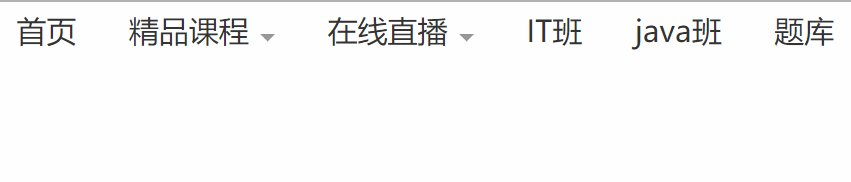
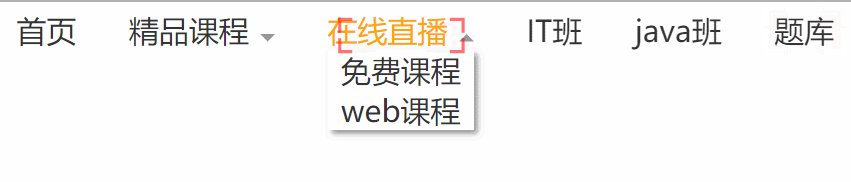
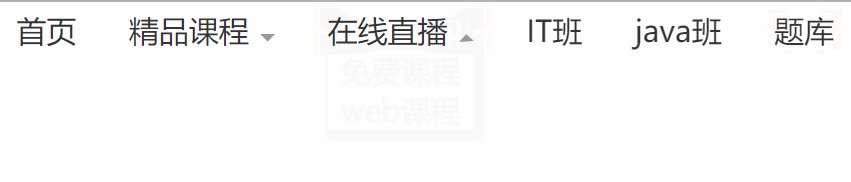
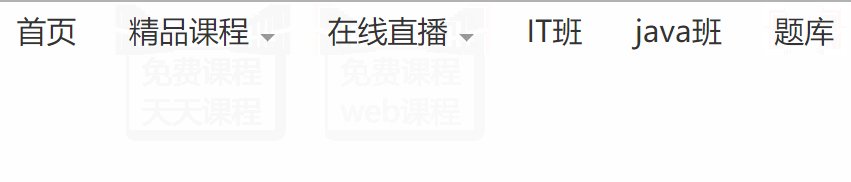
导航栏帧动画效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
.nav,.bar{
list-style: none;
overflow: hidden;
}
.nav>li{
float: left;
position: relative;
margin: 0 8px;
padding: 4px 6px;
}
.nav>li .border{
display: none;
}
.nav>li .bor1{
position: absolute;
/* top: 0px;
left: 0px; */
top: -22px;
left: -4px;
width: 8px;
height: 8px;
border-left: 2px solid red;
border-top: 2px solid red;
}
.nav>li .bor2{
position: absolute;
/* top: 0px;
right: 0px; */
top: -22px;
right: -4px;
width: 8px;
height: 8px;
border-right: 2px solid red;
border-top: 2px solid red;
}
.nav>li .bor3{
position: absolute;
/* bottom: 0px;
right: 0px; */
bottom: -2px;
right: -4px;
width: 8px;
height: 8px;
border-right: 2px solid red;
border-bottom: 2px solid red;
}
.nav>li .bor4{
position: absolute;
/* bottom: 0px;
left: 0px; */
bottom: -2px;
left: -4px;
width: 8px;
height: 8px;
border-left: 2px solid red;
border-bottom: 2px solid red;
}
.nav>li i{
display: inline-block;
margin-left: 6px;
width: 0;
height: 0;
border: 4px solid;
border-color: #999 transparent;
border-bottom: 0;
transform: rotate(0deg);
transition: transform .2s ease-in 0s;
}
.nav>li:hover i{
transform: rotate(180deg);
transition: transform .2s ease-in 0s;
}
.nav>li:hover .border{
display: block;
animation: nav-move 3s forwards;
}
.nav>li:hover .bar{
display: block;
}
.bar{
display: none;
margin-bottom: 4px;
text-align: center;
box-shadow: 2px 2px 3px #999;
}
a{
color: #333;
text-decoration: none;
}
a:hover{
color: orange;
}
@keyframes nav-move{
0%{
opacity: 0;
transform: scale(0.4,0.4);
}
50%{
opacity: 1;
transform: scale(1.1,1.1);
}
100%{
opacity: 1;
transform: scale(1,1);
}
}
</style>
</head>
<body>
<nav class="navhaead">
<ul class="nav">
<li><a href="javascript:;">首页</a>
<div class="border">
<div class="bor1"></div>
<div class="bor2"></div>
<div class="bor3"></div>
<div class="bor4"></div>
</div>
</li>
<li><a href="javascript:;">精品课程<i></i>
<div class="border">
<div class="bor1"></div>
<div class="bor2"></div>
<div class="bor3"></div>
<div class="bor4"></div>
</div>
</a>
<ul class="bar">
<li><a href="javascript:;">免费课程</a></li>
<li><a href="javascript:;">天天课程</a></li>
</ul>
</li>
<li><a href="javascript:;">在线直播<i></i>
<div class="border">
<div class="bor1"></div>
<div class="bor2"></div>
<div class="bor3"></div>
<div class="bor4"></div>
</div>
</a>
<ul class="bar">
<li><a href="javascript:;">免费课程</a></li>
<li><a href="javascript:;">web课程</a></li>
</ul>
</li>
<li><a href="javascript:;">IT班</a>
<div class="border">
<div class="bor1"></div>
<div class="bor2"></div>
<div class="bor3"></div>
<div class="bor4"></div>
</div>
</li>
<li><a href="javascript:;">java班</a>
<div class="border">
<div class="bor1"></div>
<div class="bor2"></div>
<div class="bor3"></div>
<div class="bor4"></div>
</div>
</li>
<li><a href="javascript:;">题库</a>
<div class="border">
<div class="bor1"></div>
<div class="bor2"></div>
<div class="bor3"></div>
<div class="bor4"></div>
</div>
</li>
</ul>
</nav>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634750.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现