jQuery实现表格的添加删除行-tr
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#form {
width: 480px;
margin: 30px auto;
border: 1px solid #eee;
border-radius: 5px;
padding: 10px;
line-height: 30px;
position: relative;
}
button {
position: absolute;
right: 10px;
bottom: 10px;
}
#tab {
width: 500px;
margin: 30px auto;
border-collapse: collapse;
}
th,
td {
border: 1px solid #000;
padding: 5px;
}
tbody tr td:first-child {
text-align: center;
}
/*input[type] 属性选择器 选择input标签,并且有type属性input标签*/
/*input[type = "checkbox"] 选择有type属性并且值为checkbox的input标签*/
input[type="checkbox"] {
width: 15px;
height: 15px;
}
#div1 {
position: relative;
width: 480px;
padding: 10px;
margin: 0 auto;
}
</style>
<script src="https://cdn.bootcss.com/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
//获取元素
var $btn1 = $('#form>button');
var $btn2 = $('#div1>button');
//添加
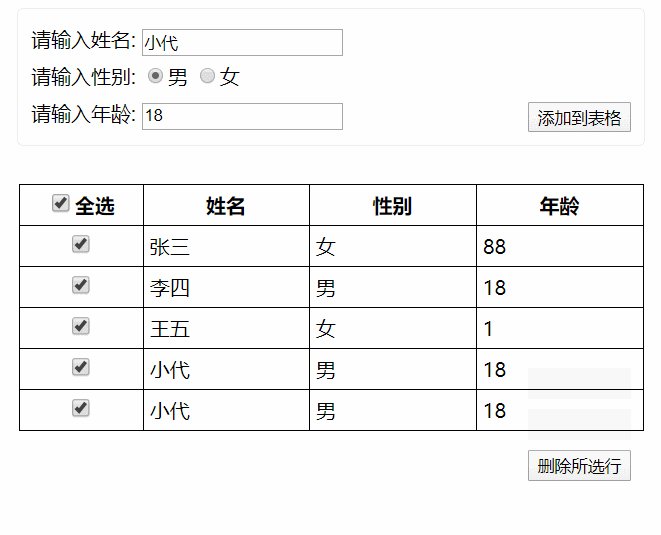
$btn1.click(function() {
//方法1
// var $tr = $('<tr>')
// for(var i=0; i<4 ;i++){
// $tr.append($('<td>'))
// }
// // console.log($tr.children()[0])
// $tr.children('td:nth-child(1)').html('<input type="checkbox">');
// $tr.children('td:nth-child(2)').text($('#name').val());
// $tr.children('td:nth-child(3)').text($('#sex').prop('checked') == true ? '男':'女');
// $tr.children('td:nth-child(4)').text($('#age').val());
//方法2
//获取用户输入的内容
var name = $('#name').val();
var age = $('#age').val();
var sex = $('#sex').prop('checked') ? '男' : '女';
//创建tr标签
var $tr = $(' <tr><td><input type="checkbox"></td><td>' + name + '</td><td>' + sex + '</td><td>' + age +
'</td></tr>');
$('tbody').append($tr);
});
//全选 方法1
// $('#all').click(function() {
// $.each($('tbody input'), function(idx, item) {
// item.checked = $('#all').prop('checked');
// })
// });
//全选 方法2
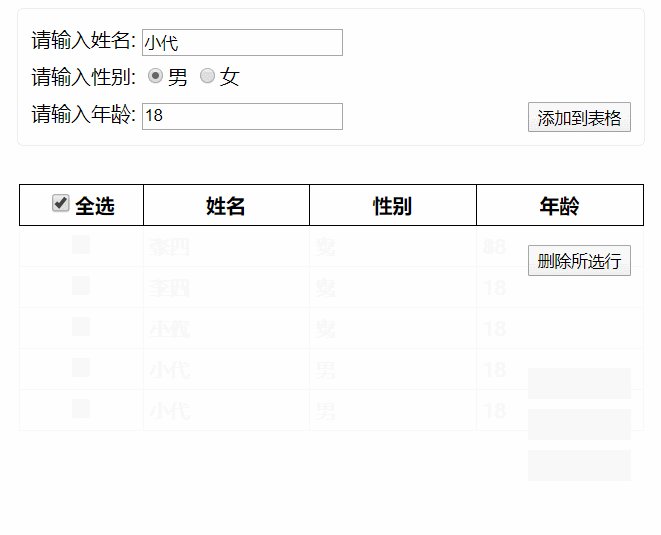
$('#all').on('click', function() {
//如果 全选按钮选中 下面的所有复选框都选中 方法1
// if($(this).prop('checked')){//this是dom元素 不能使用prop方法
// $('tbody input').prop('checked',true);
// }
// //否则 下面的所有复选框都不选中
// else{
// $('tbody input').prop('checked',false);
// }
//直接让下面所有的复选框checked属性值和全选按钮一致 方法2
$('tbody input').prop('checked', $('#all').prop('checked'));
})
//删除 方法1
// $btn2.click(function() {
// $.each($('tbody input'), function(idx, item) {
// if (item.checked == true) {
// item.parentNode.parentNode.remove();
// }
// })
// });
//删除 方法2
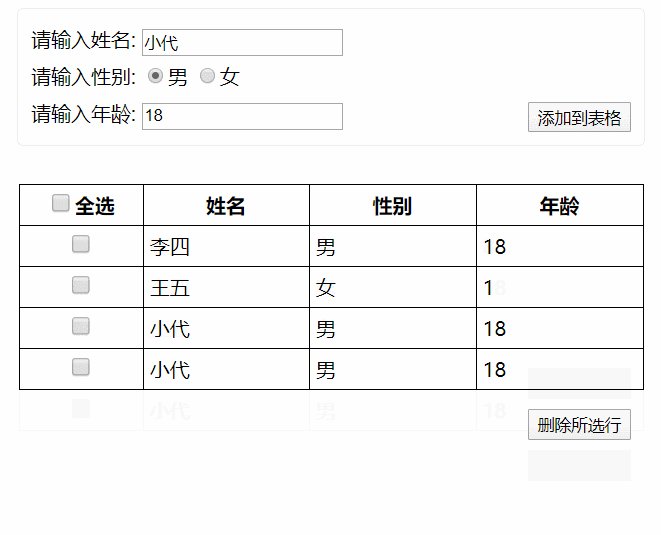
$btn2.on('click', function() {
//删除选中行
// if($('tbody :checkbox').prop('checked')){
// $('tbody :checkbox').parent().parent().remove();
// } 隐式迭代出现问题的时候 我们就必须使用jQuery的循环方法来解决问题
// 方法2
$('tbody input:checked').parent().parent().remove();
// 方法3
// $('tbody').find(':checked').parent().parent().remove();
// 方法4
// $('tbody input').each(function(idx,item){
// //判断如果 input的checked属性值为true 就删除父元素的父元素
// if(item.checked){
// $(item).parent().parent().remove();
// }
// })
})
})
</script>
</head>
<body>
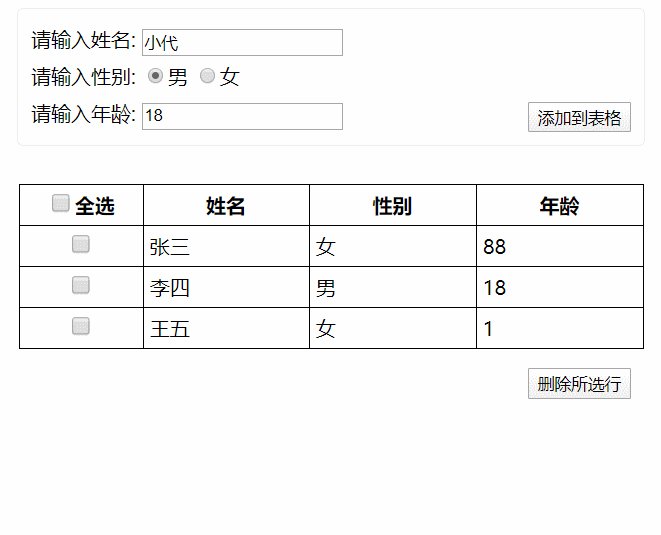
<div id="form">
请输入姓名: <input type="text" id="name"> <br>
请输入性别: <input type="radio" id="sex" name="sex" checked>男 <input type="radio" name="sex">女<br>
请输入年龄: <input type="text" id="age">
<button>添加到表格</button>
</div>
<table id="tab">
<thead>
<tr>
<th width="20%"><label><input type="checkbox" id="all">全选</label></th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>张三</td>
<td>女</td>
<td>88</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>李四</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>王五</td>
<td>女</td>
<td>1</td>
</tr>
</tbody>
</table>
<div id="div1">
<button>删除所选行</button>
</div>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634741.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现