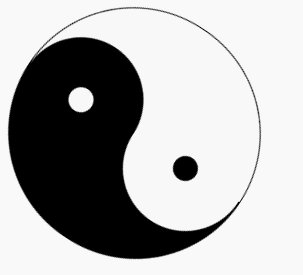
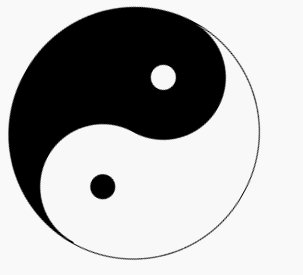
html实现太极图效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阴阳</title>
<style>
.yinyang {
width: 200px;
height: 99px;
border:1px solid #000;
border-bottom-width: 100px;
border-radius: 100px;
position: relative;
cursor: pointer;
transition: 100s;
}
.yinyang:hover {
/*旋转*/
transform: rotate(200000deg);
}
.yinyang:before {
content: "";
position: absolute;
width: 20px;
height: 20px;
border:40px solid #000;
left: 0;
top: 50px;
border-radius: 50px;
background: #fff;
}
.yinyang:after {
content: "";
position: absolute;
width: 20px;
height: 20px;
border:40px solid #fff;
right: 0;
top: 50px;
border-radius: 50px;
background: #000;
}
</style>
</head>
<body>
<div class="yinyang"></div>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634883.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现