js实现查找替换功能
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#box{
width: 500px;
padding: 5px;
margin-top: 10px;
border: 2px solid #00498B;
text-indent: 2em;
line-height: 30px;
}
#box>span{
background-color: #008000;
}
</style>
<script type="text/javascript">
window.onload = function(){
//获取
var ptS = document.getElementsByTagName('input');
var btn = document.querySelector('button');
var box = document.getElementById('box');
// console.log(ptS,btn,box)
//初始化
var txt = box.innerText;
btn.onclick = function(){
//断点文字
var qg = ptS[0].value;
//替换文字
var th = ptS[1].value;
// console.log(qg,th)
//截断
var text = txt.split(qg);
// console.log(text)
//获得长度
len = text.length;
//遍历所有,并拼接替换文本
for(var i=0; i<len-1; i++){
text[i] = text[i]+ '<span>'+th+'</span>';
// console.log(text[i])
}
//拼接成字符串
var tt = text.join('');
//渲染页面
box.innerHTML = tt;
}
}
</script>
</head>
<body>
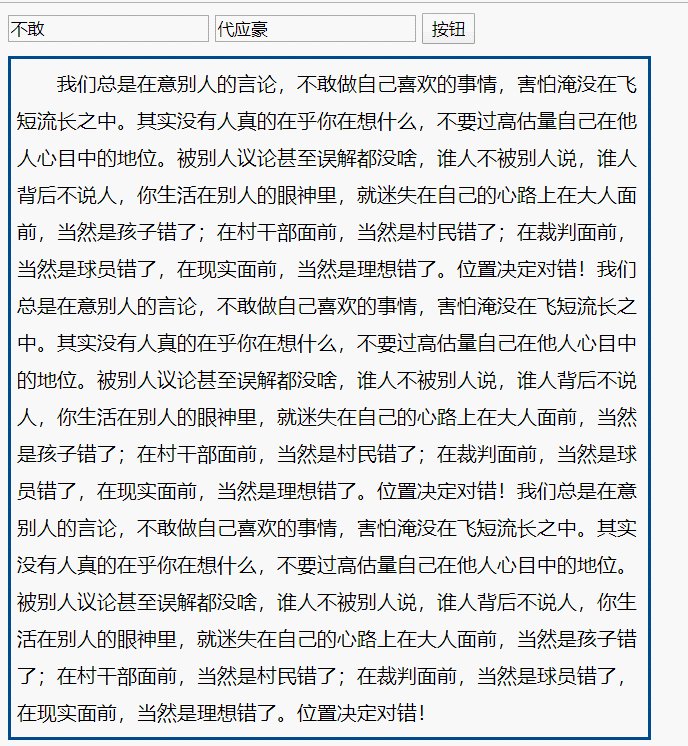
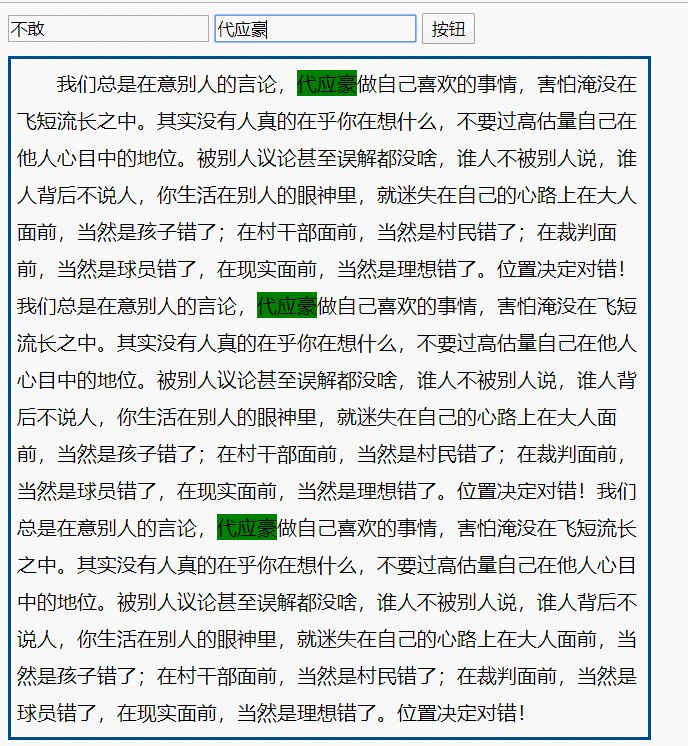
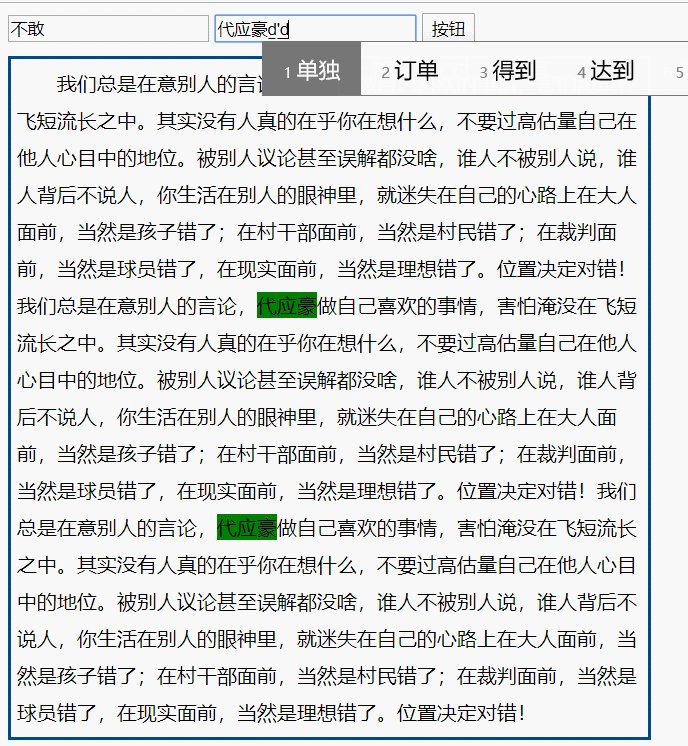
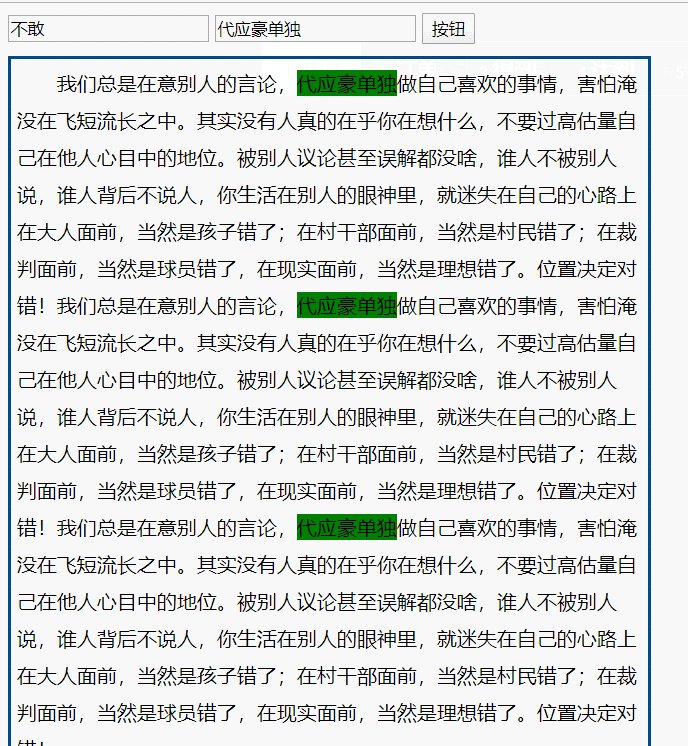
<input type="text" name="" value="不敢" placeholder="需要替换的文字"/>
<input type="text" name="" value="代应豪" placeholder="替换为"/>
<button type="button">按钮</button>
<div id="box">
我们总是在意别人的言论,不敢做自己喜欢的事情,害怕淹没在飞短流长之中。其实没有人真的在乎你在想什么,不要过高估量自己在他人心目中的地位。被别人议论甚至误解都没啥,谁人不被别人说,谁人背后不说人,你生活在别人的眼神里,就迷失在自己的心路上在大人面前,当然是孩子错了;在村干部面前,当然是村民错了;在裁判面前,当然是球员错了,在现实面前,当然是理想错了。位置决定对错!我们总是在意别人的言论,不敢做自己喜欢的事情,害怕淹没在飞短流长之中。其实没有人真的在乎你在想什么,不要过高估量自己在他人心目中的地位。被别人议论甚至误解都没啥,谁人不被别人说,谁人背后不说人,你生活在别人的眼神里,就迷失在自己的心路上在大人面前,当然是孩子错了;在村干部面前,当然是村民错了;在裁判面前,当然是球员错了,在现实面前,当然是理想错了。位置决定对错!我们总是在意别人的言论,不敢做自己喜欢的事情,害怕淹没在飞短流长之中。其实没有人真的在乎你在想什么,不要过高估量自己在他人心目中的地位。被别人议论甚至误解都没啥,谁人不被别人说,谁人背后不说人,你生活在别人的眼神里,就迷失在自己的心路上在大人面前,当然是孩子错了;在村干部面前,当然是村民错了;在裁判面前,当然是球员错了,在现实面前,当然是理想错了。位置决定对错!
</div>
</body>
</html>

修改:简化代码流程
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#box{
width: 500px;
padding: 5px;
margin-top: 10px;
border: 2px solid #00498B;
text-indent: 2em;
line-height: 30px;
}
#box>span{
background-color: #008000;
}
</style>
<script type="text/javascript">
window.onload = function(){
//获取
var ptS = document.getElementsByTagName('input');
var btn = document.querySelector('button');
var box = document.getElementById('box');
// console.log(ptS,btn,box)
//初始化
var txt = box.innerText;
btn.onclick = function(){
//断点文字
var qg = ptS[0].value;
//替换文字
var th = ptS[1].value;
// console.log(qg,th)
//截断
var text = txt.split(qg);
// console.log(text)
//拼接成字符串
var tt = text.join('<span>'+th+'</span>');
//渲染页面
box.innerHTML = tt;
}
}
</script>
</head>
<body>
<input type="text" name="" value="不敢" placeholder="需要替换的文字"/>
<input type="text" name="" value="代应豪" placeholder="替换为"/>
<button type="button">按钮</button>
<div id="box">
我们总是在意别人的言论,不敢做自己喜欢的事情,害怕淹没在飞短流长之中。其实没有人真的在乎你在想什么,不要过高估量自己在他人心目中的地位。被别人议论甚至误解都没啥,谁人不被别人说,谁人背后不说人,你生活在别人的眼神里,就迷失在自己的心路上在大人面前,当然是孩子错了;在村干部面前,当然是村民错了;在裁判面前,当然是球员错了,在现实面前,当然是理想错了。位置决定对错!我们总是在意别人的言论,不敢做自己喜欢的事情,害怕淹没在飞短流长之中。其实没有人真的在乎你在想什么,不要过高估量自己在他人心目中的地位。被别人议论甚至误解都没啥,谁人不被别人说,谁人背后不说人,你生活在别人的眼神里,就迷失在自己的心路上在大人面前,当然是孩子错了;在村干部面前,当然是村民错了;在裁判面前,当然是球员错了,在现实面前,当然是理想错了。位置决定对错!我们总是在意别人的言论,不敢做自己喜欢的事情,害怕淹没在飞短流长之中。其实没有人真的在乎你在想什么,不要过高估量自己在他人心目中的地位。被别人议论甚至误解都没啥,谁人不被别人说,谁人背后不说人,你生活在别人的眼神里,就迷失在自己的心路上在大人面前,当然是孩子错了;在村干部面前,当然是村民错了;在裁判面前,当然是球员错了,在现实面前,当然是理想错了。位置决定对错!
</div>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634794.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现