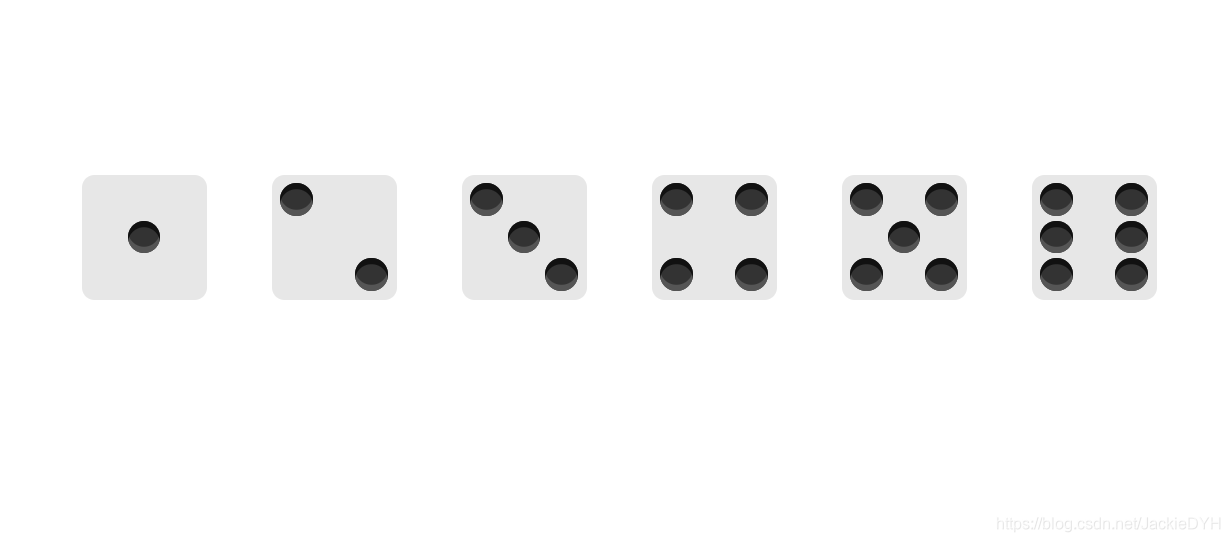
弹性盒子flex实现骰子效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>骰子</title>
<style>
* {
margin:0;
padding:0;
/*怪异盒子模型*/
/*标准盒子模型:
元素实际在网页中占据的宽度:
width+padding-left + padding-right + border-left + border-right
怪异盒子模型:
width = 实际在网页中所占据的宽度;*/
box-sizing: border-box;
}
.all {
display: flex;
height: 400px;
margin-top: 100px;
background-color: #fff;
justify-content: center;
align-items: center;
}
.all>div {
display: flex;
width: 100px;
height: 100px;
background: #e7e7e7;
margin:26px;
padding:7px;
border-radius: 10px;
/*box-shadow: */
}
/*设置所有的骰子当中的小圆点*/
.all > div div {
width: 26px;
height: 26px;
background: #333;
border-radius: 50%;
box-shadow: inset 0 5px #111,inset 0 -5px 0 #555;
}
/*第一个骰子*/
.all>div:nth-child(1) {
justify-content: center;
align-items: center;
}
/*第二个骰子*/
.all>div:nth-child(2){
justify-content: space-between;
align-items: flex-start;
}
.all>div:nth-child(2) div:nth-child(2) {
align-self: flex-end;
}
/*第三个骰子*/
.all>div:nth-child(3) {
justify-content: space-between;
align-items: flex-start;
}
.all>div:nth-child(3) div:nth-child(2) {
align-self: center;
}
.all>div:nth-child(3) div:nth-child(3){
align-self: flex-end;
}
/*设置第四个第五个第六个*/
.all>div:nth-child(4),.all>div:nth-child(5),.all>div:nth-child(6){
flex-direction: column;
justify-content: space-between;
}
/*第四个骰子*/
.all>div:nth-child(4)>div {
display: flex;
justify-content: space-between;
width: 100%;
height: 26px;
border-radius: 0;
background: none;
box-shadow: none;
}
/*第五个骰子*/
.all>div:nth-child(5)>div {
display: flex;
justify-content: space-between;
width: 100%;
height: 26px;
border-radius: 0;
box-shadow: none;
background: none;
}
.all>div:nth-child(5)>div:nth-child(2){
justify-content: center;
}
.all>div:nth-child(6)>div {
display: flex;
justify-content: space-between;
width: 100%;
height: 26px;
border-radius: 0;
box-shadow: none;
background: none;
}
</style>
</head>
<body>
<div class="all">
<!-- 第一个骰子 -->
<div>
<div></div>
<!-- <div></div> -->
<!-- <div></div> -->
</div>
<!-- 第二个骰子 -->
<div>
<div></div>
<div></div>
</div>
<!-- 第三个骰子 -->
<div>
<div></div>
<div></div>
<div></div>
</div>
<!-- 第四个骰子 -->
<div>
<div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
</div>
</div>
<!-- 第五个骰子 -->
<div>
<div>
<div></div>
<div></div>
</div>
<div>
<div></div>
</div>
<div>
<div></div>
<div></div>
</div>
</div>
<!-- 第六个骰子 -->
<div>
<div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
</div>
</div>
</div>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634880.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现