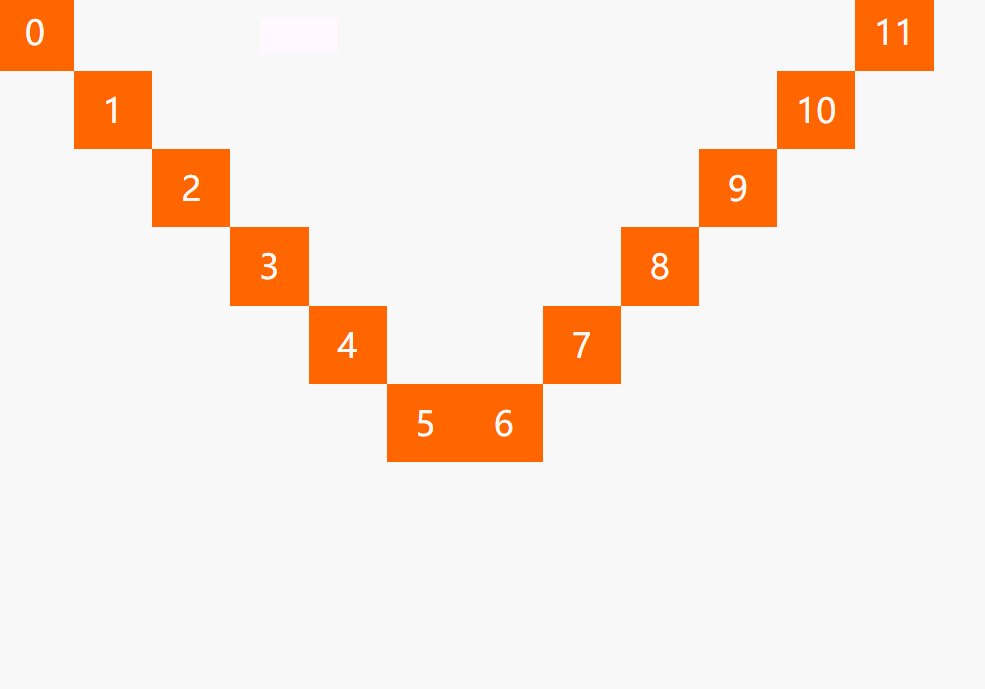
js用for循环将小方块摆成V型方法二--小技巧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.block {
position: absolute;
left: 0;
top: 0;
width: 50px;
height: 50px;
font-size: 22px;
line-height: 50px;
text-align: center;
color: #fff;
background: #ff6600;
}
</style>
</head>
<body>
<p id="no"><input type="text" name="" id="pt" value="" /><button type="button" id="btn">生成v</button></p>
<div id="blockContainer"></div>
<script>
let block_width = 50;
function makeVictor(amount) {
// 先判断一下amout的奇偶性
// 取中间数
let number_middle = (amount + 1) / 2
//创建html字符串
let html = "";
let position_x = 0;
let position_y = 0;
for (let i = 0; i < amount; i++) {
position_x = i * block_width;
position_y = (number_middle - 1 - Math.abs(number_middle - 1 - i)) * block_width;
// console.log(position_x)
html += '<div class="block" style="left:' + position_x + 'px;top:' + position_y + 'px;">'+ i +'</div>';
console.log(position_y)
}
document.getElementById("blockContainer").innerHTML = html;
}
// 根据输入的数字生成不同数量的正方块V字形状
var pt = document.getElementById('pt');
var btn = document.getElementById('btn');
var pNo = document.getElementById('no');
btn.onclick = function(){
makeVictor(Number(pt.value));
pNo.style.display = 'none';
}
</script>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634842.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现