js获取input输入数内容计算三位数之和
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function() {
var pt = document.getElementById('pt');
var btn = document.getElementById('btn');
btn.onclick = function() {
var value = pt.value;
// console.log(value);
// pt.substr(0,1);
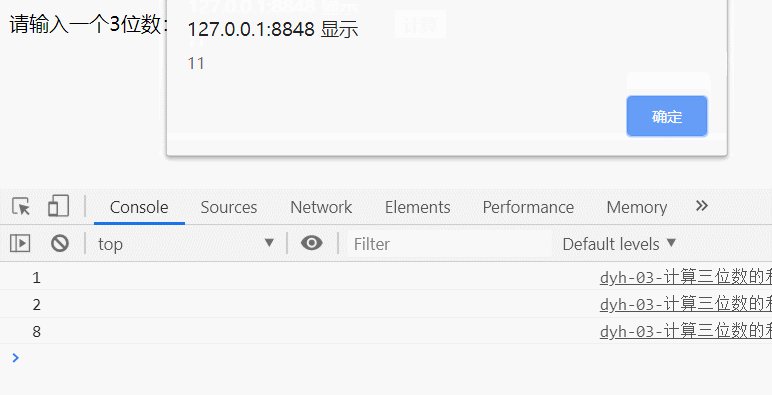
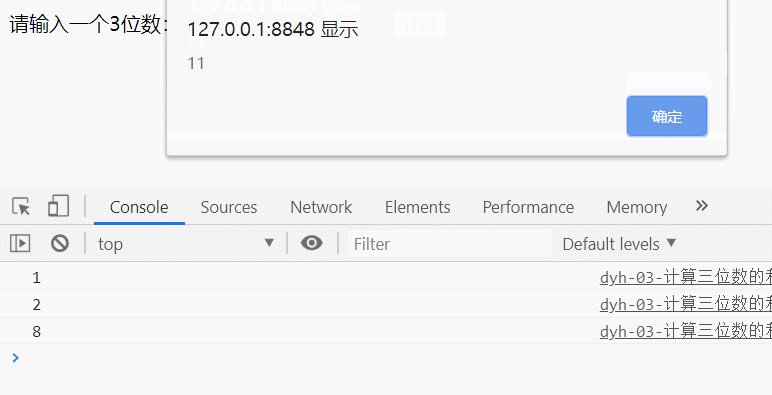
console.log(value.substr(0, 1));
console.log(value.substr(1, 1));
console.log(value.substr(2, 1));
//第一种方法 拿到百 十 个 位
// var b = parseInt(value / 100);
// var s = parseInt(value % 100 / 10);
// var g = parseInt(value % 10);
// alert(b + s + g);
//第二种方法 拿到百 十 个 位
// alert(Number(value.charAt(0)) + Number(value.charAt(1)) + Number(value.charAt(2)));
//第三种方法 拿到百 十 个 位
alert(Number(value.substr(0, 1)) + Number(value.substr(1, 1)) + Number(value.substr(2, 1)));
}
}
</script>
</head>
<body>
请输入一个3位数:
<input type="text" name="" id="pt" value="" />
<button type="button" id="btn">计算</button>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634853.html
标签:
javascript
, 截取字符串



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通