zepoto.js的使用
简介:Zepto是移动端开发框架,是jQuery的轻量级代替品;API(application programming interface 其实就是类库或框架中的方法)及
语句同jQuery相似,但文件更小(可压缩至8KB)。是目前功能完备的库中最小的一个。
由于zepto中将兼容ie的代码彻底删除,因此zepto更轻量级
Zepto也是用$作为核心函数来使用 和jQuery一样

1、zepto.js引入 和 使用文档
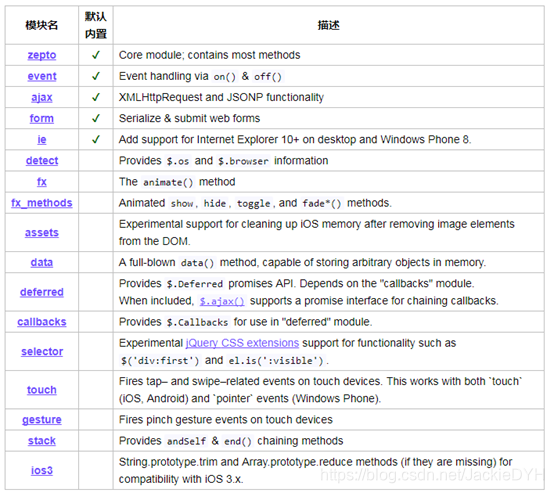
zepto引入的时候就会自带zepto form ie ajax event这五个模块,这五个模块不需要单独引入,而其他模块如果想使用 需要单独引入
//===========示例==============
<script src="./js/zepto.js"></script> <!--这里我们引入的zepto是一个已经集成了其他模块的zepto-->
<script src="./js/touch.js"></script>
<script>
$(function () {
console.log($('#box'));
//如果这里想绑定移动端事件 必须引入touch模块
$('#box').on('tap', function () {
console.log('我是zepto');
})
})
</script>2、zepto和jQuery的区别
Width:
Zepto:width 包含 元素自身宽+padding+border
jQuery: width 包含 元素自身宽
Offset
Zepto:{left:xx,top:xx,height:xxx,width:xxx} 计算的是相对于body的距离及元素自身宽高
jQuery:{left:xx,top:xx} 计算的是相对于body的距离
innerWidth 和 outerWidth
在zepto中没有这两个方法
//============示例=================
$(function(){
//zepto
$('div').on('tap',function(){
console.log($('div').width());//zepto的width包含自身宽度+padding+border
console.log($('div').offset());//{left:xx,top:xxx,width:xxx,height:xxx} 计算相对于body的距离 以及 当前盒子的自身宽高
console.log($('div').innerWidth());//没有这个方法
console.log($('div').outerWidth());//没有这个方法
})
//jQuery
$('div').on('click',function(){
console.log($('div').width());//jquery的width包含自身宽度
console.log($('div').offset());//{left:xxx,top:xxx}相对于body
console.log($('div').innerWidth());//自身宽+padding
console.log($('div').outerWidth());//自身宽+padding+border
})
})3、zepto的touch类事件
单击:tap 用户手指点击时触发
双击:doubleTap 用户手指双击时触发
长按:longTap 用户手指长按触发 长按时间>=750ms
滑动类事件:滑动距离超过30px(30px不是必须在元素内部,超出元素也可以)会触发
滑动:swipe
左滑:swipeLeft
右滑:swipeRight
上滑:swipeUp
下滑:swipeDown
//===========示例==================
$(function(){
//单击 tap
$('div').on('tap',function(ev){
console.log('我是单击事件');
console.log(ev);//zepto中也可以像jQuery中一样正常使用事件对象
//在zepto中使用事件对象 可以用处理函数的形参 也可以直接用event
//在jQuery中使用事件对象必须使用处理函数的形参,因为jQuery的事件对象中包含特有的which 和 delegateTarget属性
});
//双击事件 doubleTap
$('div').on('doubleTap',function(ev){
console.log('我是双击事件');
//双击事件也会触发单击事件
});
//长按事件 longTap 当用户长按750ms以上才会触发这个事件
$('div').on('longTap',function(ev){
console.log('我是长按事件');
});
//滑动类事件 如果用户滑动距离不足30px 就不会触发这个事件, 如果超过30px就会触发这个事件
//滑动事件
$('div').on('swipe',function(){
console.log('我是滑动事件');
});
//上滑事件 向上滑动且距离超过30px才会触发
$('div').on('swipeUp',function(){
console.log('我是上滑动事件');
});
//下滑事件 向上滑动且距离超过30px才会触发
$('div').on('swipeDown',function(){
console.log('我是下滑动事件');
});
//左滑事件 向上滑动且距离超过30px才会触发
$('div').on('swipeLeft',function(){
console.log('我是左滑动事件');
});
//右滑事件 向上滑动且距离超过30px才会触发
$('div').on('swipeRight',function(){
console.log('我是右滑动事件');
});
})
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634735.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号