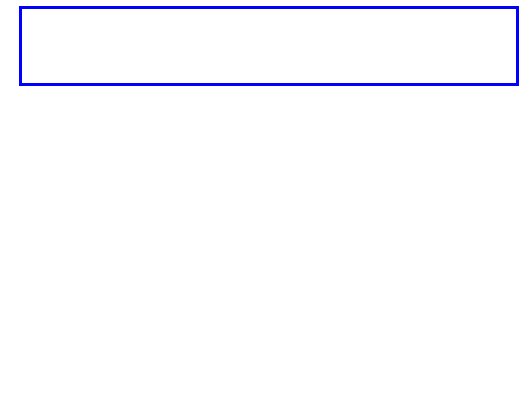
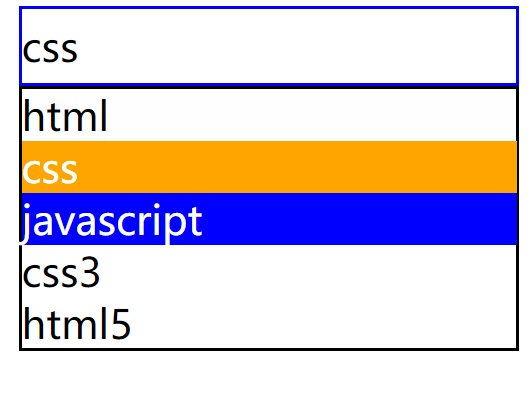
js中用事件委托实现单选下拉列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.wrap {
width: 200px;
margin: 20px auto;
}
#box {
height: 30px;
line-height: 30px;
border: 1px solid #0000FF;
}
ul {
list-style: none;
border: 1px solid #000000;
display: none;
}
ul>li:hover {
background-color: #0000FF;
color: #fff;
cursor: pointer;
}
.wrap ul .active {
background-color: orange;
color: #fff;
}
</style>
<script type="text/javascript">
window.onload = function() {
//获取
var box = document.getElementById('box');
var ul = document.querySelector('.wrap ul');
var liS = document.querySelectorAll('.wrap ul>li');
// console.log(box,ul,liS)
//显示隐藏
var t = true;
box.onclick = function(e) {
var ev = window.event || e;
//阻止事件冒泡
ev.stopPropagation ? ev.stopPropagation() : ev.cancelBubble = true;
if (t) {
ul.style.display = 'block';
t = false;
} else {
ul.style.display = 'none';
t = true;
}
// t = !t;
}
//选中
ul.onclick = function(e) {
var ev = window.event || e;
//实际触发的元素
console.log(ev.target);
if (ev.target.nodeName == 'LI') {
for (var i = 0; i < liS.length; i++) {
liS[i].className = '';
}
ev.target.className = 'active';
ul.style.display = 'none';
box.innerText = ev.target.innerText;
t = true;
}
}
//取消
document.onclick = function() {
ul.style.display = 'none';
t = true;
}
}
</script>
</head>
<body>
<div class="wrap">
<div id="box"></div>
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
<li>css3</li>
<li>html5</li>
</ul>
</div>
</body>
</html>

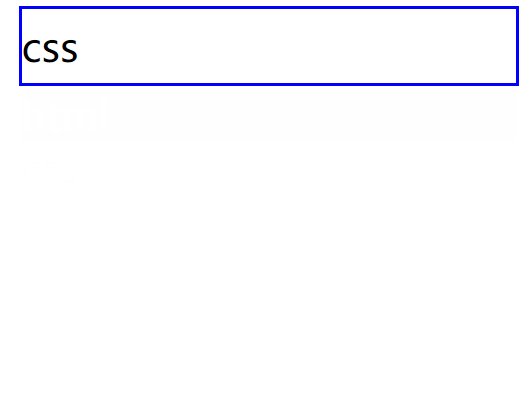
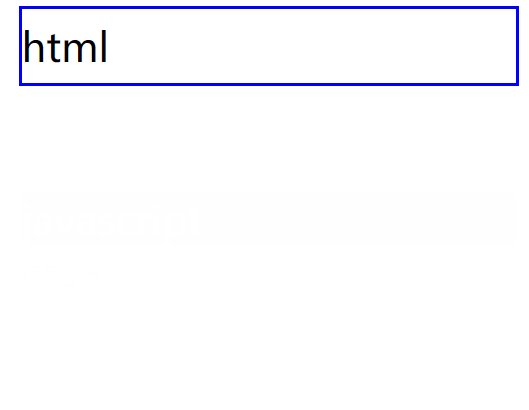
普通方法实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.wrap {
width: 220px;
margin: 20px auto;
}
ul {
list-style: none;
border: 1px solid #000;
display: none;
}
li:hover {
cursor: pointer;
background-color: #0000FF;
color: white;
}
#box {
border: 1px solid blue;
height: 30px;
line-height: 30px;
}
.wrap ul .active {
background-color: #0000FF;
color: white;
}
.wrap ul .bgactive {
background-color: coral;
color: white;
}
</style>
<script type="text/javascript">
window.onload = function() {
var box = document.getElementById('box');
var ul = document.querySelector('.wrap ul');
var liS = document.querySelectorAll('.wrap ul li');
// console.log(box,ul,liS);
//设置下拉选中值
var index = null;
// box.innerText = liS[index].innerText;
//设置下拉框状态
var t = true;
//box的点击
box.onclick = function(e) {
var ev = window.event || e;
//阻止冒泡 兼容
ev.stopPropagation ? ev.stopPropagation() : ev.cancelBubble = true;
// setActive();
//判断下拉框状态
if (t) {
ul.style.display = 'block';
setActive();
t = false;
} else {
ul.style.display = 'none';
t = true;
}
// t = !t;
}
//li鼠标悬浮效果
for (var i = 0; i < liS.length; i++) {
//自定义下标
liS[i].index = i;
// liS[i].onmouseover = function() {
// //清空所有的class
// for (var k = 0; k < liS.length; k++) {
// liS[k].className = '';
// }
// //给当前悬浮li加active
// this.className =' active';
// }
//点击li添加
liS[i].onclick = function() {
//设置内容
box.innerText = this.innerText;
//修改显示项
index = this.index;
}
}
//根据下拉选中值显示
function setActive() {
if (index !== null) {
for (var i = 0; i < liS.length; i++) {
liS[i].className = '';
}
//设置当前值
liS[index].className = 'bgactive';
}
}
//点击空白处取消选择
document.onclick = function() {
ul.style.display = 'none';
t = true;
}
}
</script>
</head>
<body>
<div class="wrap">
<div id="box"></div>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>HTML5</li>
<li>CSS3</li>
</ul>
</div>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634778.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号