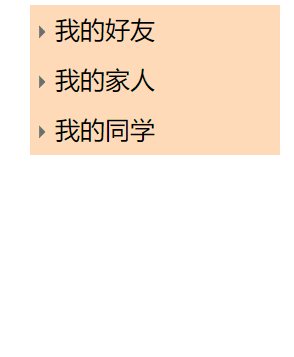
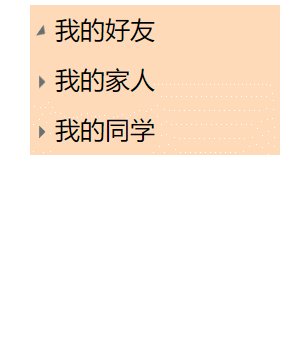
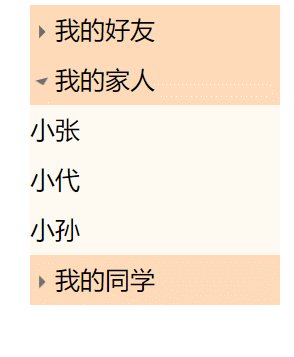
jQuery实现仿QQ列表下拉效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.wrap {
width: 200px;
margin: 20px auto;
}
#tlist>li {
background: #FFDBB9;
cursor: pointer;
font-size: 20px;
line-height: 2;
}
#tlist>li>i {
display: inline-block;
width: 0;
height: 0;
line-height: 0;
border: 5px solid #6D6F6F;
border-color: #6D6F6F transparent;
border-bottom: 0;
vertical-align: middle;
margin: 0 5px;
transform: rotate(-90deg);
transition: all 1s;
}
/* #tlist>li:hover i{
transform: rotate(0deg);
} */
.flist {
background: #FFFAF1;
display: none;
}
.flist li:hover {
background: #0084BB;
}
.wrap .active {
display: block;
}
.wrap #tlist .act {
transform: rotate(0deg);
}
</style>
<script src="js/jquery-1.10.1.js"></script>
<script type="text/javascript">
$(function(){
$('.tli').click(function(){
$(this).children('i').toggleClass('act');
$(this).find('.flist').toggleClass('active');
})
})
</script>
</head>
<body>
<div class="wrap">
<ul id="tlist">
<li class="tli"><i></i>我的好友
<ul class="flist">
<li class="fli">小张</li>
<li class="fli">小代</li>
<li class="fli">小孙</li>
</ul>
</li>
<li class="tli"><i></i>我的家人
<ul class="flist">
<li class="fli">小张</li>
<li class="fli">小代</li>
<li class="fli">小孙</li>
</ul>
</li>
<li class="tli"><i></i>我的同学
<ul class="flist">
<li class="fli">小张</li>
<li class="fli">小代</li>
<li class="fli">小孙</li>
</ul>
</li>
</ul>
</div>
</body>
</html>

$(function() {
$('.tli').each(function(idx,item){
console.log(idx,item,this)
//添加点击事件
$(this).click(function(){
console.log(1)
$('.tli i').css('transform','rotate(-90deg)');
$('.tli .flist').css({'display':'none'});
$(this).children('i').css('transform','rotate(0deg)')
$(this).find('.flist').css({'display':'block'});
})
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634743.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现