js实现改变div的样式面板效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#wrap{
position: relative;
width: 600px;
height: 400px;
border: 1px solid #000;
overflow: hidden;
/* background-color: #999; */
}
#box{
width: 300px;
height: 100px;
border: 1px solid #000;
margin: 10px 0 0 10px;
}
#btn{
position: absolute;
top: 20px;
right: 140px;
}
#box1{
position: absolute;
top: 20px;
right: 70px;
width: 200px;
height: 300px;
background: #fff;
display: none;
}
.list1,.list2{
cursor: pointer;
float: left;
width: 80px;
height: 20px;
margin: 5px;
padding-left: 3px;
text-align: center;
border: 1px solid #000;
}
</style>
<script type="text/javascript">
window.onload = function(){
var wrap = document.getElementById('wrap');
var btn = document.getElementById('btn');
var box = document.getElementById('box');
var box1 = document.getElementById('box1');
var list1 = document.getElementsByClassName('list1');
var list2 = document.getElementsByClassName('list2');
var ent = document.getElementById('ent');
var res = document.getElementById('res');
// console.log(wrap,btn,box,box1,list1,list2,ent,res);
btn.onclick = function(){
wrap.style.background = '#999';
box1.style.display = 'block';
}
ent.onclick = function(){
box1.style.display = 'none';
wrap.style.background = '#fff';
}
res.onclick = function(){
box.style.cssText = "width: null;height: null;background: null;"
wrap.style.background = '#fff';
box1.style.display = 'none';
}
for(var i = 0; i < list1.length; i++){
list1[i].index = i;
list1[i].onmouseover = function(){
// console.log(this.index);
var wi = list1[this.index].innerHTML.substr(0,3) +'px';
var he = list1[this.index].innerHTML.substr(4,3) +'px';
console.log(wi,he);
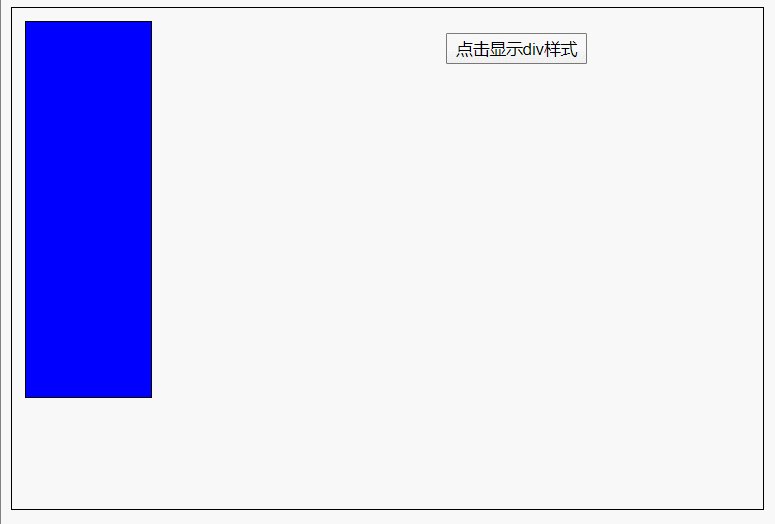
box.style.width = wi;
box.style.height = he;
}
}
for(var i = 0; i < list2.length; i++){
list2[i].index = i;
list2[i].onmouseover = function(){
// console.log(this.index);
var col = list2[this.index].innerHTML;
console.log(col);
box.style.background = col;
}
}
}
</script>
</head>
<body>
<div id="wrap">
<div id="box"></div>
<button type="button" id="btn">点击显示div样式</button>
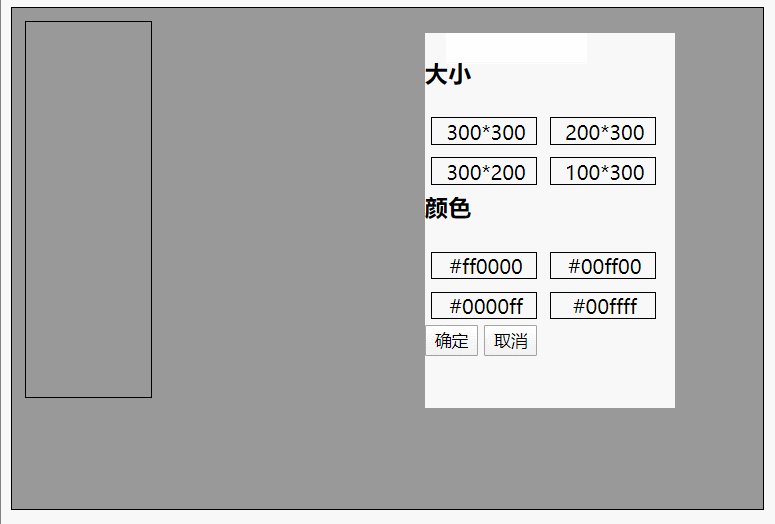
<div id="box1">
<h3>大小</h3>
<div class="list1">300*300</div>
<div class="list1">200*300</div>
<div class="list1">300*200</div>
<div class="list1">100*300</div>
<h3>颜色</h3>
<div class="list2">#ff0000</div>
<div class="list2">#00ff00</div>
<div class="list2">#0000ff</div>
<div class="list2">#00ffff</div>
<button type="button" id="ent">确定</button>
<button type="button" id="res">取消</button>
</div>
</div>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634828.html
标签:
javascript
, div的样式面板



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现