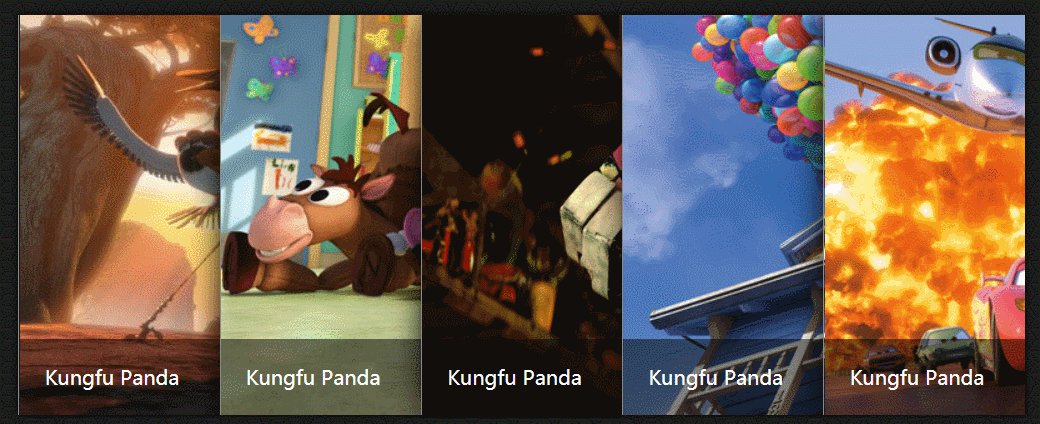
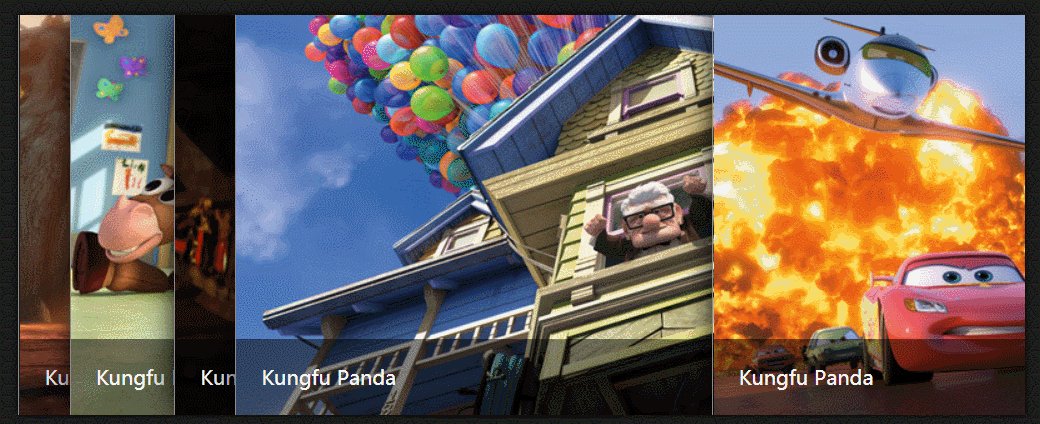
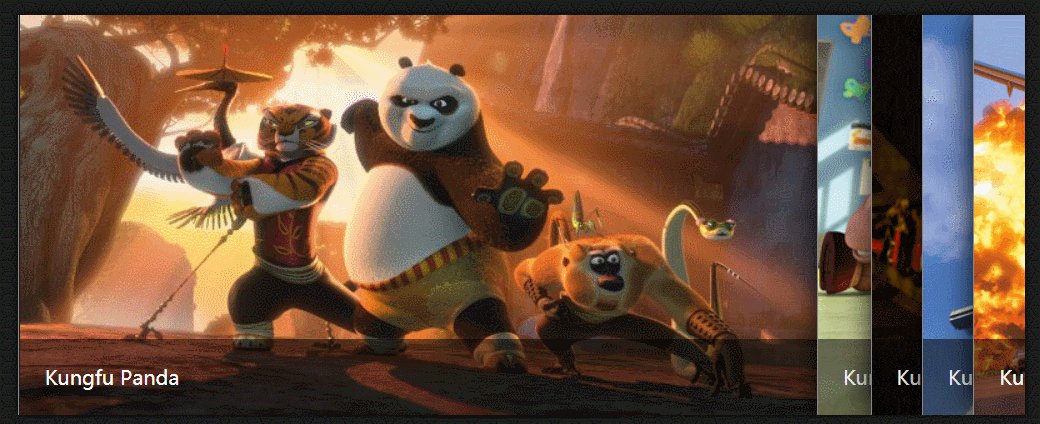
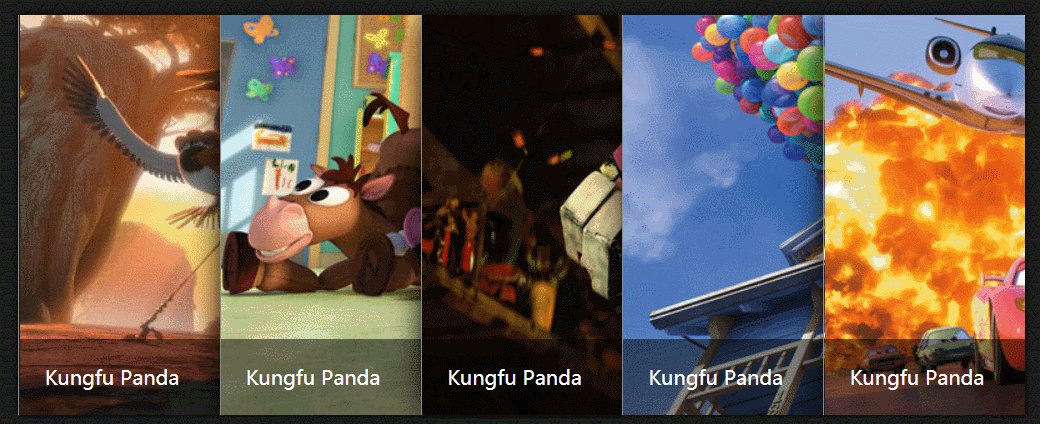
css实现百叶窗效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>百叶窗</title>
<style>
* {margin:0;padding:0;}
body {background-color: #ccc;background:url(./img/triangles.png);}
ul,li {list-style:none;}
.container {
width: 805px;
height: 320px;
overflow: hidden;
margin:100px auto;
box-shadow: 0 0 5px #000;
}
.container li {
width: 160px;
position: relative;
float:left;
border-left:1px solid #888;
box-shadow:0 0 25px #000;
transition: all 0.5s;
}
.image_title {
background:rgba(0,0,0,.5);
position: absolute;
left:0;
bottom:0;
width: 640px;
}
.image_title a {
display: block;
color:#fff;
text-decoration: none;
padding:20px;
font-size:16px;
}
.container ul:hover li {width:40px;}
.container ul li:hover {width:640px;}
.container li img {
display:block;
}
</style>
</head>
<body>
<div class="container">
<ul>
<li>
<div class="image_title">
<a href="javascript:;">Kungfu Panda</a>
</div>
<a href="javascript:;">
<img src="./img/img1.jpg" alt="">
</a>
</li>
<li>
<div class="image_title">
<a href="javascript:;">Kungfu Panda</a>
</div>
<a href="javascript:;">
<img src="./img/img2.jpg" alt="">
</a>
</li>
<li>
<div class="image_title">
<a href="javascript:;">Kungfu Panda</a>
</div>
<a href="javascript:;">
<img src="./img/img3.jpg" alt="">
</a>
</li>
<li>
<div class="image_title">
<a href="javascript:;">Kungfu Panda</a>
</div>
<a href="javascript:;">
<img src="./img/img4.jpg" alt="">
</a>
</li>
<li>
<div class="image_title">
<a href="javascript:;">Kungfu Panda</a>
</div>
<a href="javascript:;">
<img src="./img/img5.jpg" alt="">
</a>
</li>
</ul>
</div>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634876.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现