js实现即时编辑网页内容方法三-li
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//如果script标签写在页面标签加载之前,就需要使用window.onload
window.onload = function(){
//1.点击编辑按钮的时候,隐藏隐藏显示p标签,显示编辑p标签
//2.编辑p标签中的 input内容为 span的内容
//3.点击保存按钮的时候,将用户输入的内容保存下来
//4.点击取消按钮的时候,要还原原来的span内容
//1.编辑按钮点击
//document.querySelector('')
var liS = document.querySelectorAll('li');
//循环每一个li
for(var i=0; i<liS.length; i++){
//调用函数来实现效果
op(liS[i]);//将每一个li传入函数中作为实参
}
function op(parent){
//本函数中 parent形参用来接收每一个li,这样我们就可以单独操作每一个li里面的p标签、a标签、input标签等
//1.获取li中的元素
var pS = parent.querySelectorAll('p');//所有p标签
var span = parent.querySelector('span');//span标签
var linkS = parent.querySelectorAll('a');//所有a标签
var inp = parent.querySelector('input');//input标签
//2.点击编辑按钮
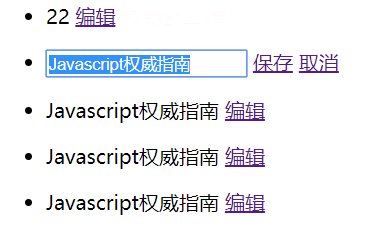
linkS[0].onclick = function(){
//隐藏显示p标签,显示编辑p标签
pS[0].style.display = 'none';
pS[1].style.display = 'block';
//设置input中的内容 为span中的内容
inp.value = span.innerText;
}
//3.点击保存按钮
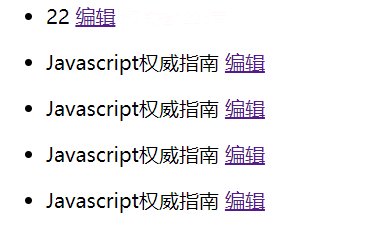
linkS[1].onclick = function(){
//点击保存按钮的时候,将用户输入的内容保存下来
//保存 就是将input中的内容 获取到 并设置给 span
span.innerText = inp.value;
//之后将编辑p标签隐藏 将显示p标签显示出来
pS[0].style.display = 'block';
pS[1].style.display = 'none';
}
//4.点击取消按钮
linkS[2].onclick = function(){
//还原 将input的内容不管 span还是原来的内容
pS[0].style.display = 'block';
pS[1].style.display = 'none';
}
}
}
</script>
</head>
<body>
<ul>
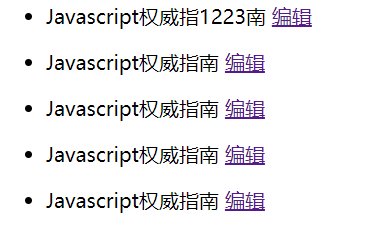
<li>
<p>
<span>Javascript权威指南</span> <a href="###">编辑</a>
</p>
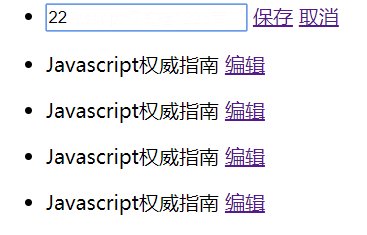
<p style="display:none;">
<input type="text"> <a href="##">保存</a> <a href="##">取消</a>
</p>
</li>
<li>
<p>
<span>Javascript权威指南</span> <a href="###">编辑</a>
</p>
<p style="display:none;">
<input type="text"> <a href="##">保存</a> <a href="##">取消</a>
</p>
</li>
<li>
<p>
<span>Javascript权威指南</span> <a href="###">编辑</a>
</p>
<p style="display:none;">
<input type="text"> <a href="##">保存</a> <a href="##">取消</a>
</p>
</li>
<li>
<p>
<span>Javascript权威指南</span> <a href="###">编辑</a>
</p>
<p style="display:none;">
<input type="text"> <a href="##">保存</a> <a href="##">取消</a>
</p>
</li>
<li>
<p>
<span>Javascript权威指南</span> <a href="###">编辑</a>
</p>
<p style="display:none;">
<input type="text"> <a href="##">保存</a> <a href="##">取消</a>
</p>
</li>
<li>
<p>
<span>Javascript权威指南</span> <a href="###">编辑</a>
</p>
<p style="display:none;">
<input type="text"> <a href="##">保存</a> <a href="##">取消</a>
</p>
</li>
<li>
<p>
<span>Javascript权威指南</span> <a href="###">编辑</a>
</p>
<p style="display:none;">
<input type="text"> <a href="##">保存</a> <a href="##">取消</a>
</p>
</li>
</ul>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634814.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现