JavaScript中的深浅拷贝问题详解
数据类型
- 基础数据类型: 数值, 布尔, 字符串等
- 引用数据类型: 数组 / 对象
只有引用数据类型才有拷贝的问题
浅拷贝
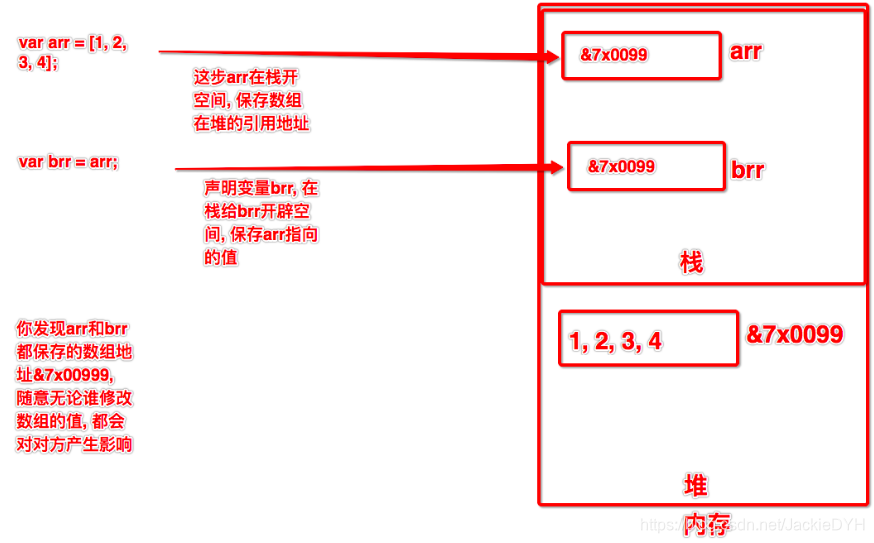
var arr = [1, 2, 3, 4];
var brr = arr;
arr.push(5);
console.log(brr); // 结果: [1, 2, 3, 4, 5]
// 思考: 为什么往arr数组末尾插入元素5, brr数组也跟着改变了呢?
arr 和 brr变量中装载的是数组的内存地址&7x0099(编的地址), 改变数组内容都是在改变这个连续地址中的&7x0099内的值, 所以他俩都收到影响

深拷贝
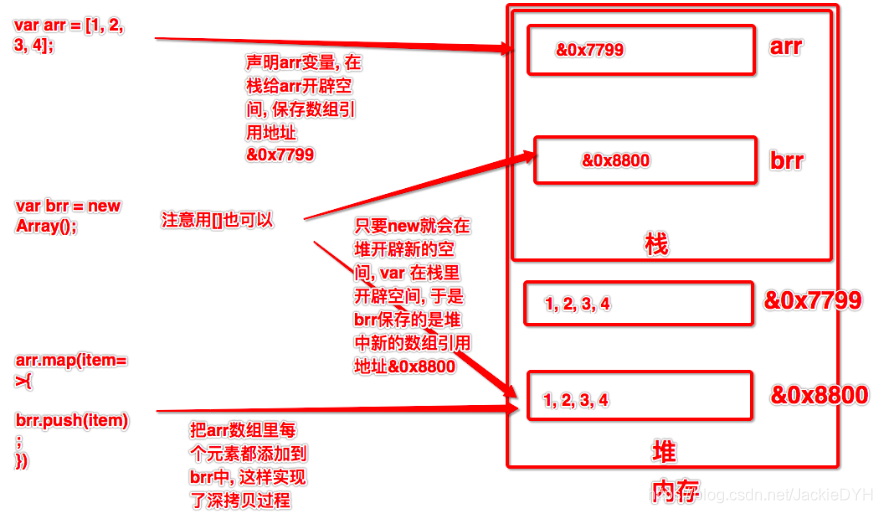
var arr = [1, 2, 3, 4];
var brr = new Array();
arr.map(item => {
brr.push(item);
})
arr.push(5);
console.log(brr); // 结果: [1, 2, 3, 4]
// 思考: 为什么这次arr没有影响brr呢?
brr的值, 保存了一个new Array()新开辟的地址空间, 所以brr和arr不在指向同一个数组了

多层深拷贝
项目中数组/对象常用深克隆方式(可拷贝多层)
// 方式1:
function deepClone(obj){
// 判断参数是数组还是对象, 准备一个空的
let objClone = Array.isArray(obj) ? [] : {};
// 非空, 并且是对象 (array或者object的typeof都是object)
if(obj && typeof obj === "object"){
// 遍历数组/对象
for(key in obj){
// 判断是否是当前对象的属性(防止复制原型链上的对象)
if(obj.hasOwnProperty(key)){
//判断obj子元素是否为对象,如果是,递归复制
if(obj[key] && typeof obj[key] === "object"){
objClone[key] = deepClone(obj[key]);
} else {
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
// 方式2:
JSON.parse(JSON.stringify(obj));本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634714.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· Qt个人项目总结 —— MySQL数据库查询与断言