js用for循环将小方块摆成到V(A)型方法四--小技巧
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#box{
position: relative;
}
#box>div{
position: absolute;
top: 0;
left: 0;
width: 50px;
height: 50px;
background: red;
font-size: 20px;
color: #fff;
line-height: 50px;
text-align: center;
}
</style>
<script type="text/javascript">
window.onload = function(){
var pt = document.getElementById('pt');
var btn = document.getElementById('btn');
var box = document.getElementById('box');
btn.onclick = function(){
box.innerHTML = "";
var len = parseInt(pt.value);
console.log(len)
var lens = (len+1)/2;
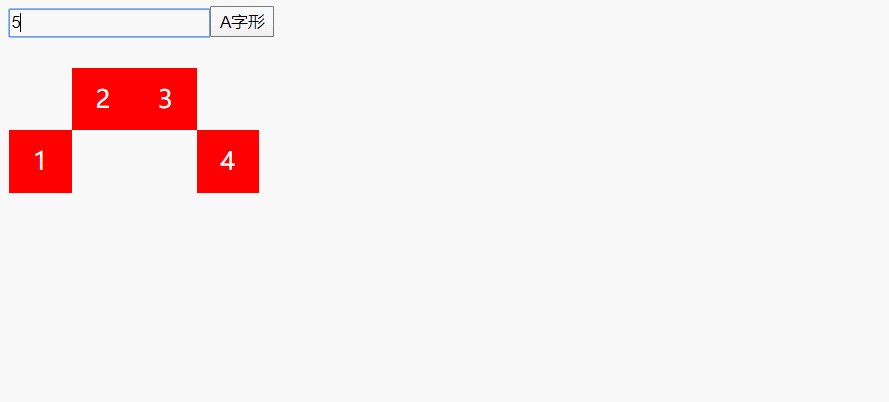
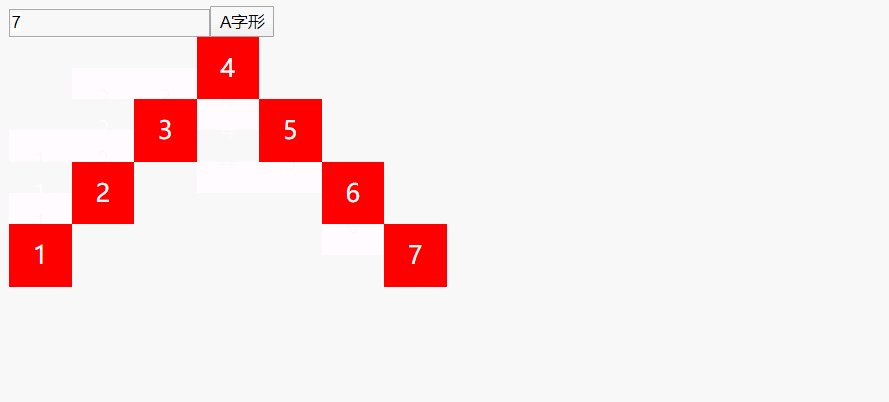
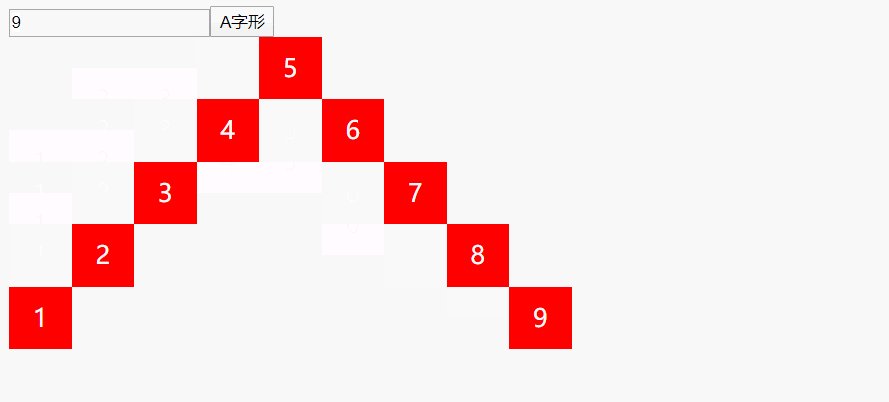
for(var i=0; i<len; i++){
if(i<len/2){
box.innerHTML += '<div style="left:' + i * 50 + 'px;top:' + (lens - 1 - i) * 50 + 'px">'+(i+1)+'</div>';
}else{
box.innerHTML += '<div style="left:' + i * 50 + 'px;top:' + (i - lens + 1) * 50 + 'px">'+(i+1)+'</div>';
// box.innerHTML += '<div style="left:' + i * 50 + 'px;top:' + (i - parseInt(len/2)) * 50 + 'px">'+(i+1)+'</div>';
}
}
}
}
</script>
</head>
<body>
<input type="text" name="" id="pt" value="" /><button type="button" id="btn">A字形</button>
<section id="box"><!-- <div>1</div> --></section>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634802.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现