js实现即时编辑网页内容方法一
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function(){
var aLi = document.getElementsByTagName('li');
var aP1 = document.getElementsByClassName('p1');
var aP2 = document.getElementsByClassName('p2');
var span = document.getElementsByTagName('span');
var pt = document.getElementsByTagName('input');
var bj = document.getElementsByClassName('bj');
var bc = document.getElementsByClassName('bc');
var qux = document.getElementsByClassName('qux');
// console.log(aLi,aP,span,pt,bj,bc,qux);
//编辑的事件
for(var i = 0; i < bj.length; i++){
bj[i].index = i;
bj[i].onclick = function(){
console.log(this.index);
var nr = span[this.index].innerText;
// console.log(nr);
aP1[this.index].style.display = 'none';
aP2[this.index].style.display = 'block';
pt[this.index].value = nr;
// console.log(pt[this.index].value);
//保存
bc[this.index].index1 = this.index;
bc[this.index].onclick = function(){
console.log(bc[this.index1]);
var snr = pt[this.index1].value;
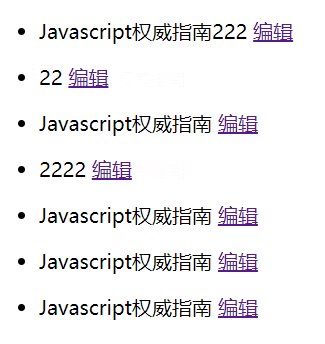
span[this.index1].innerText = snr;
aP2[this.index1].style.display = 'none';
aP1[this.index1].style.display = 'block';
}
//取消
qux[this.index].index2 = this.index;
qux[this.index].onclick = function(){
aP2[this.index2].style.display = 'none';
aP1[this.index2].style.display = 'block';
}
}
}
}
</script>
</head>
<body>
<ul>
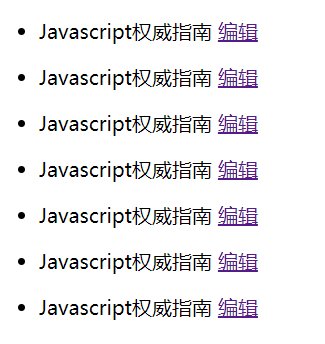
<li>
<p class="p1">
<span>Javascript权威指南</span> <a href="###" class="bj">编辑</a>
</p>
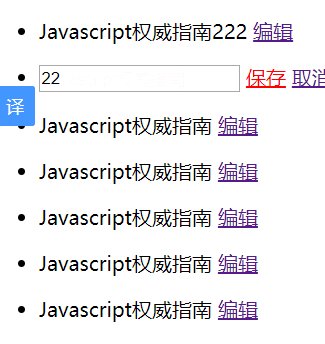
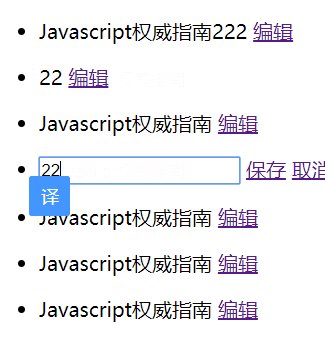
<p style="display:none;" class="p2">
<input type="text"> <a href="##" class="bc">保存</a> <a href="##" class="qux">取消</a>
</p>
</li>
<li>
<p class="p1">
<span>Javascript权威指南</span> <a href="###" class="bj">编辑</a>
</p>
<p style="display:none;" class="p2">
<input type="text"> <a href="##" class="bc">保存</a> <a href="##" class="qux">取消</a>
</p>
</li>
<li>
<p class="p1">
<span>Javascript权威指南</span> <a href="###" class="bj">编辑</a>
</p>
<p style="display:none;" class="p2">
<input type="text"> <a href="##" class="bc">保存</a> <a href="##" class="qux">取消</a>
</p>
</li>
<li>
<p class="p1">
<span>Javascript权威指南</span> <a href="###" class="bj">编辑</a>
</p>
<p style="display:none;" class="p2">
<input type="text"> <a href="##" class="bc">保存</a> <a href="##" class="qux">取消</a>
</p>
</li>
<li>
<p class="p1">
<span>Javascript权威指南</span> <a href="###" class="bj">编辑</a>
</p>
<p style="display:none;" class="p2">
<input type="text"> <a href="##" class="bc">保存</a> <a href="##" class="qux">取消</a>
</p>
</li>
<li>
<p class="p1">
<span>Javascript权威指南</span> <a href="###" class="bj">编辑</a>
</p>
<p style="display:none;" class="p2">
<input type="text"> <a href="##" class="bc">保存</a> <a href="##" class="qux">取消</a>
</p>
</li>
<li>
<p class="p1">
<span>Javascript权威指南</span> <a href="###" class="bj">编辑</a>
</p>
<p style="display:none;" class="p2">
<input type="text"> <a href="##" class="bc">保存</a> <a href="##" class="qux">取消</a>
</p>
</li>
</ul>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634819.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现