js用for循环将小方块摆成V型方法一--小技巧
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#list {
position: relative;
list-style: none;
}
li {
position: absolute;
top: 0;
left: 0;
width: 50px;
height: 50px;
font-size: 22px;
line-height: 50px;
text-align: center;
color: #fff;
background: red;
}
</style>
<script type="text/javascript">
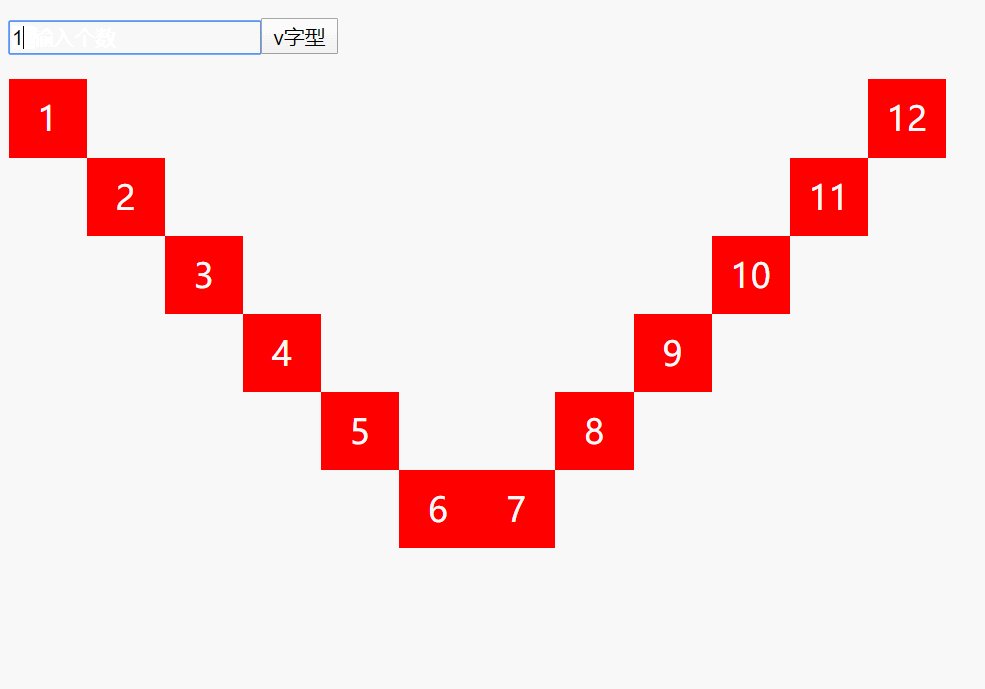
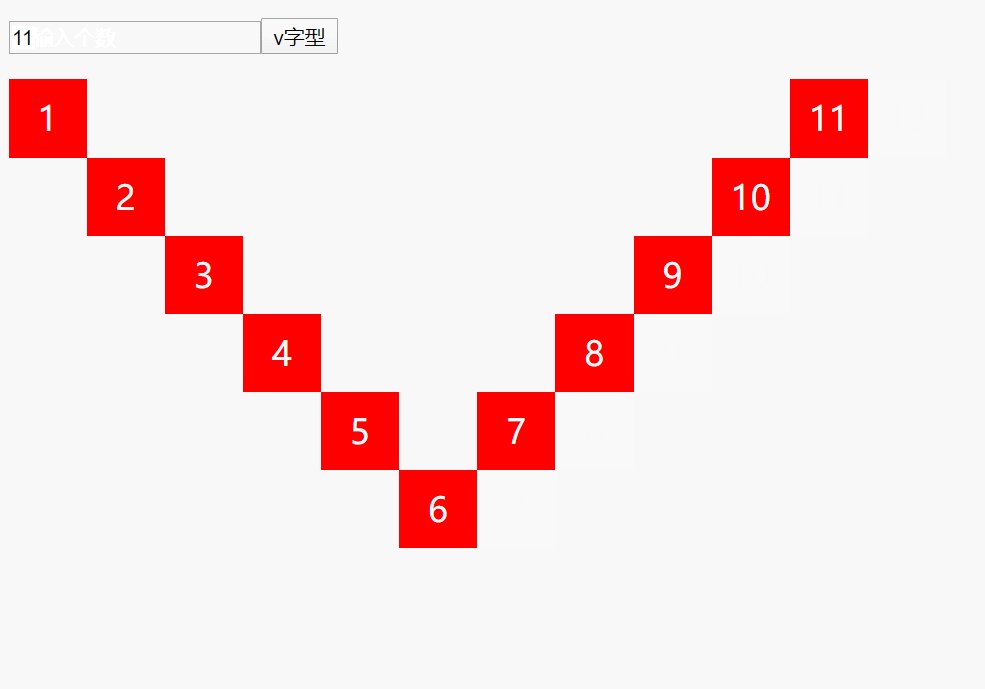
// 生成v形,并填入数字
window.onload = function() {
var btn = document.getElementById('btn');
var pt = document.getElementById('pt');
var aUl = document.getElementById('list');
var aLi = document.getElementsByTagName('li');
function li_pos(mid) {
console.log(aLi);
for (var i = 0; i < aLi.length; i++) {
aLi[i].style.left = i * 50 + 'px';
aLi[i].style.top = (mid - 1 - Math.abs(mid - 1 - i)) * 50 + 'px';
}
}
btn.onclick = function() {
var i = Number(pt.value);
// console.log(i);
aUl.innerHTML = "";
for (var j = 1; j <= i; j++) {
// console.log(typeof i);
aUl.innerHTML += '<li>' + j + '</li>';
}
var middle = (i + 1) / 2;
li_pos(middle);
}
}
</script>
</head>
<body>
<p><input type="text" name="" id="pt" value="" placeholder="请输入个数" /><button type="button" id="btn">v字型</button></p>
<!-- <div>1</div> -->
<div id="content">
<ul id="list">
<!-- <li>1</li> -->
</ul>
</div>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634840.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现