js实现淘宝选项卡效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul{
overflow: hidden;
list-style: none;
}
li{
float: left;
margin-right: 10px;
border: 1px solid #333;
cursor: pointer;
}
.box{
width: 300px;
height: 200px;
border: 1px solid red;
display: none;
}
.active{
background-color: #0084BB;
}
</style>
<script type="text/javascript">
window.onload = function(){
var aLi = document.getElementsByTagName('li');
var aBox = document.getElementsByClassName('box');
// console.log(aLi,aBox);
for(var i = 0; i < aLi.length; i++){
aLi[i].index = i;
aLi[i].onclick = function(){
for(var i = 0; i < aLi.length; i++){
aLi[i].className = '';
aBox[i].style.display = 'none';
}
aLi[this.index].className = 'active';
aBox[this.index].style.display = 'block';
}
}
}
</script>
</head>
<body>
<ul>
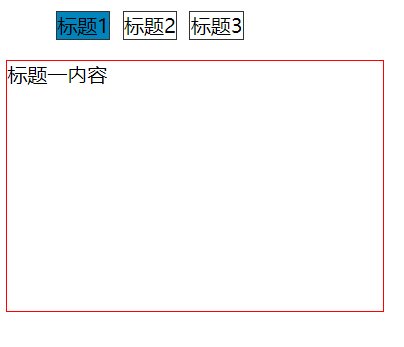
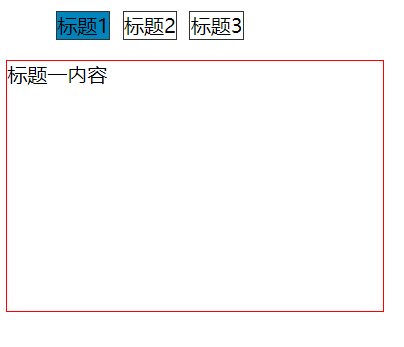
<li class="active">标题1</li>
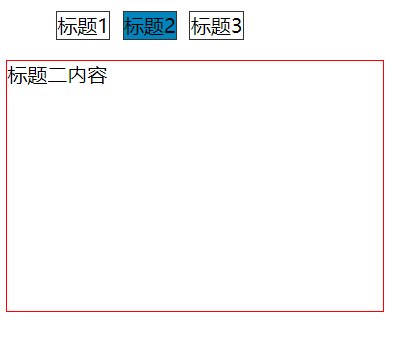
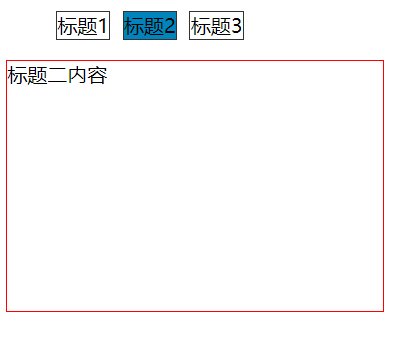
<li>标题2</li>
<li>标题3</li>
</ul>
<div class="box" style="display: block;">标题一内容</div>
<div class="box">标题二内容</div>
<div class="box">标题三内容</div>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634836.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现