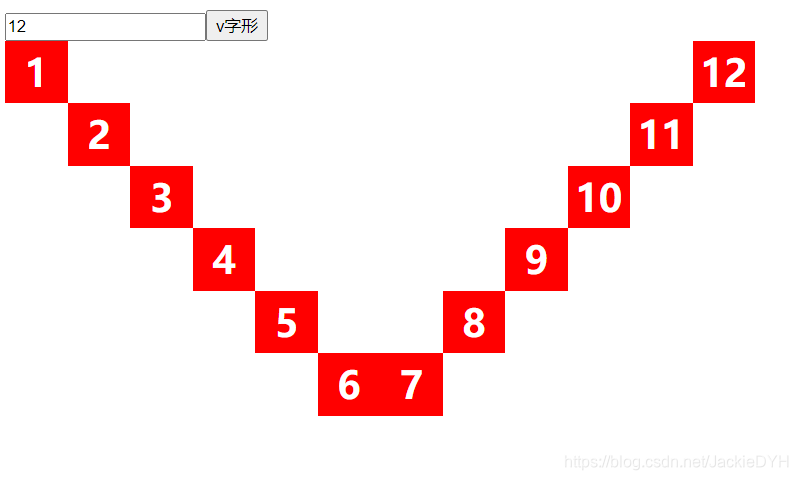
js用for循环将小方块摆成V型方法四--小技巧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 50px;
height: 50px;
background-color: red;
color:white;
font-size: 30px;
font-weight: 800;
line-height: 50px;
text-align: center;
/*如果想v字形 需要定位*/
position: absolute;
}
#box{
position: relative;
}
</style>
</head>
<body>
<input type="text"><button>v字形</button>
<section id="box"></section>
<script>
//编写js代码
//1.获取元素
var inp = document.getElementsByTagName('input')[0];
var btn = document.getElementsByTagName('button')[0];
var box = document.getElementById('box');
//2.点击按钮创建v字形
btn.onclick = function(){
//根据用户在输入框中输入的数字 创建v字形
var val = parseInt(inp.value);
//根据val数字确定要添加多少个div innerHTML
for(var i=0; i<val; i++){
//向body中添加div即可
//1.给div添加内容
box.innerHTML += '<div>'+(i+1)+'</div>';
}
//我们要在所有div都添加进box盒子之后再进行所有div的定位设置
//1.获取所有div
var divS = document.getElementsByTagName('div');
//2.循环每一个div设置定位
for(var j=0; j<divS.length; j++){
//给每一个div设置定位
//前一半的div的定位值是 下标*宽度
if(j<divS.length/2){
divS[j].style.cssText='left:'+(j*50)+'px;top:'+(j*50)+'px;';
}
else{
//left还是原来的公式 top值的公式 (length-j-1)*高度
divS[j].style.cssText='left:'+(j*50)+'px;top:'+((divS.length-j-1)*50)+'px;';
}
}
}
</script>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634824.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现