js输出*等腰三角和直角三角形
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function() {
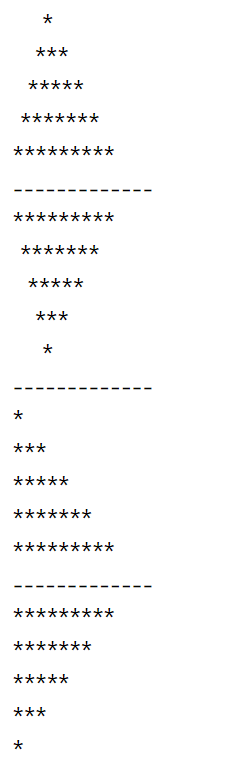
// 等腰三角形
for(var j=0;j<5;j++){
for(var a=4;a>j;a--){
document.write(" ");
}
for(var i=0;i<(2*j+1);i++){
document.write("*");
}
document.write("<br/>");
}
document.write('-------------<br>');
//到等腰三角
for(var j=5;j>0;j--){
for(var a=5;a>j;a--){
document.write(" ");
}
for(var i=0;i<(2*j-1);i++){
document.write("*");
}
document.write("<br/>");
}
document.write('-------------<br>');
//正直角三角
for(var j=0; j<5; j++){
for(var i=0; i<(2*j+1); i++){
document.write('*');
}
document.write('<br>');
}
document.write('-------------<br>');
//倒直角三角
for(var j=5; j>0; j--){
for(var i=0; i<(2*j-1); i++){
document.write('*');
}
document.write('<br>');
}
}
</script>
</head>
<body>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634852.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现