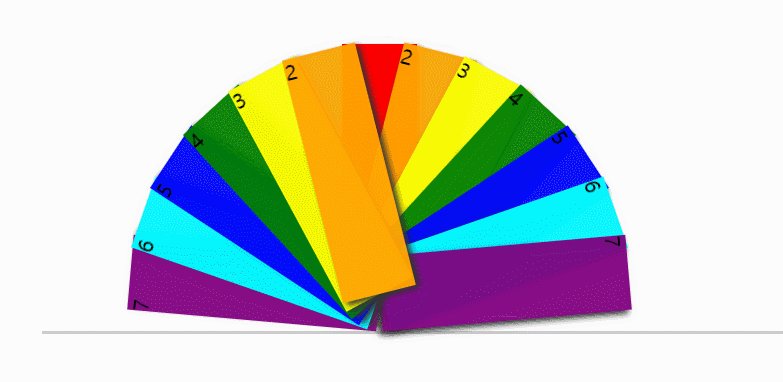
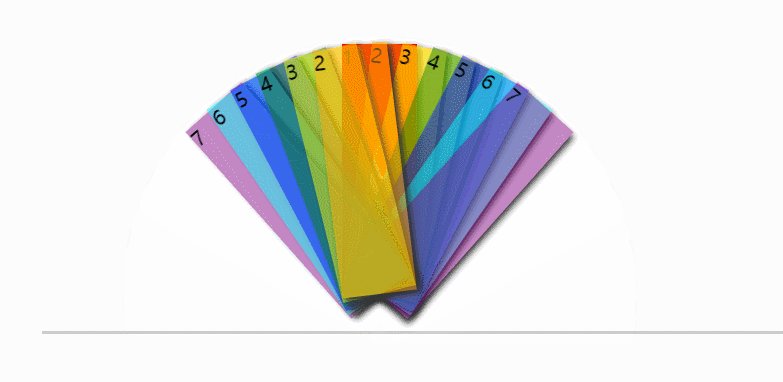
css实现折扇效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>折扇</title>
<style>
* {margin:0;padding:0;}
.box {
width: 600px;
height: 230px;
margin:50px auto;
position: relative;
border-bottom:2px solid #ccc;
}
.box div {
width: 60px;
height: 200px;
transition: all 1s;
transform-origin: center bottom;
position: absolute;
left: 40%;
bottom:30px;
box-shadow: 3px 3px 5px #333;
}
.box div:nth-child(1) {
background: red;
}
.box:hover div:nth-child(2) {
background:orange;
transform:rotate(15deg);
}
.box:hover div:nth-child(3) {
background:yellow;
transform:rotate(30deg);
}
.box:hover div:nth-child(4) {
background:green;
transform:rotate(45deg);
}
.box:hover div:nth-child(5) {
background:blue;
transform:rotate(60deg);
}
.box:hover div:nth-child(6) {
background:cyan;
transform:rotate(75deg);
}
.box:hover div:nth-child(7) {
background:purple;
transform:rotate(90deg);
}
.box:hover div:nth-last-child(1) {
background:orange;
transform: rotate(-15deg);
}
.box:hover div:nth-last-child(2) {
background:yellow;
transform: rotate(-30deg);
}
.box:hover div:nth-last-child(3) {
background:green;
transform: rotate(-45deg);
}
.box:hover div:nth-last-child(4) {
background:blue;
transform: rotate(-60deg);
}
.box:hover div:nth-last-child(5) {
background:cyan;
transform: rotate(-75deg);
}
.box:hover div:nth-last-child(6) {
background:purple;
transform: rotate(-90deg);
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>7</div>
<div>6</div>
<div>5</div>
<div>4</div>
<div>3</div>
<div>2</div>
</div>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634875.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现