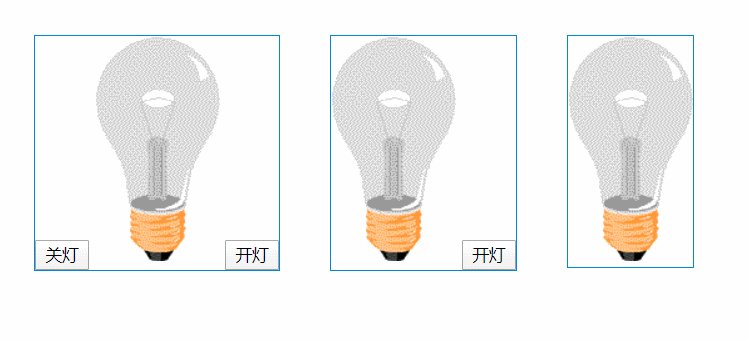
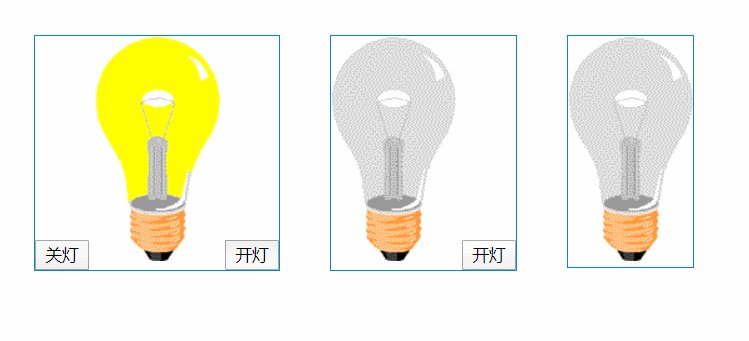
js实现开关灯效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
float: left;
margin: 20px;
border: 1px solid #0088D3;
}
</style>
<script type="text/javascript">
window.onload = function(){
// 两个按钮
var aImg1 = document.getElementById('img1');
var btnK1 = document.getElementById('btn1K');
var btnG1 = document.getElementById('btn1G');
btnK1.onclick = function(){
aImg1.src = './images/off.png';
}
btnG1.onclick = function(){
aImg1.src = './images/on.png';
}
// 一个按钮
var aImg2 = document.getElementById('img2');
var btn = document.getElementById('btn');
var onoff = true;
btn.onclick = function(){
// if(aImg2.src.match("off")){ //图片名匹配 第二种方法
// // console.log(aImg2.src);
// aImg2.src = './images/on.png';
// btn.innerHTML = '关灯';
// }else{
// aImg2.src = './images/off.png';
// btn.innerHTML = '开灯';
// }
if(onoff){
// console.log(aImg2.src);
aImg2.src = './images/on.png';
btn.innerHTML = '关灯';
}else{
aImg2.src = './images/off.png';
btn.innerHTML = '开灯';
}
onoff = !onoff;
// console.log(nu);
}
// 没有按钮
var aImg3 = document.getElementById('img3');
aImg3.onclick = function(){
if(aImg3.src.match("off")){
aImg3.src = './images/on.png';
}else{
aImg3.src = './images/off.png';
}
}
}
</script>
</head>
<body>
<div class="box1">
<button type="button" id="btn1K">关灯</button>
<img src="./images/off.png" alt="t" id="img1">
<button type="button" id="btn1G">开灯</button>
</div>
<div class="box2">
<img src="./images/off.png" alt="t" id="img2">
<button type="button" id="btn">开灯</button>
</div>
<div class="box3">
<img src="./images/off.png" alt="t" id="img3">
</div>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634864.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现