js实现列表的增删改查功能
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
li {
overflow: hidden;
padding-bottom: 8px;
margin-bottom: 8px;
border-bottom: 2px solid #00498B;
}
li>p {
float: left;
}
li>span {
float: right;
color: #fff;
margin: 0 5px;
padding: 2px 4px;
cursor: pointer;
}
li>span:nth-of-type(2) {
background-color: #008000;
}
li>span:nth-of-type(1) {
background-color: red;
}
.wrap {
width: 50%;
margin: 20px auto;
}
button {
display: block;
width: 40px;
margin: 0 auto;
}
</style>
<script type="text/javascript">
window.onload = function() {
var btn = document.querySelector('button');
var ul = document.querySelector('.wrap ul');
var liS = document.querySelectorAll('ul li');
var btnS = document.querySelectorAll('li>span');
// console.log(btn, ul, liS, btnS);
//修改
k();
function k() {
for (var i = 1; i < btnS.length; i += 2) {
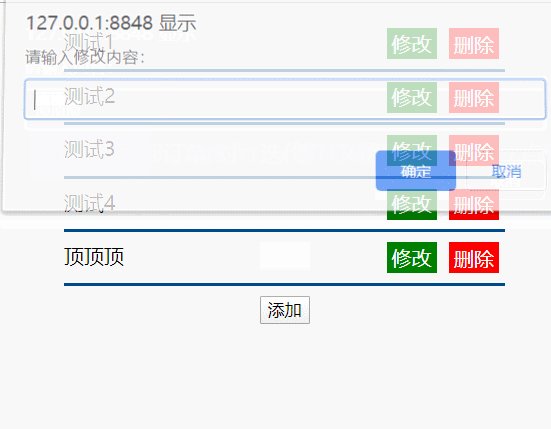
btnS[i].onclick = function() {
var txt = prompt('请输入修改内容:');
//防止用户没有输入内容
if(txt == null || txt.trim() == '') return 0;
var li = this.parentNode;
li.children[0].innerText = txt;
// console.log(this,li)
}
}
//删除
for (var i = 0; i < btnS.length; i += 2) {
btnS[i].onclick = function() {
this.parentNode.remove();
}
}
}
//添加
btn.onclick = function() {
var txt = prompt('请输入内容:');
//防止用户不输入内容,添加无效数据
if (txt == null || txt.trim() == '') return 0;
//创建 li
var li = document.createElement('li');
//添加内容
li.innerHTML = '<p>' + txt + '</p><span>删除</span><span>修改</span>';
//追加到ul中
ul.appendChild(li);
//再次获取span个数
btnS = document.querySelectorAll('li>span');
// console.log(btnS);
k();
}
}
</script>
</head>
<body>
<div class="wrap">
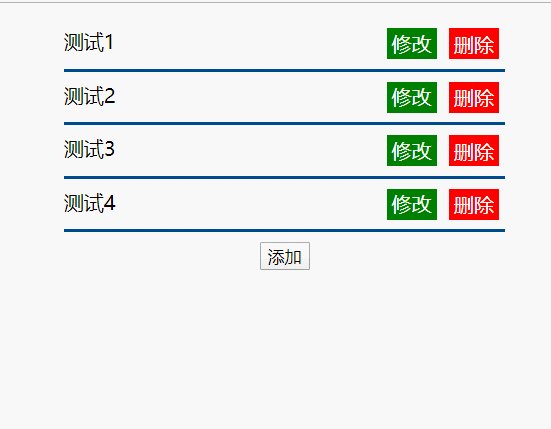
<ul>
<li>
<p>测试1</p><span>删除</span><span>修改</span>
</li>
<li>
<p>测试2</p><span>删除</span><span>修改</span>
</li>
<li>
<p>测试3</p><span>删除</span><span>修改</span>
</li>
<li>
<p>测试4</p><span>删除</span><span>修改</span>
</li>
</ul>
<button type="button">添加</button>
</div>
</body>
</html>

方法二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul{
width: 400px;
margin: 0 auto 0;
padding: 0;
list-style: none;
}
li{
line-height: 50px;
border-bottom: 1px solid red;
}
.del,.update{
float: right;
height: 30px;
line-height: 30px;
margin-top: 10px;
margin-left: 10px;
color: #fff;
text-align: center;
padding:0 5px;
}
.del{
background: red;
}
.update{
background: green;
}
button{
display: block;
margin: 20px auto 0;
}
</style>
</head>
<body>
<ul>
<li>列表1 <span class="del">删除</span> <span class="update">修改</span></li>
<li>列表2 <span class="del">删除</span> <span class="update">修改</span></li>
<li>列表3 <span class="del">删除</span> <span class="update">修改</span></li>
<li>列表4 <span class="del">删除</span> <span class="update">修改</span></li>
<li>列表5 <span class="del">删除</span> <span class="update">修改</span></li>
</ul>
<button>添加</button>
<script>
//需求:每一个li中的删除和修改按钮都可以对这个li进行操作,
//点击添加按钮可以添加一个li
//新添加的li也可以有删除和修改的效果
var ul = document.querySelector('ul');
var btn = document.querySelector('button');
//点击添加按钮,添加一个li
btn.onclick = function(){
//1.弹窗
var val = prompt('请输入内容');//获取到用户输入的内容,作为一会添加的li的内容
//2.获取输入的内容 并添加li
var li = document.createElement('li');
li.innerHTML = val + ' <span class="del">删除</span> <span class="update">修改</span>';
//3.追加li到ul中
ul.appendChild(li);
}
ul.onclick = function(e){
var ev = window.event || e;
console.log(ev.target);//实际触发事件的元素
//判断:如果点击的元素内容为修改 就执行修改效果 如果点击的元素内容为删除,就执行删除效果
//点击删除按钮 删除当前的li
if(ev.target.innerHTML=='删除'){
//删除当前点击的按钮的父元素即可
ev.target.parentNode.remove();
}
//点击修改按钮修改当前li
else if(ev.target.innerHTML=='修改'){
var val1 = prompt('请输入修改内容');
ev.target.parentNode.innerHTML = val1 + ' <span class="del">删除</span> <span class="update">修改</span>'
}
}
</script>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634782.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现