js改变样式效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#box{
border: 1px solid #006633;
}
</style>
<script type="text/javascript">
window.onload = function(){
var box = document.getElementById('box');
var bgCol = document.getElementById('bgCol');
var bgTxt = document.getElementById('bgTxt');
var bgWi = document.getElementById('bgWi');
var bgHe = document.getElementById('bgHe');
var btnCol = document.getElementById('btnCol');
var btnTxt = document.getElementById('btnTxt');
var btnWi = document.getElementById('btnWi');
var btnHe = document.getElementById('btnHe');
// console.log(typeof bgCol); 判断类型
// 背景
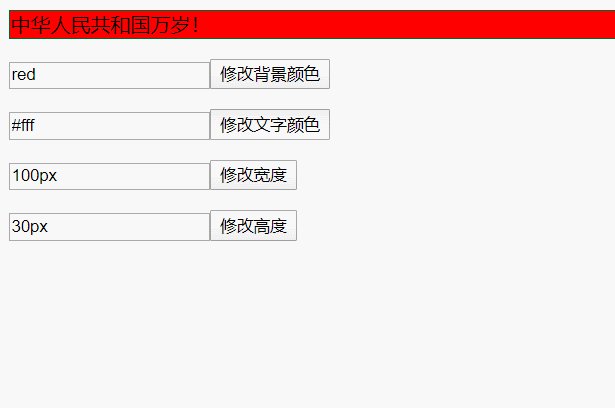
btnCol.onclick = function(){
var bgColol = bgCol.value;
box.style.backgroundColor = bgColol;
// console.log(bgColol);
}
// 文字颜色
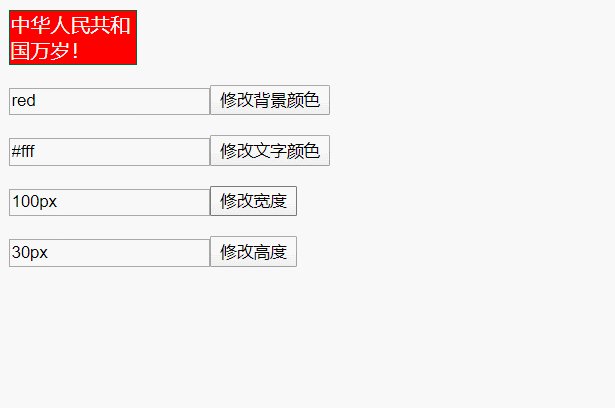
btnTxt.onclick = function(){
var btnT = bgTxt.value;
box.style.color = btnT;
// console.log(btnT);
}
// 宽度
btnWi.onclick = function(){
var btnW = bgWi.value;
box.style.width = btnW;
console.log(btnW);
}
// 高度
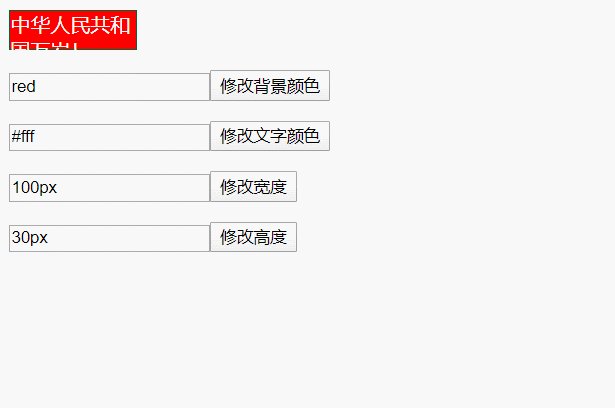
btnHe.onclick = function(){
var btnH = bgHe.value;
box.style.height = btnH;
console.log(btnH);
}
}
</script>
</head>
<body>
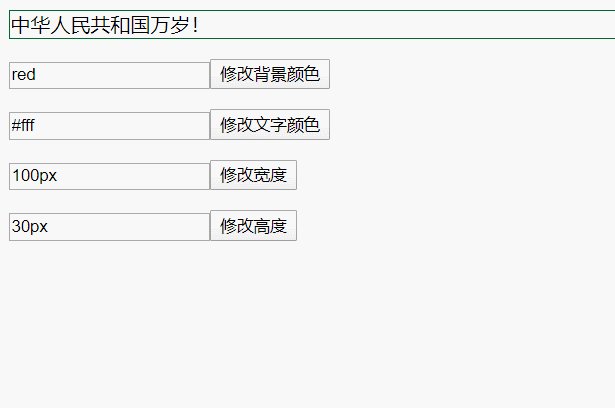
<div id="box">
中华人民共和国万岁!
</div>
<p><input type="text" name="" id="bgCol" value="" placeholder="请输入背景颜色"/><button type="button" id="btnCol">修改背景颜色</button></p>
<p><input type="text" name="" id="bgTxt" value="" placeholder="请输入文字颜色"/><button type="button" id="btnTxt">修改文字颜色</button></p>
<p><input type="text" name="" id="bgWi" value="" placeholder="请输入宽度"/><button type="button" id="btnWi">修改宽度</button></p>
<p><input type="text" name="" id="bgHe" value="" placeholder="请输入高度"/><button type="button" id="btnHe">修改高度</button></p>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634862.html
标签:
javascript
, 样式效果



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现