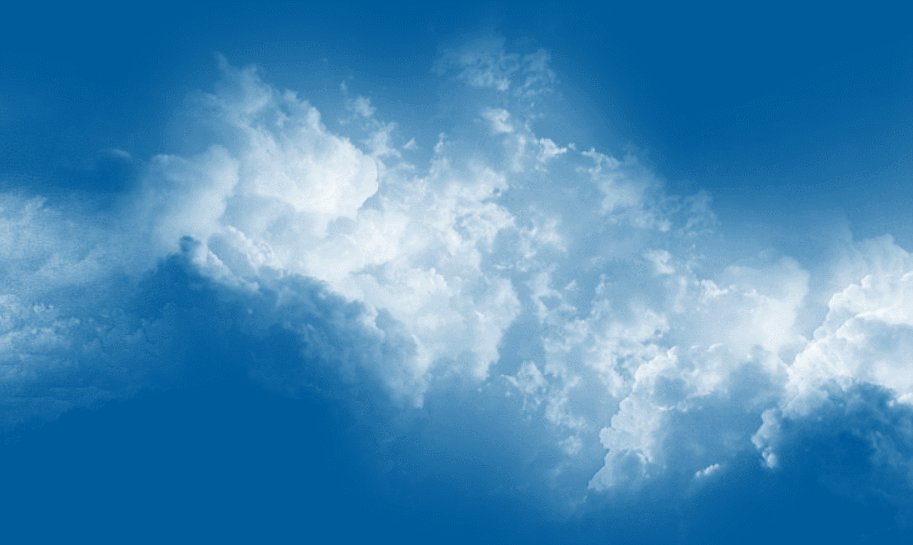
css实现云层效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>云彩</title>
<style>
* {
margin:0;
padding:0;
}
html,body {
height:100%;
}
section {
width: 100%;
height: 100%;
background: #007fd5;
overflow: hidden;
display: block;
position: relative;
animation: bg 20s linear infinite;
}
section div {
width: 300%;
height:100%;
position: absolute;
left:0;
top:0;
}
section div:nth-child(1) {
background:url(./images/cloud_one.png);
animation: play 50s linear infinite;
}
section div:nth-child(2) {
background:url(./images/cloud_two.png);
animation: play 75s linear infinite;
}
section div:nth-child(3) {
background:url(./images/cloud_three.png);
animation: play 100s linear infinite;
}
@keyframes bg {
0% {
background:#007fd5;
}
50% {
background: #000;
}
100% {
background: #007fd5;
}
}
@keyframes play {
0% {
left:0;
}
100% {
left:-200%;
}
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634868.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理