js实现即时编辑网页内容方法二--表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
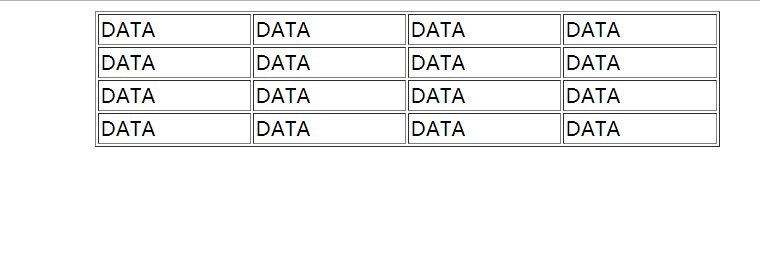
<table border="1" width="500" align="center" class="tab">
<tr>
<td>DATA</td>
<td>DATA</td>
<td>DATA</td>
<td>DATA</td>
</tr>
<tr>
<td>DATA</td>
<td>DATA</td>
<td>DATA</td>
<td>DATA</td>
</tr>
<tr>
<td>DATA</td>
<td>DATA</td>
<td>DATA</td>
<td>DATA</td>
</tr>
<tr>
<td>DATA</td>
<td>DATA</td>
<td>DATA</td>
<td>DATA</td>
</tr>
</table>
</body>
<script>
var atd = document.querySelectorAll(".tab td");
for(var i=0;i<atd.length;i++){
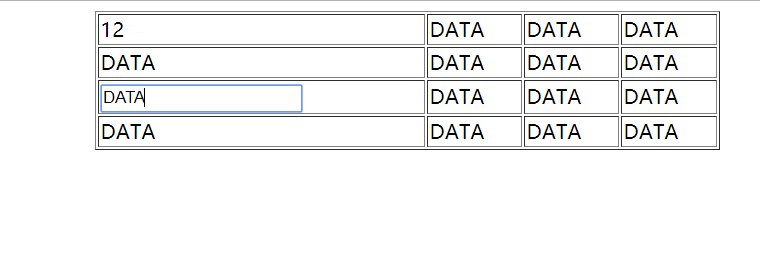
atd[i].onclick = function(){
// 点击td时创建输入框
var ipt = document.createElement("input");
// 将输入框的内容设置为td的内容
ipt.value = this.innerHTML;
// 将td清空
this.innerHTML = "";
// 吧ipt插入进去
this.appendChild(ipt);
// 自动获取焦点
ipt.focus();
// 为了防止ipt被点击时,事件的冒泡重复执行td的点击,所以取消冒泡
ipt.onclick = function(eve){
var e = eve || window.event;
if(e.stopPropagation){
e.stopPropagation();
}else{
e.cancelBubble = true;
}
}
// 提前保存,外面的this
var that = this;
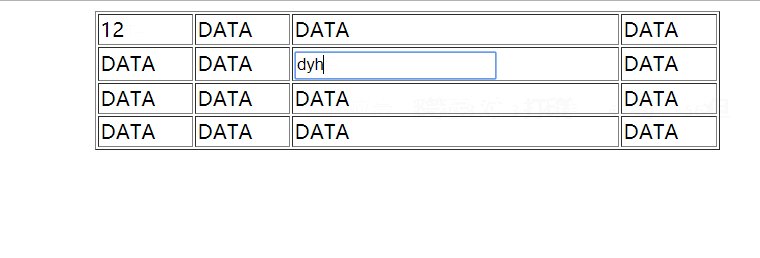
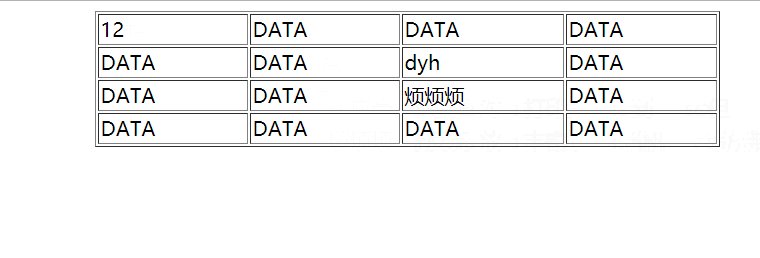
ipt.onblur = function(){
// 当ipt失去焦点时,将输入框的内容设置给td,同时删除输入框
that.innerHTML = this.value;
}
}
}
</script>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634817.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现