js之购物车价格计算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload = function(){
//点击减号 商品数量减少1 对应的小计,也要进行重新计算
//点击加号 商品数量增加1 对应的小计,也要进行重新计算
var liS = document.getElementsByTagName('li');
//思路:封装一个函数 函数处理一个li的代码逻辑,
//循环所有的li 将每一个li都传入函数中, 就可以处理每一个li的代码逻辑了
function car (parent) {
//parent形参用来接收一会传入的li
//因此这里parent就可以当做li来使用
//1.获取元素
var btnS = parent.getElementsByTagName('button');//获取按钮
var count = parent.getElementsByTagName('strong')[0];
var price = parent.getElementsByTagName('span')[0];
var sum = parent.getElementsByTagName('em')[0];
//2.添加事件
btnS[0].onclick = function(){
//减号
//点击减号的时候 商品个数自减
var cou = parseInt(count.innerText);//商品个数
cou--;
//判断: 如果当前cou自减完之后,小于0,我们就让cou的值等于0,否则就正常自减
if(cou<0){
cou = 0;//如果自减之后小于0,就要赋值为0;
}
count.innerText = cou;
//实时计算小计
var p = parseFloat(price.innerText);//单价
var xj = cou * p;
sum.innerText = xj;
}
btnS[1].onclick = function(){
//加号
//点击加号的时候 商品个数需要增加1,
var cou = parseInt(count.innerText);
// console.log(cou,typeof cou);
cou++;
count.innerText = cou;
//小计需要实时变动 小计 = 商品个数 * 单价
var p = parseFloat(price.innerText);//单价
var xj = cou * p;
sum.innerText = xj;
}
}
//循环所有li 将每一个li都传入函数中
for(var i=0; i<liS.length; i++){
car(liS[i]);
}
}
</script>
</head>
<body>
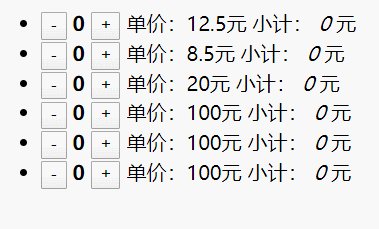
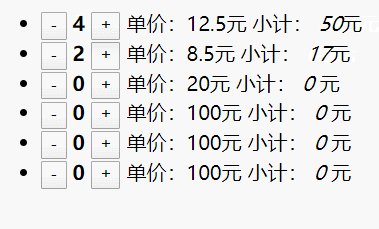
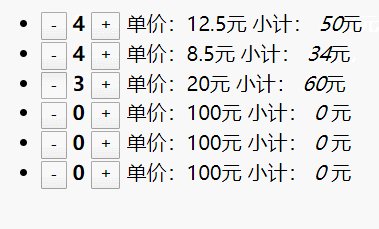
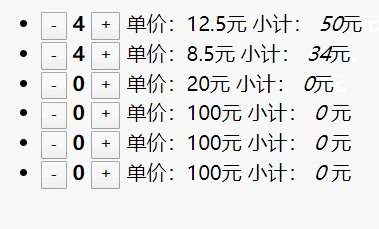
<ul>
<li>
<button>-</button>
<strong>0</strong>
<button>+</button>
单价:<span>12.5元</span>
小计: <em>0 </em>元
</li>
<li>
<button>-</button>
<strong>0</strong>
<button>+</button>
单价:<span>8.5元</span>
小计: <em>0 </em>元
</li>
<li>
<button>-</button>
<strong>0</strong>
<button>+</button>
单价:<span>20元</span>
小计: <em>0 </em>元
</li>
<li>
<button>-</button>
<strong>0</strong>
<button>+</button>
单价:<span>100元</span>
小计: <em>0 </em>元
</li>
<li>
<button>-</button>
<strong>0</strong>
<button>+</button>
单价:<span>100元</span>
小计: <em>0 </em>元
</li>
<li>
<button>-</button>
<strong>0</strong>
<button>+</button>
单价:<span>100元</span>
小计: <em>0 </em>元
</li>
</ul>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634816.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现