jQuery实现添加修改删除行-li
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul {
width: 400px;
margin: 0 auto 0;
padding: 0;
list-style: none;
}
li {
line-height: 50px;
border-bottom: 1px solid red;
}
.del,
.update {
float: right;
height: 30px;
line-height: 30px;
margin-top: 10px;
margin-left: 10px;
color: #fff;
text-align: center;
padding: 0 5px;
}
.del {
background: red;
}
.update {
background: green;
}
button {
display: block;
margin: 20px auto 0;
}
</style>
<script src="https://cdn.bootcss.com/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//添加
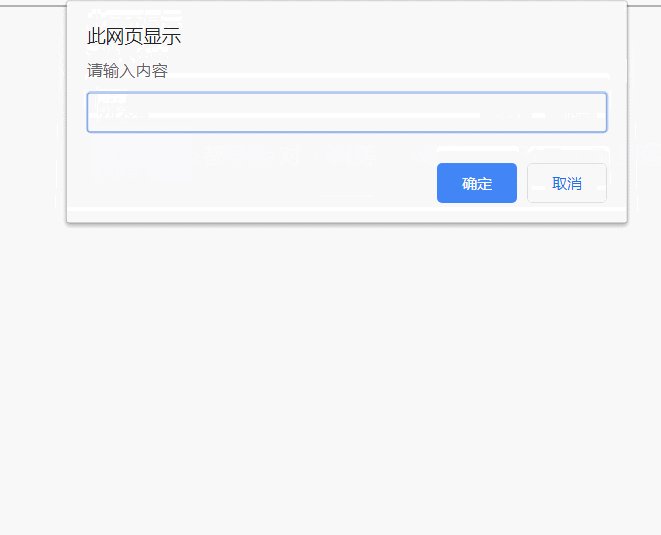
$('button').click(function(){
var val = prompt('请输入内容');
//防止用户没有输入内容
if(val == null || val.trim() == '') return 0;
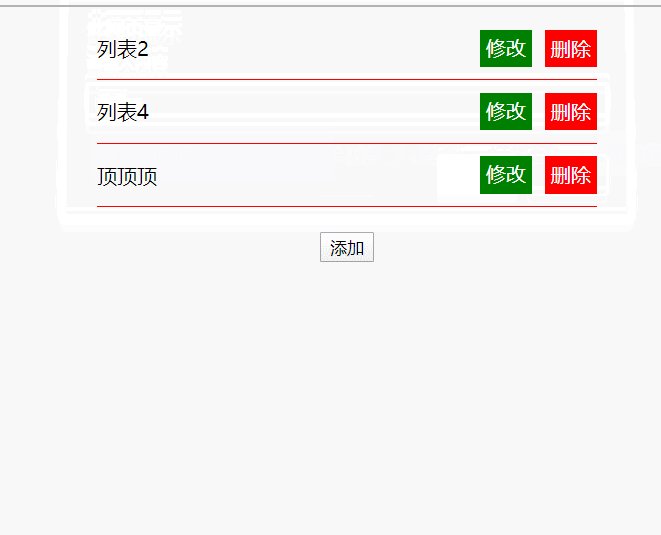
var $li = $('<li>');
$li.html(val + ' <span class="del">删除</span> <span class="update">修改</span>');
$('ul').append($li);
})
// //删除 方法1
// $('ul').on('click','.del',function(e){
// console.log($(e.target));
// $(this).parent().remove();
// });
// //修改
// $('ul').on('click','.update',function(e){
// console.log($(e.target));
// var val = prompt('请输入内容');
// //防止用户没有输入内容
// if(val == null || val.trim() == '') return 0;
// $(this).parent().html(val + ' <span class="del">删除</span> <span class="update">修改</span>');
// });
//修改 删除 方法2
$('ul').on('click','span',function(e){
//hasClass 判断有没有这个类名
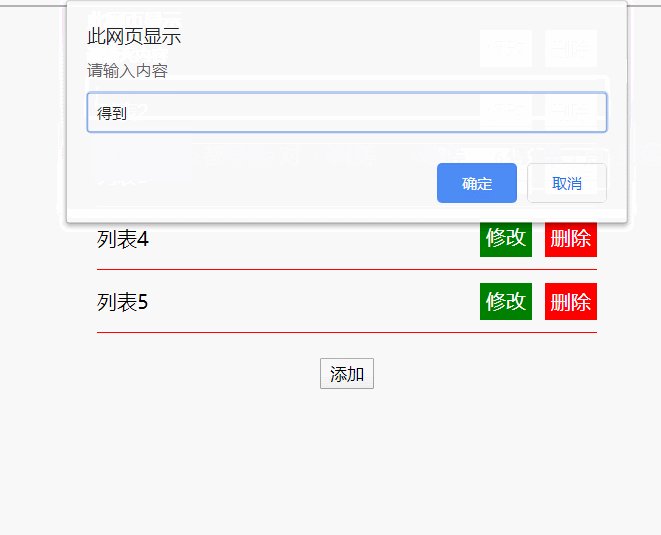
if($(this).hasClass('update')){
var val = prompt('请输入内容');
//防止用户没有输入内容
if(val == null || val.trim() == '') return 0;
$(this).parent().html(val + ' <span class="del">删除</span> <span class="update">修改</span>');
}else if($(this).hasClass('del')){
$(this).parent().remove();
}
})
})
</script>
</head>
<body>
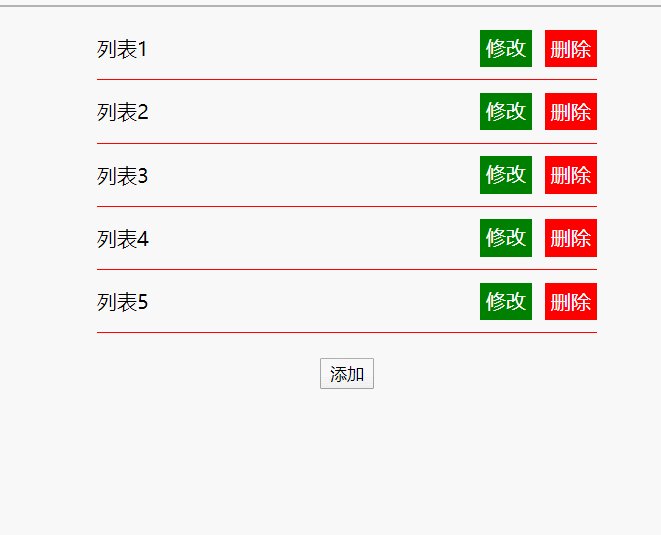
<ul>
<li>列表1 <span class="del">删除</span> <span class="update">修改</span></li>
<li>列表2 <span class="del">删除</span> <span class="update">修改</span></li>
<li>列表3 <span class="del">删除</span> <span class="update">修改</span></li>
<li>列表4 <span class="del">删除</span> <span class="update">修改</span></li>
<li>列表5 <span class="del">删除</span> <span class="update">修改</span></li>
</ul>
<button>添加</button>
</body>
</html>

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634740.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现