JavaScript和jQuery的数据暂存机制
数据暂存机制
可以将数据暂存到某个对象(一般是dom对象被jq选择器生成的jq对象)上
当然也可以通过给DOM元素或jQuery对象添加相应的自定义属性来绑定数据,但是,这种绑定是显示在html标签内的,是可以看到的,不利于保护数据。基本结构
<ul>
<li class="aa">1111</li>
<li class="bb">2222</li>
<li class="cc">3333</li>
<li class="dd">4444</li>
</ul>JavaScript的数据暂存
// js数据暂存
var liS = document.querySelectorAll('li');
for(var i=0; i<liS.length; i++){
//隐示
liS[i].data = i;
//显示 会出现在html结构中
liS[i].setAttribute('data1',i);
}
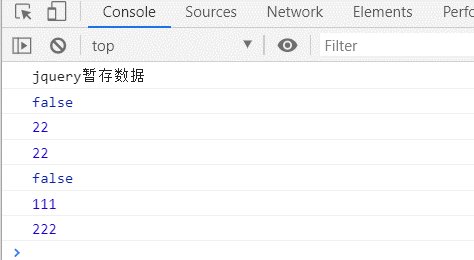
console.log(liS[2].data,typeof liS[2].data); //2 "number"
console.log(liS[2].getAttribute('data1'),typeof liS[2].getAttribute('data1')); //2 string
jQuery的数据暂存
//显示
$('li').attr('jqDa','jquery暂存数据');
console.log($('li').attr('jqDa'));
//隐示
//方式1
var la = $('li');
var lc = $('li');
console.log(la === lc); //false
la.data('jqData', 1);
lc.data('jqData', 22);
console.log(la.data('jqData')); //22
console.log(lc.data('jqData')); //22
//方式2
var ua = $('ul');
var uc = $('ul');
console.log(ua === uc); //false
$.data(ua, 'ulData', 111);
$.data(uc, 'ulData', 222);
console.log($.data(ua, 'ulData')); //111
console.log($.data(uc, 'ulData')); //222
区别
元素.data() 是针对dom对象的。 上面的$("li") 对应的是同一个dom对象(即div)!!
$.data(元素) 是针对jquery对象的。 上面的$("ul") 对应的是不同的jq对象!!
实际上对于这两者而言,其内部实现方法都是一样的,只不过 元素.data() 在调用底层cache方法的时候,将进行了this[0]处理。
如果要使用$.data来获取 某个元素的值的话,也是可以的,使用 $.data(对象[0])
补充一点:
la是一个li标签,那么$("li").data('hello','world') 这个时候,等于给所有的li标签添加了一个缓存值,名字叫做hello,对应的value 为world。
这个时候再使用$.data(la[0]) 来获取属性的时候,实际上是获取整个dom元素中的,第一个li标签的hello的值world
实际上整个cache过程,主要是Data实例对象的cache
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634722.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现