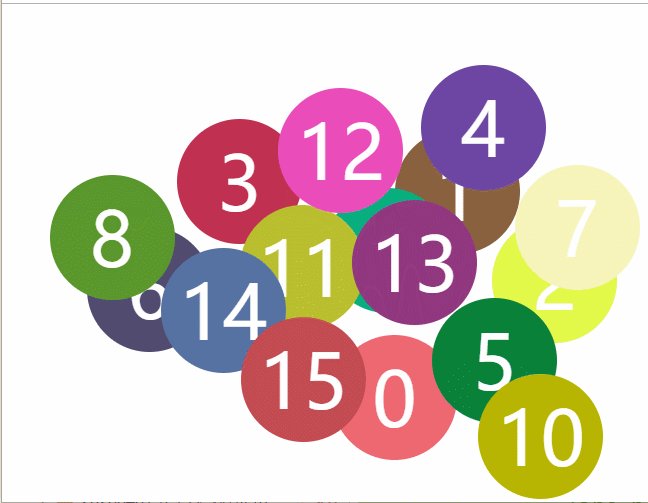
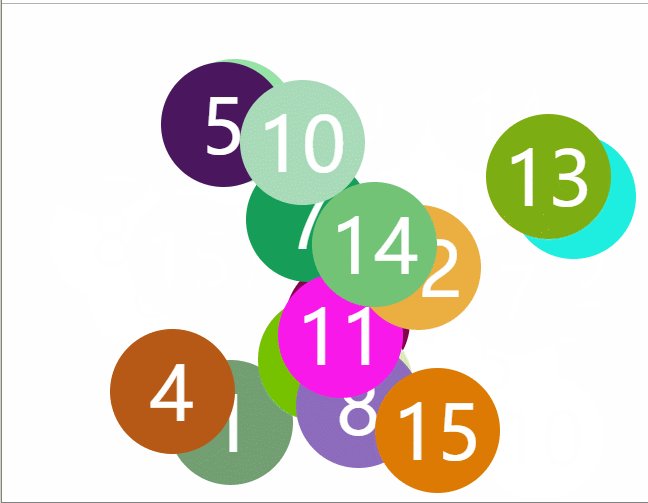
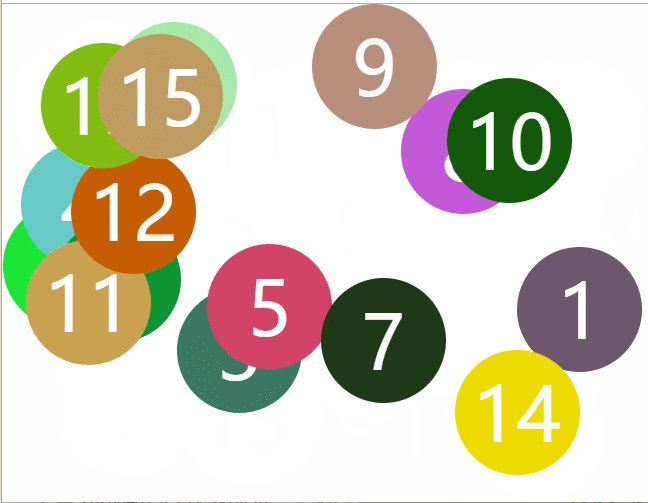
js实现图片的随机定位但不超出可视区域
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
span{
position: absolute;
top: 0px;
left: 0px;
display: block;
width: 100px;
height: 100px;
border-radius: 50%;
background-color: #00498B;
font-size: 60px;
line-height: 100px;
color: #fff;
text-align: center;
}
</style>
</head>
<body>
<!-- <span></span> -->
</body>
</html>
window.onload = function(){
//初始化圆
for(var i=0; i<16; i++){
document.body.innerHTML += '<span style="background-color:'+randomColor()+'">'+ i +'</span>';
}
//获取元素
var spanS = document.getElementsByTagName('span');
// console.log(spanS,getStyle(spanS[0],'left'),randomColor())
//获取可视屏幕宽高 - 元素的宽度或高度
var Width = document.documentElement.clientWidth-100;
var Height = document.documentElement.clientHeight-100;
console.log(Width,Height);
for(var i=0; i<spanS.length; i++){
spanS[i].style.top = random(0,Height) +'px';
spanS[i].style.left = random(0,Width) +'px';
}
// console.log(random(0,Height))
// 随机颜色
function randomColor() {
return "rgb(" + random(0, 250) + "," + random(0, 250) + "," + random(0, 250) + ")";
}
// 范围随机数
function random(max, min) {
return Math.round(Math.random() * (max - min) + min);
}
//获取样式
function getStyle(ele,attr){
if(ele.currentStyle){
return ele.currentStyle[attr];
}else{
return getComputedStyle(ele)[attr];
}
}
}

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634781.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现