js-moment插件(时间对象)的使用
moment.min.js
安装
npm install moment --save # npm
yarn add moment # Yarn
Install-Package Moment.js # NuGet
spm install moment --save # spm
meteor add momentjs:moment # meteor
bower install moment --save # bower (deprecated)常用方法速查表
==在vue里面全局使用
// main.js引入moment
import moment from 'moment'
import 'moment/locale/zh-cn'
// 使用中文时间
moment.locale('zh-cn')
Vue.prototype.$moment = moment
vue其他地方调用的方法
this.$moment().format('YYYY-MM-DD')
## 获取当前时间
//返回当前时间moment()时间对象
moment();
moment(new Date());
//返回当前时间毫秒数
moment().valueOf() === Date.now() === new Date().getTime() === new Date().valueOf()
返回结果:2018-08-23T08:35:36.653 / 1534986255282
## 格式化当前时间
let today = moment().format('YYYY-MM-DD');
moment(new Date()).format('YYYY/MM/DD HH:mm:ss');
//格式化时间戳(以秒为单位)
moment().format('X')
//格式化时间戳(以毫秒为单位)
moment().format('x') === moment().valueOf();
## 原生Date对象同moment对象相互转换
//转换为date对象
moment().toDate() === new Date(moment())
//转换为moment对象
moment(new Date())
## 当前时间-取值操作
//获取当前时间年数
moment().year() === new Date().getFullYear() === moment().get('y')
//获取当前时间月数
moment().month()+1 === new Date().getMonth()+1
//获取当前时间秒数
moment().seconds() === moment().second() === new Date().getMonth()
//获取当前时间毫秒数
moment().millisecond() === moment().milliseconds()
## subtract()
//七天前的时间
let last7 = moment().subtract(6 ,'days').format('YYYY-MM-DD');
//本周第一天,周日
moment().day(0).format('YYYY-MM-DD');
//拓展-2018-07-5后一天
moment('2018-07-5').subtract(-1 ,'days').format('YYYY-MM-DD');
//获取上个月今天的日期
moment().subtract(1, 'months').format('YYYY-MM-DD');
返回结果:2018-08-17
## add()
//后一天时间
moment().add(1, 'd').format('YYYY-MM-DD')
//两小时之后
moment().add(2,'hours').format('YYYY-MM-DD HH:mm:ss');
## 本周五
moment().weekday(5).format('YYYY-MM-DD');
*## 上周五
moment().weekday(-3).format('YYYY-MM-DD');
## 本月第一天
//本月第一天
let thisMonthFirst = moment().startOf('month').format('YYYY-MM-DD');
//本年第一天
let thisYearFirst = moment().startOf('year').format('YYYY-MM-DD');
## 本月最后一天
//本月最后一天
moment().endOf('year').format('YYYY-MM-DD');
//本年最后一天
moment().endOf('month').format('YYYY-MM-DD');
## 上个月最后一天
moment('2018-10-06').date(0).format('YYYY-MM-DD');
## 是否之前
moment('2010-10-20').isBefore('2010-10-21'); // true
moment('2010-10-20').isBefore('2010-12-31', 'year'); // false
moment('2010-10-20').isBefore('2011-01-01', 'year'); // true
## 是否相同(判断年、月、日)
moment('2010-10-20').isSame('2010-10-20'); // true
moment('2010-10-20').isSame('2009-12-31', 'year'); // false
moment('2010-10-20').isSame('2010-01-01', 'year'); // true
moment('2010-10-20').isSame('2010-10-31', 'month'); // true
moment('2010-10-20').isSame('2011-01-01', 'year'); // false
## 是否之后(同是否之前)
moment('2010-10-20').isAfter('2010-01-01', 'year'); // false
moment('2010-10-20').isAfter('2009-12-31', 'year'); // true
## 是否之间
moment('2010-10-20').isBetween('2010-10-19', '2010-10-25'); // true
## 标准化单位
moment().get('y') // 'year'
moment().get('year') // 'year'
moment().get('years') // 'year'
moment().year() // 'year'
moment().years() // 'year'
moment().get('M')+1 // 'month'
moment().get('Month')+1 // 'month'
moment().get('Months')+1 // 'month'
moment().get('month')+1 // 'month'
moment().get('months')+1 // 'month'
moment().month()+1
moment().months()+1
moment().get('D') // 'Day'
moment().get('Day')
moment().get('Days')
moment().day()
moment().days()
moment().get('H'); // 'Hours'
moment().get('Hour');
moment().get('Hours');
moment().get('h'); // 'Hours'
moment().get('hour');
moment().get('hours');
moment().hour();
moment().hours();
moment().get('m'); //minute
moment().get('minute');
moment().get('minutes');
moment().get('Minute');
moment().get('Minutes');
moment().get('s'); //second
moment().get('second');
moment().get('seconds');
moment().get('S');
moment().get('Second');
moment().get('Seconds');
moment().second();
monent().seconds();
注意:在使用moment格式化时间的时候经常会出现比实际时间迟8小时的问题,使用utcOffset解决
monent(myDate).utcOffset(0).format('YYYY/MM/DD HH:mm:ss')
monent(myDate).utc(0).format('YYYY/MM/DD HH:mm:ss')moment转时间戳
push_time_moment?.unix() // 1639094400
时间戳转moment对象
push_time_moment = moment(1639094400 * 1000)
moment转"YYYY-MM-DD HH:mm:ss"
push_time_moment?.format('YYYY-MM-DD HH:mm:ss')
YYYY-MM-DD HH:mm:ss转换moment对象
moment(new Date('2022-06-21 08:00:00'))
moment('2022-06-21 08:00:00')
使用文档见官网
1、创建时间
//1.它可以接收字符串、对象、时间戳以及原生时间对象为参数,创建对应的时间。
//1.1直接调用moment方法即可创建当前时间
var d = moment();
console.log(d);//d只是一个当前时间对象,因此可能看不出效果
//2.调用moment方法传入参数,创建指定的时间
var d1 = moment('1995-12-25');
console.log(d1);
//3.可以设置时分秒
var d2 = moment('1995-12-25 12:08:10');
console.log(d2);
//4.使用对象作为参数设置时间
var d3 = moment({year:'2010',month:3,day:30,hour:15,minutes:58,second:30});
console.log(d3);
//设置时间格式的方法 format 时间对象.format('要设置的时间格式')
console.log(d.format('YYYY年MM月DD日 HH:mm:ss'));
//传入时间戳(以毫秒为单位的时间)
var d4 = moment(Date.now()-24*60*60*1000);
console.log(d4);
//Date的now方法调用之后,可以获取到当前的时间戳(就是当前时间相对于1970年的时间差毫秒)
var d5 = moment(new Date(2020,10,11,0,0,0));
console.log(d5);
2、设置格式化时间
console.log(moment().format('YYYY'));//格式化出由四位数字表示的完整年份
console.log(moment().format('MM'));//格式化出由两位数字表示的完整月份 有前导零,01到12
console.log(moment().format('DD'));//格式化出由两位数字表示的完整日期 有前导零,01到31
console.log(moment().format('HH'));//格式化出由两位数字表示的完整小时 24小时制,有前导零,00到23
console.log(moment().format('mm'));//格式化出由两位数字表示的完整分钟 有前导零的分钟数,00到59
console.log(moment().format('ss'));//格式化出由两位数字表示的完整秒 有前导零的描述,01到59
console.log(moment().format('d'))//格式化出周几,有一位数字表示,0-6表示周日到周六
var week = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六',]
console.log(moment().format('YYYY/MM/DD '+week[moment().format("d")]+' HH:mm:ss'));
//分钟和秒钟及周几的表示方式都是小写的,其余的表示方式都是大写的
//格式化为时间戳
console.log(moment().format('X'))//这里的时间戳是以秒为单位,而不是以ms为单位
//原生方法获取时间戳
console.log(Date.now());//以毫秒为单位3、设置和获取
设置年份
时间对象.year(‘指定年份’)
时间对象.set(‘year’,’指定年份’)
时间对象.set({year:’指定年份’})
获取年份
时间对象.year()
//====示例====================
//设置和获取年份
//设置
//方法1:时间对象.year(要设置的年份);
var d = moment();
d.year(2019);
console.log(d);
//方法2:时间对象.set('year','具体年份')
d.set('year','2021');
console.log(d);
//方法3:时间对象.set({year:'具体年份'})
d.set({year:'2022'});
console.log(d);
//获取年份 时间对象.year()
//设置其他时间项和设置年份一样,只是在设置月份的时候需要注意:0-11表示1-12月
//获取 时间对象.year()/month()/date()/day()/hour()/minute()/second()
console.log(d.year());
console.log(d.month());
console.log(d.date());
console.log(d.day());
console.log(d.hour());
console.log(d.minute());
console.log(d.second());
//一年中的第几周
console.log(d.week());
//一年中的第几天
console.log(d.dayOfYear());
//当前时间处于第几个季度
console.log(d.quarter());
//当前月有多少天
console.log(d.daysInMonth());
// console.log(d.year());
4、时间比较
isBefore
时间对象.isBefore(‘指定时间’)
判断时间对象的时间是否早于指定时间
isAfter
时间对象.isAfter(‘指定时间’)
判断时间对象的时间是否晚于指定时间
isBetween
时间对象.isBetween(‘指定时间1’,’指定时间2’)
判断时间对象的时间是否处于指定时间1和指定时间2之间
isSame
时间对象.isSame(‘指定时间’)
判断时间对象的时间是否等于指定时间
//=====示例=========================================
//判断一个时间是否早于另一个时间
//时间对象.isBefore('指定时间')//判断时间对象的时间是否早于指定时间,是值为true,否值为false
console.log(moment().isBefore('2021-01-01'));//true
//判断一个时间是否晚于另一个时间
//时间对象.isAfter('指定时间')
console.log(moment().isAfter('2030-01-01'));//false
//月份要写两位数 否则会有警告
//处于某一时间段之间 isBetween
console.log(moment().isBetween('2021-01-01','2022-01-01'))//false
//两个时间是否相同 isSame
console.log(moment('2020-03-30').isSame('2020-03-30'));
console.log(moment().isSame('2020-03-30'));//当前时间并不等同于2020年3月30日,因为当前时间有时分秒的值,而2020-03-30表示2020年三月三十日0时0分0秒
//我们在判断时间的时候 也可以单独判断某一部分(年、月、日、时、分、秒)
console.log(moment().isSame('2020-03-31','month'));
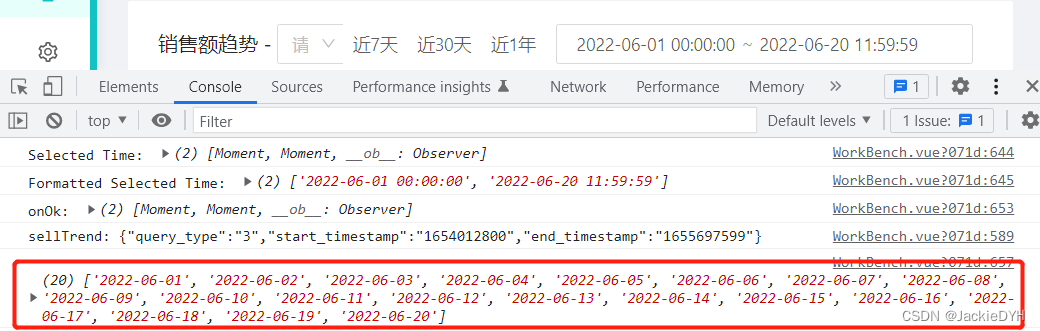
//如果判断月份相同,首先年份必须相同案例-当前时间戳所在时间范围
getRangeTime(start_time, end_time, is_day) {
const retval = []
// 是否按天算
if (is_day) {
const sm = moment(start_time * 1000)
const em = moment(end_time * 1000)
for (let i = sm; i <= em; ) {
retval.push(i.format('YYYY-MM-DD'))
i = i.add(1, 'days')
}
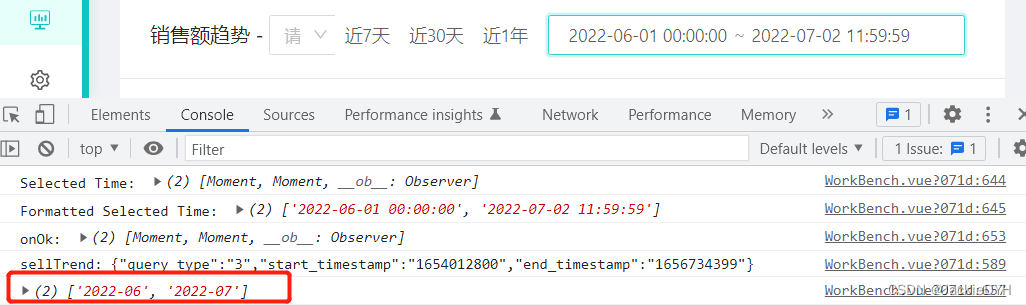
} else {
const msm = moment(start_time * 1000).startOf('month')
const mem = moment(end_time * 1000).startOf('month')
for (let i = msm; i <= mem; ) {
retval.push(i.format('YYYY-MM'))
i = i.add(1, 'months')
}
}
return retval
},this.getRangeTime(value[0]?.unix(), value[1]?.unix(), true)

this.getRangeTime(value[0]?.unix(), value[1]?.unix(), false)

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634798.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现