nodejs+express在浏览器上进行请求数据时,遇到跨域问题解决方案-cors插件
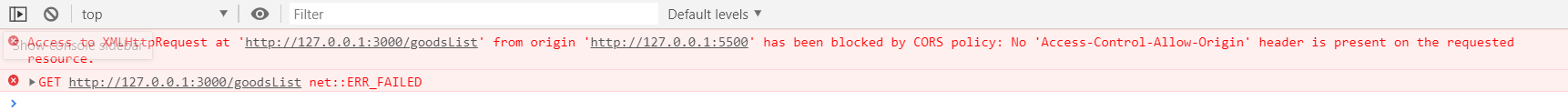
跨域问题

一、使用cors插件快速解决
安装:npm i cors
let express = require('express')
let cors = require('cors')
let app = express()
//使用cors允许浏览器端进行跨域
app.use( cors() )
app.get('/api/products',(req,res)=>{
res.send({
...
})
})二、自己添加响应头解决方案
//设置跨域请求
app.all('*', function (req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By", ' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});完整代码
var express = require('express');
var md5 = require('js-md5');
var app = express();
var bodyParser = require('body-parser');
app.use(bodyParser.json({
limit: '1mb'
}));
app.use(bodyParser.urlencoded({
limit: '1mb',
extended: true
}));
var DatabaseOperation = require('./connection');
//引用bodyParser
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({
extended: true
}));
//设置跨域请求
app.all('*', function (req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By", ' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
//用户注册
app.get('/api/user/register', function (req, res) {
DatabaseOperation.select('user', {
"username": req.query.username,
}, function (result) {
if (result.length > 0) {
result = {
code: '1001'
}
res.json(result);
} else {
DatabaseOperation.insert('user', [{
"username": req.query.username,
"password": md5(req.query.password)
}], function (result) {
res.json(result)
});
}
});
});
const port = 8080;
app.listen(port, () => {
console.log('Express server listening on port ' + port);
});
connection.js知识点
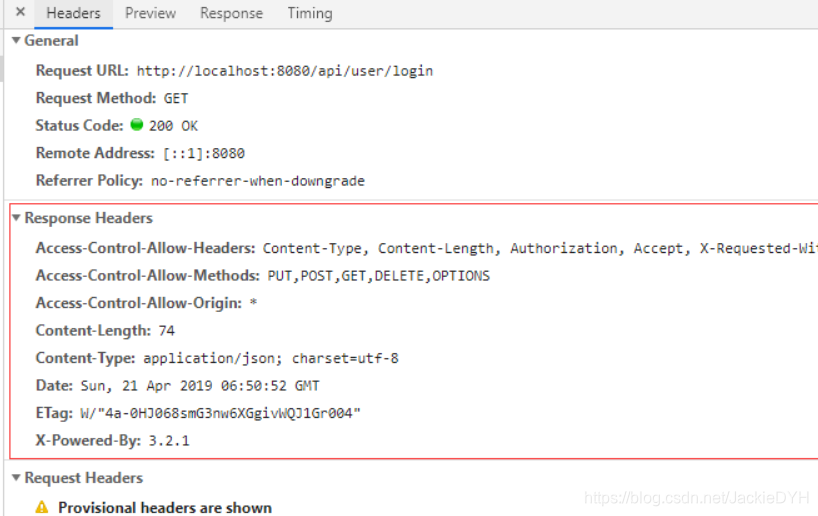
接下来了解一下响应头是什么(只说明上边的几个,其他自行了解):
上边的设置,在前端请求后端接口的时候,就会用到:

Access-Control-Allow-Headers:Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild :响应首部,用于预检请求中,代表将会在正式请求的Access-Control-Expose-Headers 字段中出现的首部信息。
其中:
Content-Type: 实体头部用于指示资源的MIME类型 media type 。
在响应中,Content-Type标头告诉客户端实际返回的内容的内容类型。浏览器会在某些情况下进行MIME查找,并不一定遵循此标题的值; 为了防止这种行为,可以将标题 X-Content-Type-Options 设置为 nosnif
Authorization :请求头含有服务器用于验证用户代理身份的凭证。
Accept :请求头用来告知客户端可以处理的内容类型
Access-Control-Allow-Origin:* : 响应头指定了该响应的资源是否被允许与给定的origin共享,对于不需具备凭证(credentials)的请求,服务器会以“*”作为通配符,从而允许所有域都具有访问资源的权限。或者也可以指定进行限制
Content-Length :74 : 表明了实体主体部分的大小(单位是字节)
Access-Control-Allow-Methods:PUT,POST,GET,DELETE,OPTIONS:服务器端允许的请求方式,常用get、post
Date: 其中包含了报文创建的日期和时间。格式:
Date: <day-name>, <day> <month> <year> <hour>:<minute>:<second> GMT<day-name>
"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", 或 "Sun" 之一 (区分大小写)。
<day>
2位数字表示天数,例如, "04" 或 "23"。
<month>
"Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec" 之一(区分大小写)。
<year>
4位数字表示年份,例如, "1990" 或 "2016"。
<hour>
2位数字表示小时数,例如, "09" 或 "23"。
<minute>
2位数字表示分钟数,例如, "04" 或 "59"。
<second>
2位数字表示秒数,例如, "04" 或 "59"。
GMT
格林尼治标准时间。 在HTTP协议中,时间都是用格林尼治标准时间来表示的,而不是本地时间。
Content-Type:application/json; charset=utf-8: 说明实体内对象的媒体类型。
HTTP响应头是资源的特定版本的标识符。这可以让缓存更高效,并节省带宽,因为如果内容没有改变,Web服务器不需要发送完整的响应。而如果内容发生了变化,使用ETag有助于防止资源的同时更新相互覆盖(“空中碰撞”)。
ETag:如果给定URL中的资源更改,则一定要生成新的Etag值。 因此Etags类似于指纹,也可能被某些服务器用于跟踪。 比较etags能快速确定此资源是否变化,但也可能被跟踪服务器永久存留。
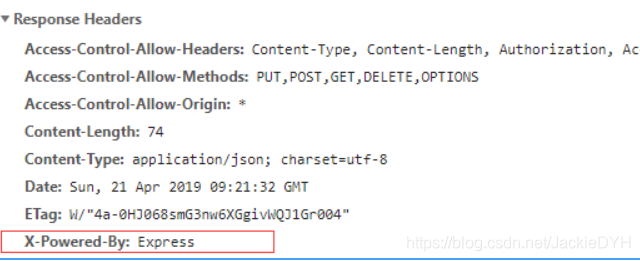
X-Powered-By: 3.2.1 : 这个查了半天没找到一个合理的解释,出于安全考虑一般会隐藏,不过使用express会自动暴露,于是就手动修改:
默认:

默认暴露我们使用的框架是express
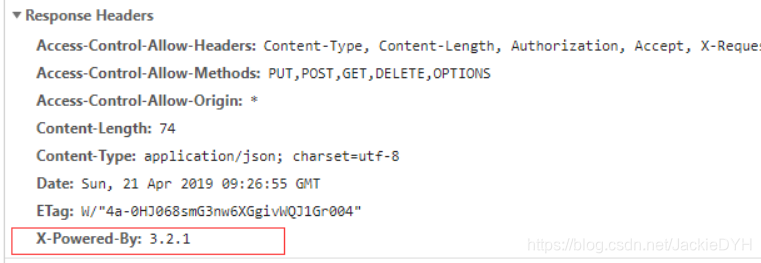
这样隐藏掉:
res.header("X-Powered-By", ' 3.2.1')
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634699.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现