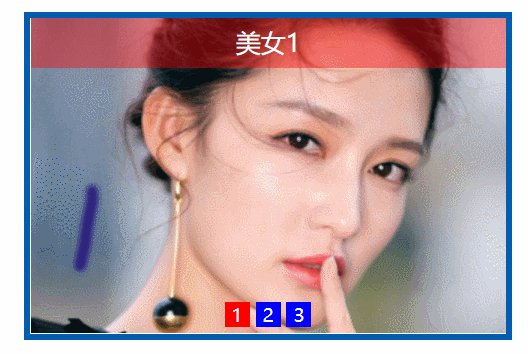
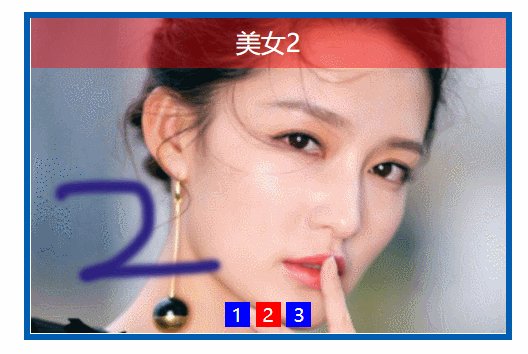
js实现点击切换图片用数组实现效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
li{
display: none;
}
img{
vertical-align: top;
}
#wrap{
position: relative;
width: 380px;
margin: 20px auto;
border: 5px solid #005DB0;
}
#p{
position: absolute;
top: 0;
width: 100%;
text-align: center;
font-size: 20px;
line-height: 2;
color: #fff;
background: rgba(255,0,0,.4);
}
.menu{
position: absolute;
bottom: 5px;
width: 100%;
text-align: center;
}
.menu>span{
display: inline-block;
width: 20px;
height: 20px;
font-size: 15px;
line-height: 20px;
color: #fff;
background: #0000FF;
cursor: pointer;
}
.active{
background: red!important;
}
</style>
<script type="text/javascript">
window.onload = function(){
var aDiv = document.getElementById('list');
var aImg = document.getElementById('img');
var aP = document.getElementById('p');
var aSp = document.querySelectorAll('.menu span');
// console.log(aUl,aLi,aP,aSp);
var arr = ['美女1','美女2','美女3',];
var arrImg = ['images/pic01.jpg','images/pic02.jpg','images/pic03.jpg',];
// console.log(arr);
for(var i = 0; i < aSp.length; i++){
aSp[i].index = i;
aSp[i].onclick = function(){
for(var i = 0; i < aSp.length; i++){
aSp[i].className = '';
// aImg.src = '';
// aP.innerHTML = '';
}
aSp[this.index].className = 'active';
aImg.src = arrImg[this.index];
aP.innerHTML = arr[this.index];
}
}
}
</script>
</head>
<body>
<div id="wrap">
<div id="list">
<img id="img" src="images/pic01.jpg" >
</div>
<p id="p">美女1</p>
<div class="menu">
<span class="active">1</span>
<span>2</span>
<span>3</span>
</div>
</div>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634835.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现